谷歌chrome浏览器-关于插件,这一篇就够了
这次是干货,有多干?
正文共:5879字87图
完了,怕你们看不下去,我特意整理了PDF给大家,传送地址:
https://github.com/ithuangqing/Chrome-take-off
有胆量就看吧
1、Chrome浏览器与其扩展程序

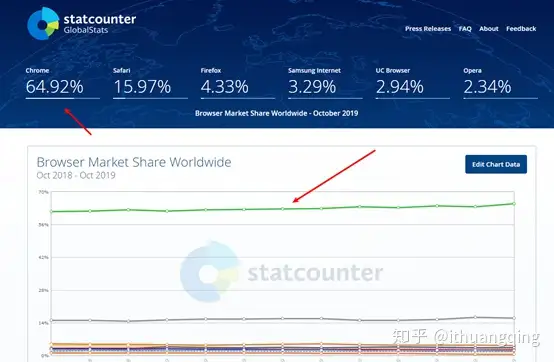
这是啥,这是一款强大的浏览器,几乎是程序员必备,使用起来贼爽,而且颜值还高,为啥推荐它,因为这是大部分人的选择啊,我们先来看一个统计:

这是一个专业的分析浏览器使用情况的网站上的统计,可以看到chrome霸王龙般的存在啊!所以没有使用的赶紧安装上,大众的眼睛是雪亮的。
另外,我得告诉你,chrome之所以那么首欢迎,与他的扩展程序是分不开的,有的人说扩展程序和chrome就如同金箍棒和孙悟空,想想还是挺有道理的。
今天咱们主要就是来推荐一些chrome扩展程序的,让你的chrome更加好用。
既然是关于chrome插件,那么你首先得对浏览器上的这个扩展程序有个简单认识吧!其实就是这个:

那什么是扩展程序,人家是这样说的:
扩展程序允许您为 Chrome 浏览器增加功能,而不需要深入研究本机代码。您可以使用您在网页开发中已经很熟悉的核心技术(HTML、CSS 与 JavaScript)为 Chrome 浏览器创建新的扩展程序。
是的,核心就是可以为你的浏览器增加功能,而且我们也可以自己开发(不在本次讨论范围之内),我们只要记住这一点就行:扩展程序,可以增加功能。
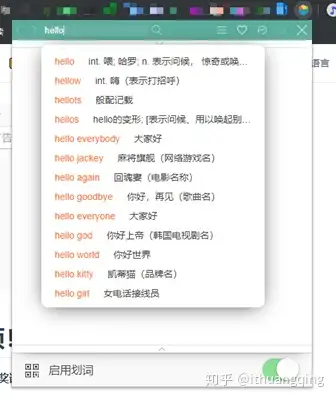
那么,有哪些好的扩展程序就是我们接下来的重点了,因为一个好的扩展程序可是为你增加一个得心应手的工具啊,比如我们大部分人都会需要的翻译插件,比如说,我们在浏览网页内容的时候出现一个英文单词,无奈,英语差,看不懂,怎么办?不急,扩展程序帮助你:

你看,不会英语,也能知道啥意思啊,而且很方便,这就是翻译插件的功劳啊!
下面开始推荐一些必备且好用的插件,同类型只推荐一个哦!
2、插件推荐
2.1、从翻译插件说起
首先先来说翻译插件,因为这个我平常用到的最多,唉,没办法,从小就英语差:
沙拉查词
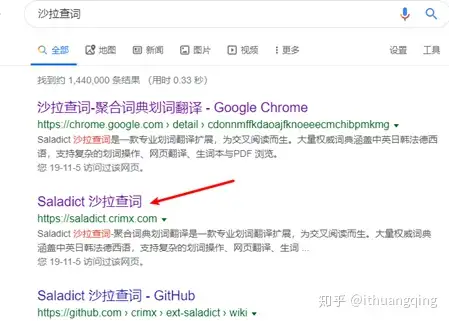
这是我目前再用的翻译插件,也就是上面介绍的那个样式,用着感觉贼爽,怎么用呢?毕竟我把你们都当成小白用户了,你可以百度搜索下沙拉查词:

