一文搞定Jenkins前端自动化部署
上午折腾了一下Jenkins持续集成,由于公司使用自己搭建的svn服务器来进行代码管理,因此这里Jenkins是针对svn服务器来进行的配置,后面稍微介绍了下针对Github管理的项目的Jenkins配置之前项目每次修改之后都需要本地npm run build一次手动发布到服务器上方便测试和产品查看,有了Jenkins持续集成之后只要svn或者git提交之后就会自动打包,很方便,此次记录以备后询。声明:
- 后面的项目地址与打包地址都是使用
em-mes,自行修改; - 另外还有路径等,根据自己情况自行修改;
1. 安装1.1 安装Nginx可以直接去官网下直接下载,解压缩start nginx就可以使了,常用命令:start nginx 启动 nginx -s reload 修改配置后重新加载生效 nginx -s reopen 重新打开日志文件 nginx -t 配置文件检测是否正确教程网上不少,就不赘述了1.2 安装Jenkins从官网下载文件安装之后,我这里安装到C:\Jenkins,默认端口8080,这时候浏览器访问localhost:8080就能访问Jenkins首页,这里注意如果不安装到C盘根目录有些插件安装会出错

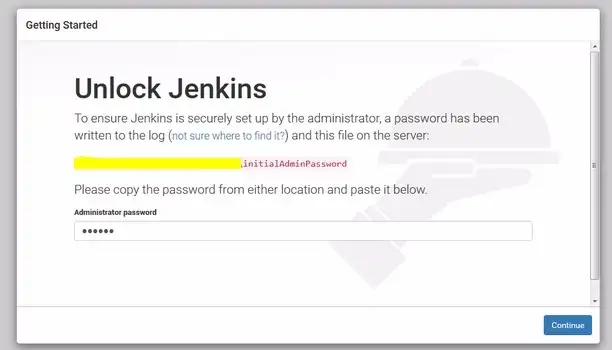
这里会让你去某个地方找一个初始密码文件打开并填到下面的密码框里,验证成功之后进入页面,选择Install suggested plugins推介安装的插件

插件都安装完成之后进入用户登录界面,设定用户名、密码及邮箱。然后提示 Jenkins is ready! → Start using Jenkins ~

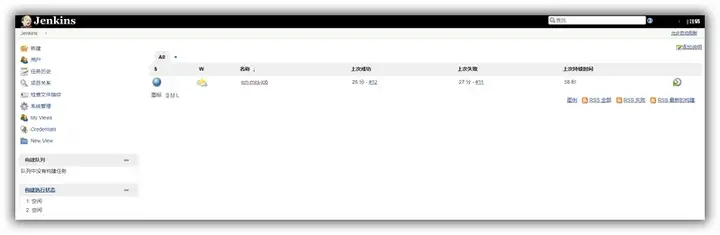
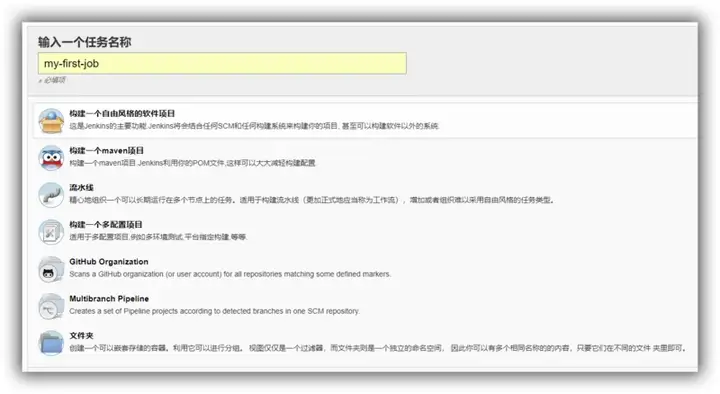
注意这里因为要使用node的命令来执行创建后操作,所以还需要安装插件:NodeJS Plugin、Deploy to container、Github、Post build task这里顺便记录一下启动和关闭Jenkins服务的命令行:net start jenkins // 启动Jenkins服务 net stop jenkins // 停止Jenkins服务2. 创建svn项目的Jenkins任务2.1 新建左边栏新建一个任务,输入一个任务名称,这里随便写一个![图片描述][4]2.2 配置General这里才是重头戏,进入刚刚创建的任务的配置页面的General

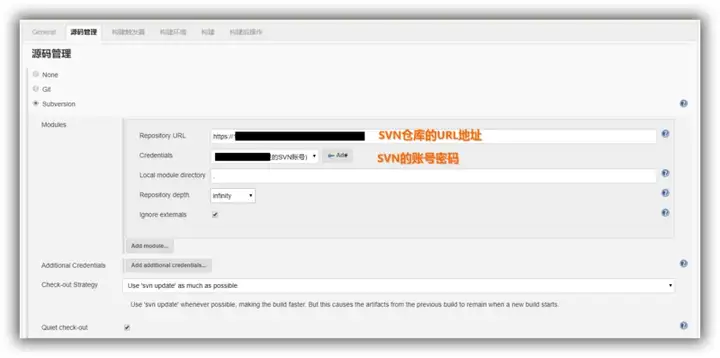
丢弃旧的构建就是检测到新的版本之后把旧版本的构建删除源码管理这里采用的是svn来管理代码,

