配色网站推荐及电脑色彩空间配置
色彩搭配是设计作品的灵魂,可以传递出产品的气质,影响用户的情绪。同时,颜色是一个很难掌握的概念-因为有无限多种可能的颜色组合,对于很多设计师来说还是一件蛮困难的事,总是搭配不出好看的颜色或是找不到好的配色方法。为了让设计配色变得容易些,下面挑选了一些国内外常用的配色网站,希望能帮助大家在日常工作中节省更多的时间。
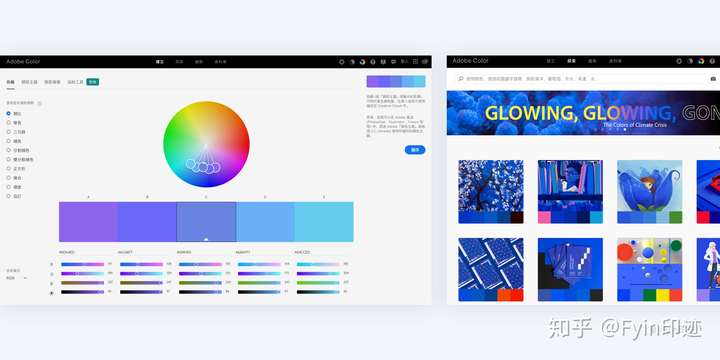
1、Adobe Color利用Adobe Color配色网站自动生成一组配色。它是一个基于网络的应用程序和创意社区,提供免费的色彩主题,全世界的设计师都可以在这里创建和共享颜色与灵感,并且在 Adobe 相应的软件中也提供了扩展程序,比如我们常用的 Photoshop 和 Illustrator。

Adobe Color 通过拖拽色轮或输入自定义色值,可以创造出基于相似、互补、三原色、正方形等不同色彩规则的配色方案。除此之外,还支持 CMYK、RGB、HSV 多种色彩模式的配色调整。用法很简单,点击颜色块上的小三角确定基础色,就会自动生成5个基于你所选色彩规则的配色方案,拖动下方的颜色条时相应的也会改变配色方案。如果没有灵感可以通过顶部导航进入探索页,这里为我们提供了很多提取好的颜色和图片,这里的图片很丰富,有的是摄影作品,有的是设计作品,上方的轮播图提供的一些格外的内容,比如潘通流行色、Adobe 社区、Adobe 手机端的 APP 等等,非常的实用。
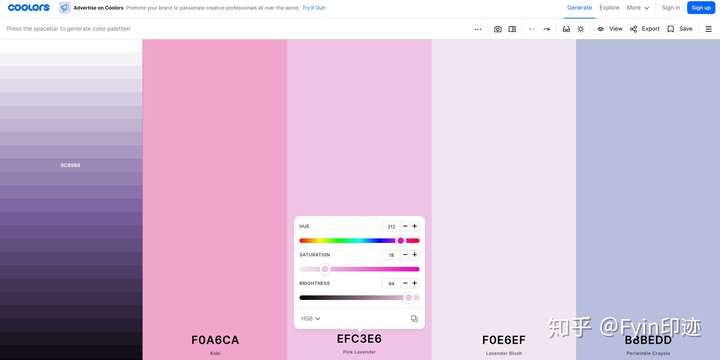
2、Coolors
Coolors是创建配色方案的一个比较强大的工具。只需锁定选定的颜色,然后按空格键即可生成新的调色板。点击任一组查看,会随机挑出该组合的5个不同的颜色,每条颜色下面有颜色代码,点击颜色值可以选择不同的颜色模式及自定义调整色相、饱和度和纯度,还能传换成色阶显示。如果对当前颜色不喜欢,按空格键就可切换下一组颜色组合方案。

3、lolcolors
LoLcolors是一个简单在线配色工具,可以在这里找多许多色彩组合,将鼠标移动到颜色上方就会显示色值。每组颜色组合下方的小心心代表喜欢的人数。不过LoLcolors还没有收藏功能,也无法自定义配色。