你看,第一个就是为chrome准备的,我们点开

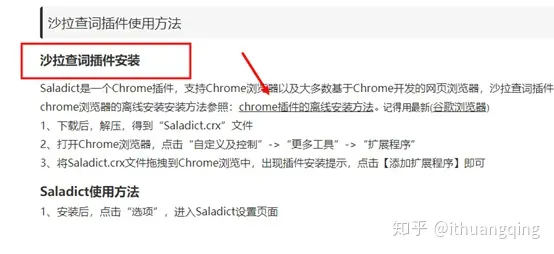
这是啥,唉,没想到你是这样的百度,往下翻翻看看吧,然后看到这个:

嗯,这说的还是比较明白的,按照这个就行,可是我觉得这还是有点麻烦,换个浏览器

点开第一个看看

可以可以,就这个,我们点击添加至chrome

继续,然后没啥反应了?突然跳到了这里:

嗯呢,这个是它的官网,还有教程:

可以好好看看,这就安装上了,安装上之后在你浏览器右上角会出现它的图标

可以点击一下,会弹出来一个框,可以输入查词啦,注意下面的启用划词要打开

接着我们看在浏览网页内容的时候怎么用?先打开一个英文网站

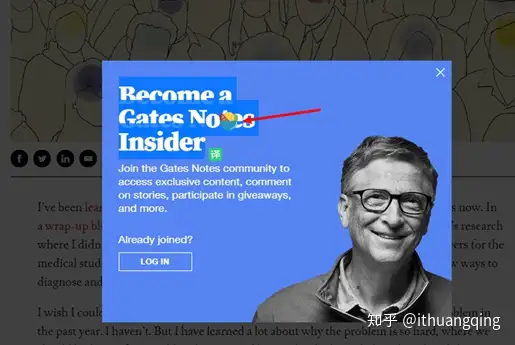
好熟悉啊,这不是那谁吗?说的啥,鼠标划一下

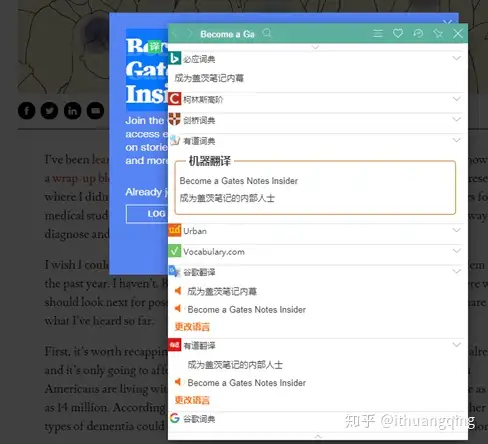
出现个这个小彩蛋,点一下

Ok,大致知道啥意思了。
好啦,这就是沙拉查词的安装和使用啦!
(重要)小插曲:chrome插件的安装方式
上面我们就沙拉查词这个插件进行了简单的安装和使用讲解,接下来简单说下对于chrome浏览器插件的安装方法。
大致有两种方式:
1、 通过离线安装包的方式
2、 在线方式安装,也就是chrome商店的方式
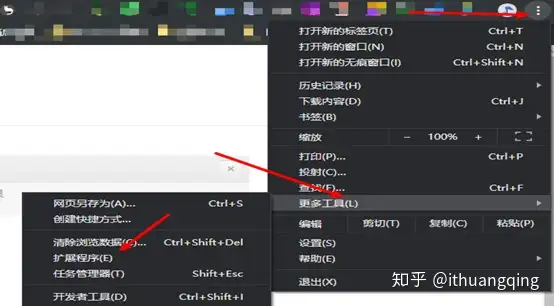
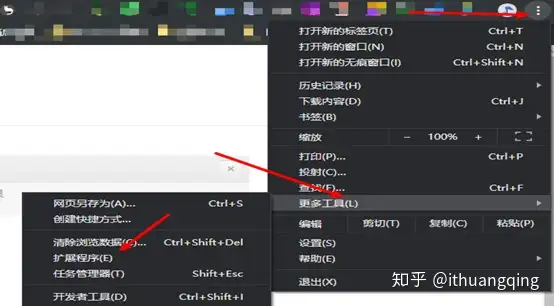
我们上面沙拉查词就是使用通过chrome商店在线安装的方式,下面再来说一下,首先是打开chrome商店,如何打开呢?还记得之前在浏览器是怎么打开扩展程序的吗?