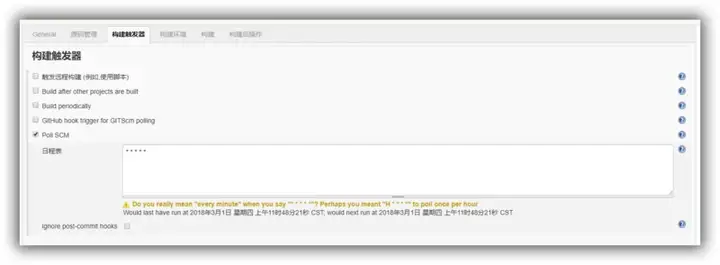
构建触发器

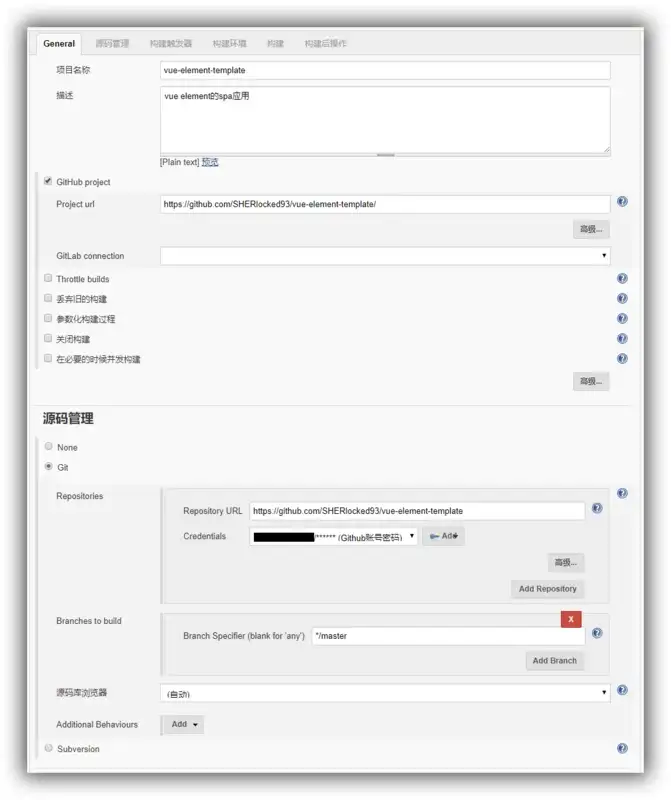
这里的Poll SCM表示去检测是否更新构建的频率,*****表示每分钟,H****表示每小时构建cd cd C:\Jenkins\workspace\em-mes node -v npm -v cnpm i npm run build构建后操作安装插件Post build task后,可以在 增加构建后操作步骤中选择Post build task选项,增加构建后执行的script,具体可以参考文章:jenkins部署maven项目构建后部署前执行shell脚本我这里的Log text是Build completeScript:rmdir /q/s C:\nginx-1.14.0\html\em-mes xcopy /y/e/i C:\Jenkins\workspace\em-mes\em-mes C:\nginx-1.14.0\html\em-mes复制生成好的文件到Nginx的目录下,路径自行修改3. 创建Github项目的Jenkins任务Jenkins不仅可以持续集成svn项目,Git项目也是可以的,这里以Github上的项目为例

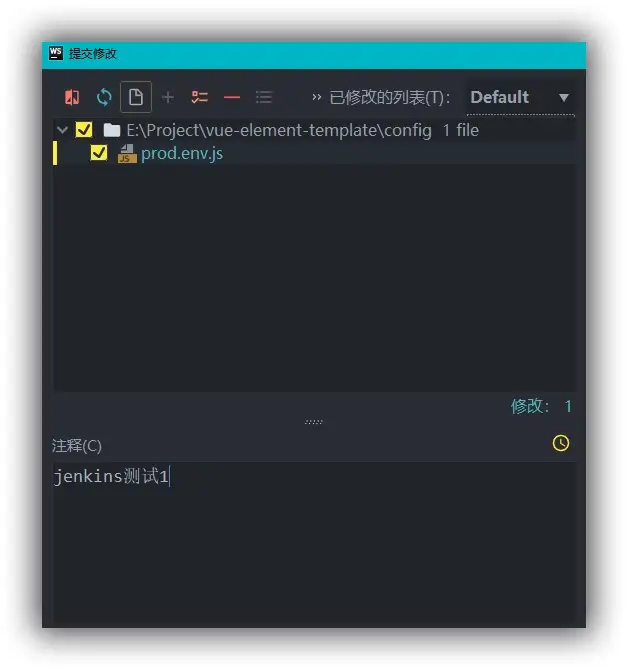
其他配置和上面一章一样这样如果github有新的push请求,都会自动化部署到之前的服务器上,可以说很方便了试一试配置好了我们试一试吧~在刚刚github项目中随便commit一版到github