△https://www.webdesignrankings.com/resources/lolcolors/
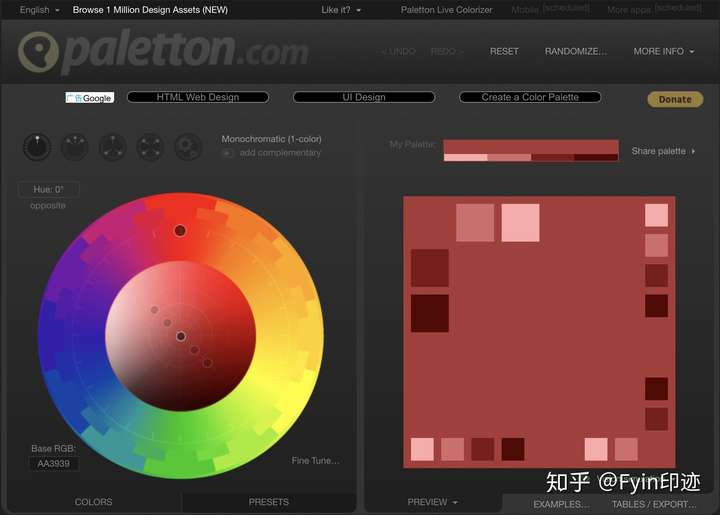
4、Paletton
Paletton是一个在线面色调色网站,选择一个颜色后,即可在上方查看4种不同的配色模式。网站还提供配色方案调整,网页演示效果等。

△https://paletton.com/uid=13W0u0kllllaFw0g0qFqFg0w0aF
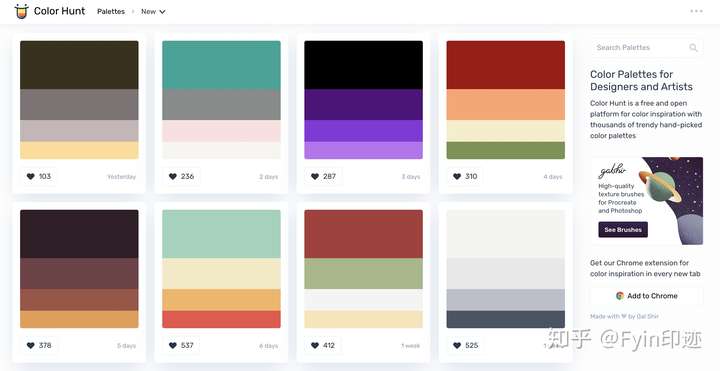
5、Colorhunt
Color Hunt是由设计师Gal Shir创建的开放调色板集合,每天更新丰富的配色方案。颜色卡片下方可以看到更新的时间和喜欢人数。鼠标悬浮在任一色块上显示颜色值,点击颜色卡进入详情页可下载和分享,惊喜的是还可以添加到chrome浏览器,方便随时随地使用。

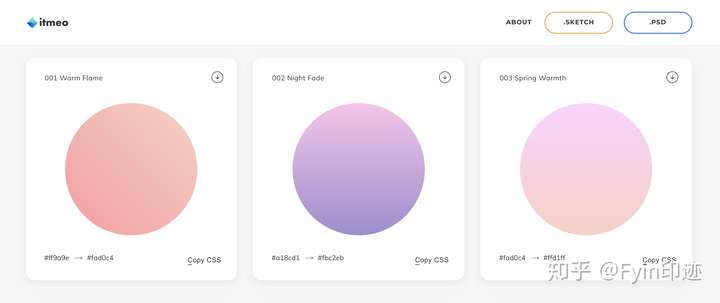
6、Web Gradients
网站整理出了180种流行的渐变色方案,每一个渐变色都提供了颜色值,css代码及png图片下载,不愁搭配不出好看的渐变色了,还可以点击小圆球全屏预览渐变色效果。

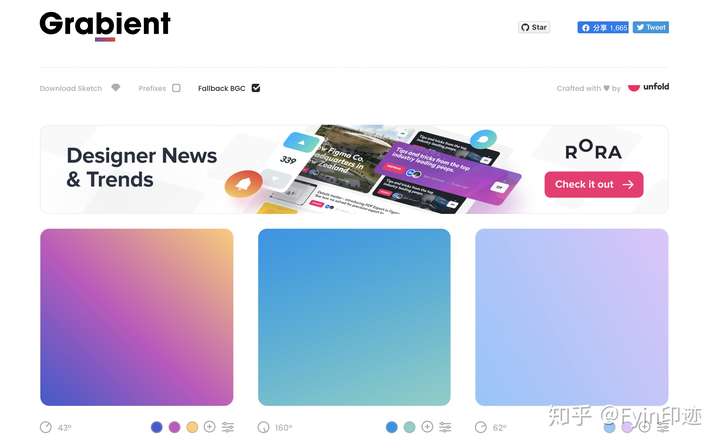
7、Grabient
Grabient 一个非常漂亮且实用的渐变网站,支持 CSS 样式代码复制、360度渐变旋转、自由增加或删除渐变颜色等功能。设计师可以在色块下方自由添加和调整渐变的色系、以及线性渐变方向。