打开扩展程序之后就是这样的

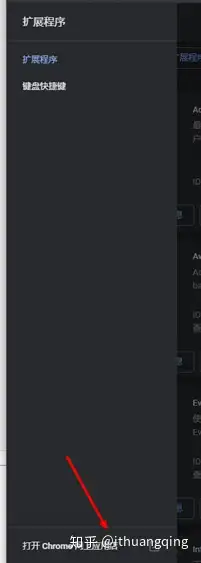
我们点击这个,会展开左侧边栏

在这里我们可以看到打开chrome商店,我们点击打开

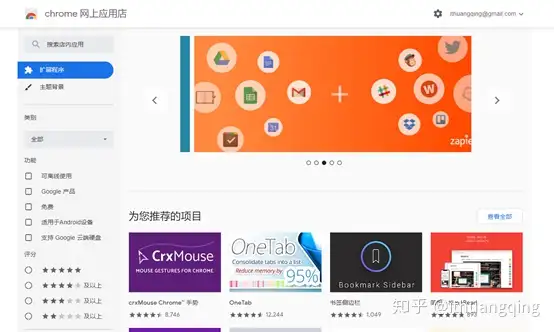
这就打开了chrome应用商店,我们可以在里面查找一些插件,比如沙拉查词

可以看到,我这里已经安装,这就是通过chrome应用商店在线安装的方式,你如果要安装其他的插件,也可以在这里搜索安装,那么如何进行离线安装呢?
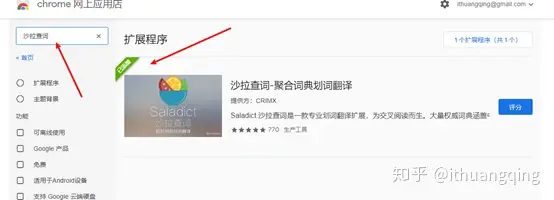
我们接着以沙拉查词来说,首先我们需要下载沙拉查词的安装包,我们要搜索沙拉查词的官网,一般插件都有相应的官方网站可以下载到安装包,我们搜索沙拉查词

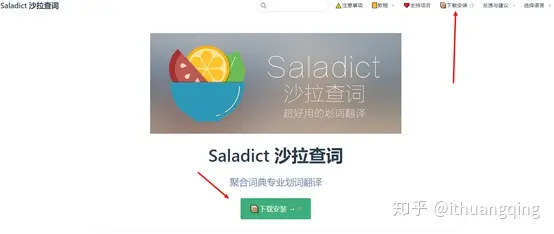
可以看到这个就是,我们点击进去

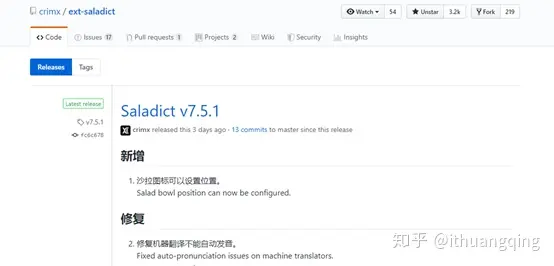
提供的有下载安装,我们点击下载,然后你会发现它跳转到了GitHub上

这哪里有安装包,我们找找

我们发现这里也是跳转到chrome应用商店,这是怎么回事,说好的离线安装呢?
注意,注意,注意!!!
说这个,是有意为之,你在安装插件的时候可能不会向你想的那样,你可能想着下个离线安装包,但是人家只能通过chrome商店安装,不提供离线安装包的方式,我们平常在安装插件的时候大概率会碰到这样的情况,所以呢,灵活点,不能离线安装,我们就在线安装。
其实安装包是肯定有的,只不过需要稍微操作一下,接下来我们就来看看如何查看这些已经安装的插件,并导出备份。
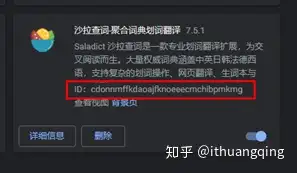
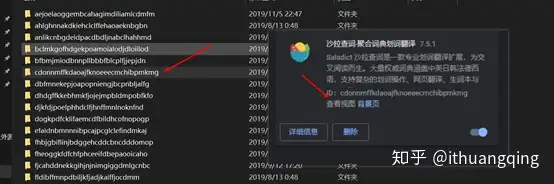
首先我们打开我们的扩展程序,找到我们刚刚安装的沙拉查词