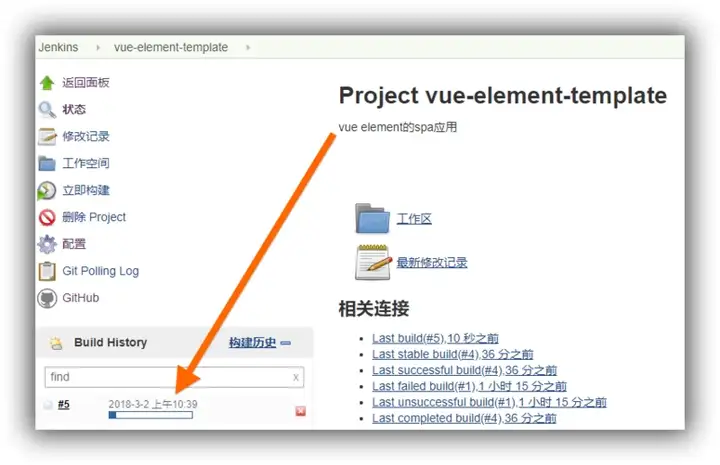
稍等片刻去本地Jenkins地址http://localhost:8080/job/vue-element-template/就能看到Jenkins已经在构建中了

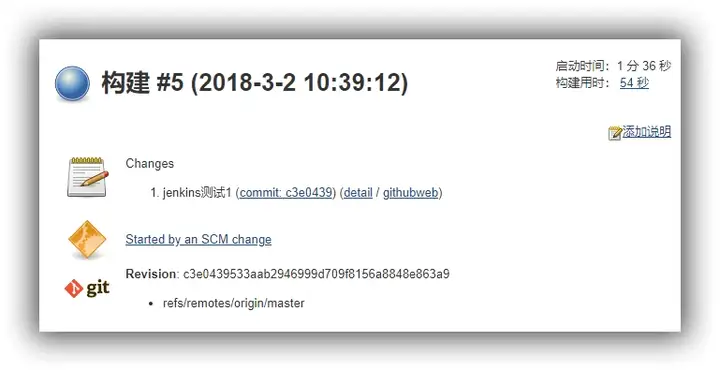
50秒之后

构建成功!构建用时54秒,现在访问本地地址http://localhost:8282/vue-element-template,已经能看到编译后的发布版本啦~如果你希望发布的是测试版本,可以自行修改构建后操作的script
网上的帖子大多深浅不一,甚至有些前后矛盾,在下的文章都是学习过程中的总结,如果发现错误,欢迎留言指出~参考:
欢迎大家关注我的专栏《JavaScript 设计模式精讲》
作者:SHERlocked93
链接:http://imooc.com/article/292932
来源:慕课网
本文原创发布于慕课网 ,转载请注明出处,谢谢合作
-
上一篇
结合第一二小节的介绍,这张图应该很好理解。
3.2 准备代码
提前准备好测试代码,并上传到代码仓库中。为了更加逼真一些,小伙伴们可以将这个代码仓库设置为私有的,这样将来可以检验 Jenkins 中的配置是否正确。
考虑到 GitHub 网络有时候不稳定,我这里使用了 Gitee,一个很简单的 Spring Boot 工程,里边有一个 hello 接口,仅此而已。
我的代码仓库地址(私有仓库):
https://gitee.com/lenve/jenkins_demo.git
3.3 准备服务器
理论上,我们需要一台服务器用来跑 Jenkins,还需要一台服务器作为我的应用服务器,但是我手头没有多余的服务器,所以我就将 Jenkins 和我的 Spring Boot 项目部署到一台服务器上,在接下来的文章中我会和大家说明每个配置是针对 Jenkins 的还是针对 Spring Boot 的。
另外,有的小伙伴可能是在虚拟机上做实验,因为将来我们的代码提交到 Gitee 之后,Gitee 会通过一个 POST 请求将这个事件告知 Jenkins,进而触发 Jenkins 的构建操作。所以这就要求 Gitee 能够访问到你的 Jenkins 服务器,所以如果你的 Jenkins 刚好搭建在服务器上,这事就很容易了,但如果是搭建在虚拟机里,就得通过花生壳之类的内网穿透工具来辅助你的工作了,比较麻烦,而且花生壳网速也慢。
手把手教你用Jenkins自动部署SpringBoot!
-
下一篇
1.背景
在实际开发中,我们经常要一边开发一边测试,当然这里说的测试并不是程序员对自己代码的单元测试,而是同组程序员将代码提交后,由测试人员测试;
或者前后端分离后,经常会修改接口,然后重新部署;
这些情况都会涉及到频繁的打包部署;
Jenkins自动化部署详细教程