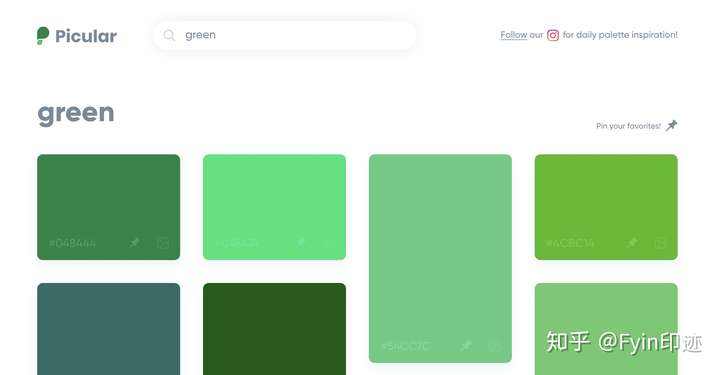
8、Picular
Picular 是一款基于谷歌图像搜索的色彩生成器,只需输入描述词,就能快速生成配色方案。点击图钉可创建自己的颜色版。

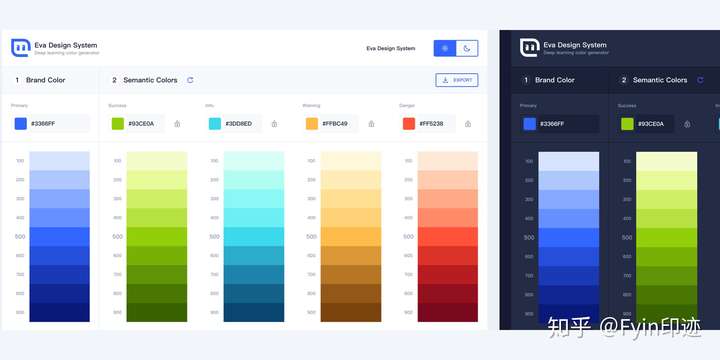
9、Eva Design System
Eva Design System 是一个基于深度学习算法的配色网站。适用于给我们的产品或品牌生成一个系统的配色方案。右上角可以切换浅色模式和深色模式的对比。

当然,以上这些配色工具只是为我们提供方便的,而不是主导我们的,所以在使用配色工具的时候最好是要有一定的理论基础作为支撑,让你的配色有理有据,切忌生搬硬套。对于新手设计师来说,颜色越少越容易把控画面。色彩层级越精简,就越容易达到整体色彩平衡,掌握好色彩的功能划分必然会让你的配色过程保持思路清晰从而提高效率。
关于色彩空间配置
建议设计软件使用 sRGB 作为色彩空间的默认配置,而不要采用未管理( Sketch 中默认是未管理/非托管 ),若团队协作请提前保持色彩空间配置的统一性。如果有需要针对广色域色彩空间做项目,可以单独设置该项目文档的色彩空间为 Display P3 或者 Adobe RGB。
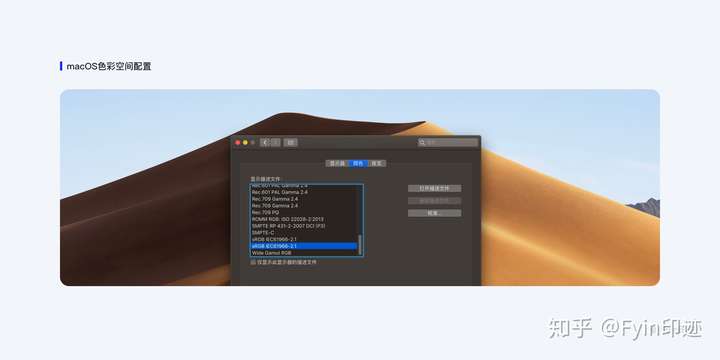
Mac系统色彩空间配置
建议所有 macOS 用户都在系统偏好设定的显示器颜色设定当中换用 sRGB IEC61966-2.1 这个校色方案,可以极大改善系统显示效能。如果有外接显示器,也建议使用外接的默认选项,默认选项一般可以发挥出该显示器的最大色彩性能。

Sketch色彩空间配置
因为Sketch目前还是UI设计师的主力软件,在此就说下怎么更改Sketch色彩空间配置。Sketch默认颜色配置是「非托管」, 我们可以在「偏好设置」中为 Sketch 指定默认的色彩空间配置,如此一来每次新建设计文档将会默认采用我们的设置作为默认的色彩空间,不用每次新建文档都单独设置一次。
设置方法:Sketch → 偏好设置(Preferences) → 通用(General) → 颜色描述文件(Color Profile),修改下拉框选择器的内容为 sRGB IEC61996-2.1。
如果要更改已有的文档为sRGB色彩配置,可以通过文件——更改颜色配置,在弹出的对话窗里对文件进行色彩空间的更改即可。

我在这里,