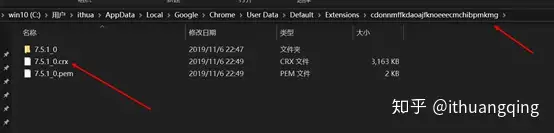
记住这个ID,然后我们打开我们的本地路径C:\Users\ithua\AppData\Local\Google\Chrome\User Data\Default\Extensions
然后找到刚才的ID,也就是这样

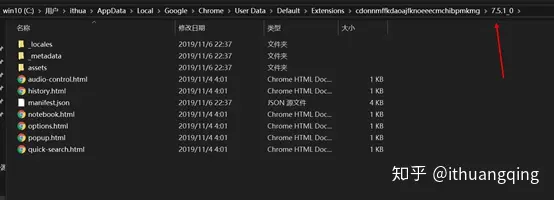
我们点击进去,会发现有个版本号文件夹,继续点击进去,也就是这样

然后我们复制这个路径C:\Users\ithua\AppData\Local\Google\Chrome\User Data\Default\Extensions\cdonnmffkdaoajfknoeeecmchibpmkmg\7.5.1_0
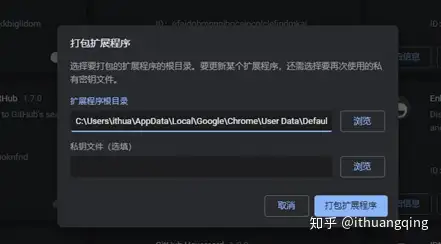
接着我们回到浏览器的扩展程序界面,点击这个

记得要打开开发者模式,然后点击打包扩展程序,将复制的路径输入

然后打包扩展程序

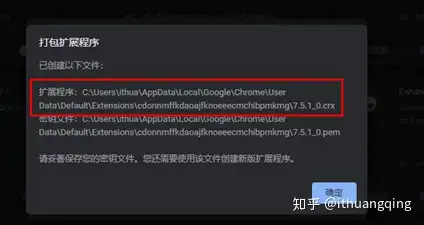
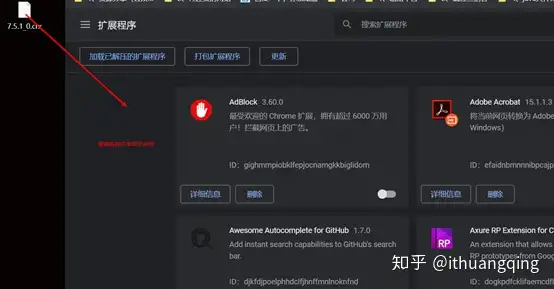
安装包已经生成,我们看看

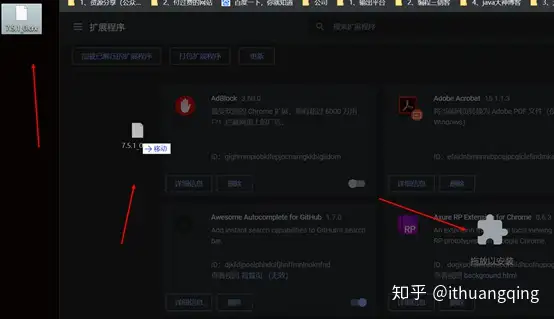
我们把这个crx格式的文件备份到桌面,接着我们删除我们的沙拉查词插件,然后这样


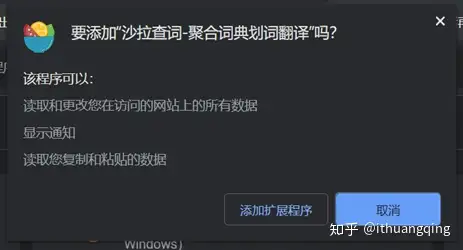
拖拽过来之后就会弹出提示框

必须是添加扩展程序啊,可是你会惊讶的发现是这样

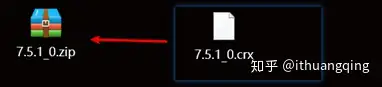
我去,这是咋回事,装个插件那么坎坷吗?这怎么又损坏啊,什么鬼?这怎么办呢?遇到这种情况建议这样做,把crx文件改成zip的压缩包格式

然后解压压缩包

接着在浏览器的扩展程序中,点击这个

然后选择刚才的解压包,然后添加扩展程序,就会出现如下扩展程序

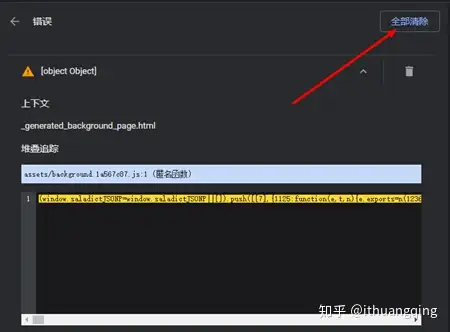
之前的损坏不能用,这个又出现错误,我们点击错误,然后清除


完美,然后就可以正常使用了。
说了这么多,到底想说啥,一点就是我们在看教程做一些操作的时候难免会会出现一些稀奇古怪的问题,你会说为啥我照着做还是错误,为啥跟他这不一样啊,这个是很多人都会碰到的问题,就像上面那样,也许有的人直接拖拽安装就可以了,但是有的人就安装包损坏,以上演示出了两种错误以及最后的解决办法。
所以,遇到问题,可以去多问问搜引,一般问题都能解决问题。
以上操作我们把本地安装的插件整成了crx的文件,这就是扩展程序的安装包,这里只不过是将我们安装过的插件封装成crx而已,如果插件提供crx文件下载,我们依然可以拖拽安装或者加载已解压的安装包的方式安装。
以上,我们就给大家啊介绍了如何安装插件,并且以实际的例子沙拉查词作为演示,接下来我将注重一些高质量的插件推荐,就不做安装演示了。
Chrome商店打不开怎么办啊?
对于插件的安装,权威在线的就是chrome网上商店,但是嘞,由于不可抗拒因素,很多人不一定打开,如果能打开可以直接在线搜索下载安装,很方便,在上面我们介绍了离线安装包安装的方式,其实正确的是可以直接下载安装包,然后直接拖拽安装,上面那样属于开发者模式安装,正如上面我们看到的那样,出现了各种错误。
所以你记住了,安装chrome插件,要么chrome商店在线安装,要么下载安装包安装,但是chrome商店你又打不开怎么办?
没事,这种事能难到我们,在国内有很多第三方网站,支持下载离线安装包,用着也很爽,接下来我就推荐我私藏。
第一个、Extfans(最爱)
这是一个Chrome插件扩展下载网,为啥是最爱,因为不仅提供的插件多,而且网站颜值高

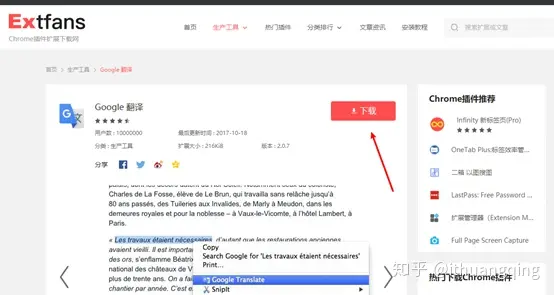
怎么使用呢?这里提供的都是离线安装包的方式,比如我们搜索一个Google翻译插件

可以直接点击下载,不过有一点需要说明,它需要关注他们的公众号获取下载码,下载之后直接拖拽安装即可,不会?没事,他这有教程

第二个、插件网

也是备选之一,同样需要关注公众号获取下载码!
第三个、chrome插件网

链接直达:http://chromecj.com/
以上就是我经常使用的三方插件网站,是可以代替chrome网上应用商店的。对了,都是离线安装哦!
接下来开始针对分类分享比较好用的插件了!
2.2、程序员必备插件
1-FeHelper ( Chrome Extension )
这款插件是我在之前公司我们组长强烈推荐的,在开发调试中用到很多,尤其是对一些请求和接收参数的节码,对于bug排查等很有帮助,强烈推荐每个程序员都安装一个。

可以直接搜索的到,然后在官网安装即可,地址:https://baidufe.com/fehelper
2-Google翻译
在此之前我们介绍了沙拉查词这款翻译插件,除此之外还有一款值得推荐的翻译插件就是Google翻译插件

这个也是很不错的,当然我觉得它比沙拉查词更加有名气,毕竟是Google的,不过两个都很优秀,看你喜欢哪一款了,一款好的翻译插件对我们平常的学习还是很有帮助的,推荐至少安装一款。
3-OneTab
先看一个

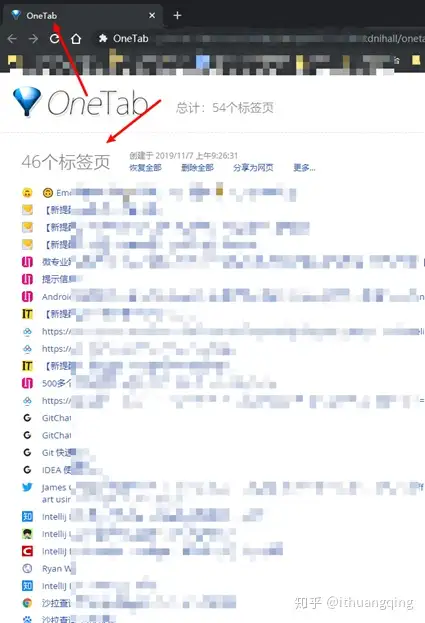
知道怎么回事吧,有的时候我们在上网查资料的时候,不知不觉的就打开了很多的网页,关闭吧又觉得自己等会要看,历史记录又不方便,这样开着又占内存,怎么办?这个插件帮助你,使用这个插件之后就变成了这样

也就是会把所有的标签页收集到一个标签下,我们需要打开的时候再单独打开需要的,也是很方便,而且极大的减少内存消耗,推荐安装哦!

4-Octotree
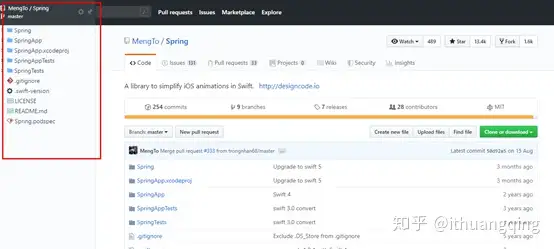
这个是针对GitHub的插件,安装上这个插件之后我们可以打开GitHub看看

左边会有一个侧边栏,展示我们的项目代码,就如同IDE中一样,你说作为程序员,是不是必备?
5-IE Tab

有的时候我们调试需要使用IE浏览器,但是每次都要去打开IE未免有点麻烦,使用这插件我们调试的时候不用再去打开IE浏览器,可以直接在Chrome中直接调试,各种版本都可以满足。
6-PP访问助手
具体看图,可以让你上chrome应用商店哦

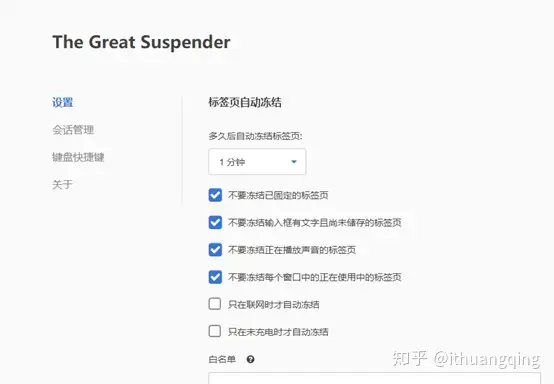
7-The Great Suspender

我们之前介绍过,在使用浏览器的过程中,我们很可能会打开很多页面,而且不知不觉发现越来越多,这个是很消耗内存的,之前介绍一款插件可以将所有的页面收集到一个页面来管理从而减少内存消耗,那么这个插件嘞,它可以自动冻结一定时间内没有使用到的页面,从而较少内存消耗,配合之前的OneTab使用很爽。
这里有一些配置

自己可以设置一下。
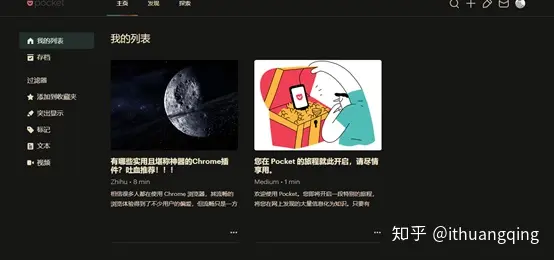
8- Save to Pocket

这个因该也有不少人知道,有的时候我们在网上看到一些好的文章,可以点击一下这个插件就会自动保存,它是跨平台的,我们可以安装移动端软件,这样我们就能随时随地的查看我们的收藏了。像这样

我觉得这相当于一个稍后再读!
2.3、美化插件
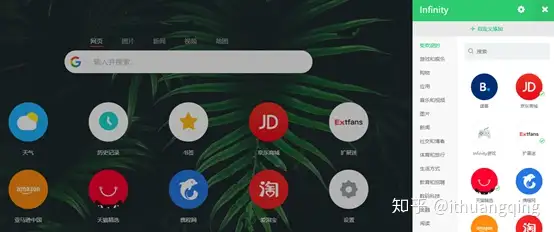
1-Infinity 新标签页

说到美化插件,这是很多人会推荐的一个,就是安装上它,打开新标签页是这样的

确实漂亮不少啊,而且还可以自定义,功能很棒,值得把玩。

推荐安装哦。
2-一键管理扩展
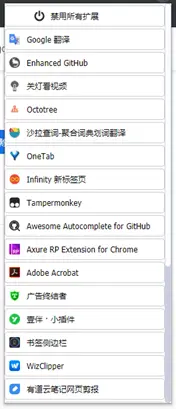
这个不知道大家用过没?

Chrome插件那么好用,我们安装的肯定不少,可是每次还要打开扩展程序去进行启用与关闭就有点麻烦了,安装上这个插件,我们就可以这样做

可以一键禁用所有的插件,然后针对每一个插件,可以左键单击开启/关闭,右键单击卸载,是很方便的有木有?
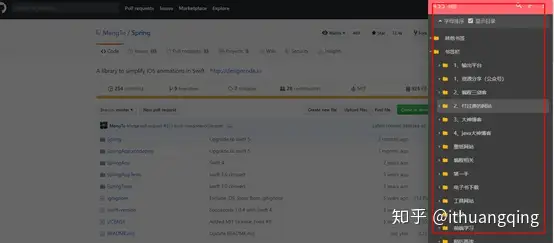
3-书签侧边栏

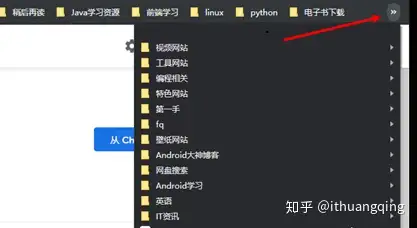
我们在使用chrome的时候一定会收藏很多书签,一般就是用浏览器自动的管理,但是书签多了或者我们的浏览器窗口小了,标签显示不完整,那我们就需要这样

也就是点击这个箭头展开未显示的书签,这样未免有些麻烦,不过安装上这个插件之后我们就可以这样

以这样的方式查看我们的书签,是不是很舒服嘞?
4-Imagus

这是一款图片查看辅助插件,安装上之后,我们把鼠标移动到网站上的图标之后,会自动展示图片的放大图,就像这样

5-Dark Reader

这是我非常喜欢的一款美化插件,现在很多设备都开始有什么深夜模式,我是比较喜欢的,我们平常浏览网页都是白色的背景,着实有点扎眼,像这样

看的久了感觉很丑,装了这个插件之后就可以变成这样

还是这样比较好看,注意几点,你需要做这些操作

切换到不反色列表才会有效果,具体的你可以多试试,绝对不会让你失望的。
6- Stylish

上面推荐了一个整体改变chrome浏览器的插件,再配上这个任意网站自定义,你的chrome颜值绝对上一个档次,我们之前使用Dark Reader将我们的页面从白色变成了暗黑模式,也就是现在这样

安装完这个插件之后可以变成这样

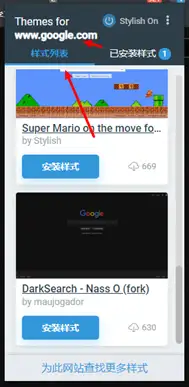
你随便点开一个网站,它会为你这个网站提供一些样式列表

然后你可以下载安装样式

你也可以试试两个一起使用看看,就变成这样了

具体的大家自己研究研究!
2.4、神器级插件
1-Tampermonkey(会单独写文介绍)

这真的是个神器啊,想必很多人都使用过了吧,这是个可以单独写一篇文章来介绍的神器!
2-AdBlock
作为一个有情怀的程序员,在使用浏览器学习的时候怎么能忍受广告,那就需要这个插件了

看看这个用户量,那它干嘛的呢?你先来看这个

这是网站上的广告,实在影响美观,我们在使用这个插件之后再看看

是不是清爽很多,知道干嘛的了吧,这可是广告过滤神器啊,还不赶紧下载!
Ps:未完待续,会持续更新
3、声明
由于这些插件需要经过不断的筛选,而且都是在我一个个的测试之后才去写推荐的,所以整理起来比较费时费力,而且一个人的知识面毕竟有限,所以会有很多好的插件不能及时添加,有些插件也会有更新替代什么的,所以时间久了,有些就不一定还能用,以及为了时时解答一些用户的使用问题,我决定在GitHub上维护一个Chrome的项目,我是这样介绍的:
Chrome从入门到精通,各种Chrome的玩法技巧,推荐一些好用的chrome插件,一起武装自己的Chrome成为自己强有力的学习工具,来一起让chrome飞起来!
因为Chrome真的很强大,有很多值得挖掘的地方,用的好,真的是一大利器,因此想不断学习挖掘Google Chrome,这是个长久之事,所以希望大家可以一起来。
大家有任何关于Chrome的使用技巧以及插件推荐,或者在使用中遇到问题,都可以联系我:

Chrome-take-off

大家一起来,传送门:https://github.com/ithuangqing/Chrome-take-off
持续更新
另外,此文档会不断地更新,请持续关注,为避免失联,请关注公众号,以免错过更新消息!

-
上一篇
hi,我今天又要给大家分享教程文了,看标题就知道我今天要出的教程是教大家如何安装浏览器插件。那么安装浏览器插件有什么用处呢?
安装浏览器插件的优点:
对浏览器的功能进行补充,比如说安装一些插件之后可以不限速下载文件、下载网页的图片,视频、屏蔽浏览器广告,运行脚本代码等等一系列好玩的东西。我这篇文章不仅仅是为了教大家安装插件,更多的是告诉大家哪些浏览器插件值得体验!
安装插件要准备的东西:
首先,我墙裂建议你安装chrome浏览器(谷歌浏览器),至于为什么,这里就不多说,你可以尝试百度一下!当然,你使用其他浏览器也是可以的,不过我今天出的教程都是以chrome浏览器操作的,其他浏览器的安装方法大同小异。
Chrome插件安装方法(两种):
1、离线安装(推荐)
下载插件:
离线下载插件网址:https://crxdl.com
打开插件网址下载你需要的chrome插件,下载完成后,将刚刚下载的压缩包解压,解压后看见有两个文件,分别后缀为.crx和.pdf 的文件,.crx是插件安装包,.pdf是使用说明。我们以下载网页所有图片的「Imageye」插件为例。
安装插件:
打开浏览器,复制 「 chrome://extensions/」到浏览器地址打开,点击把右上角的 开发者模式 选项打开,然后将文件夹内.crx后缀的离线安装包拖动到插件安装页面,松手,根据提示完成安装。
2、在线安装
如果条件允许,请直接到Chrome官方插件应用商店下载即可。小白推荐第一种离线安装方法。
okay,知道怎么安装浏览器插件了,接下来我就推荐几款好用插件给大家。
3、插件推荐:
Adblock Plus ( 免费的广告拦截器 )
有没有在浏览网页的时候看见满屏的广告,浏览器安装这款插件之后没有广告,干净的一批。浏览器禁止广告必备插件之一。
Tampermonkey (脚本管理器,俗称油猴)
油猴插件强大之处在于它可以管理非常多的脚本,安装好油猴之后就要获取脚本才能使用。
各种浏览器插件,我都整理好给你了。
-
下一篇

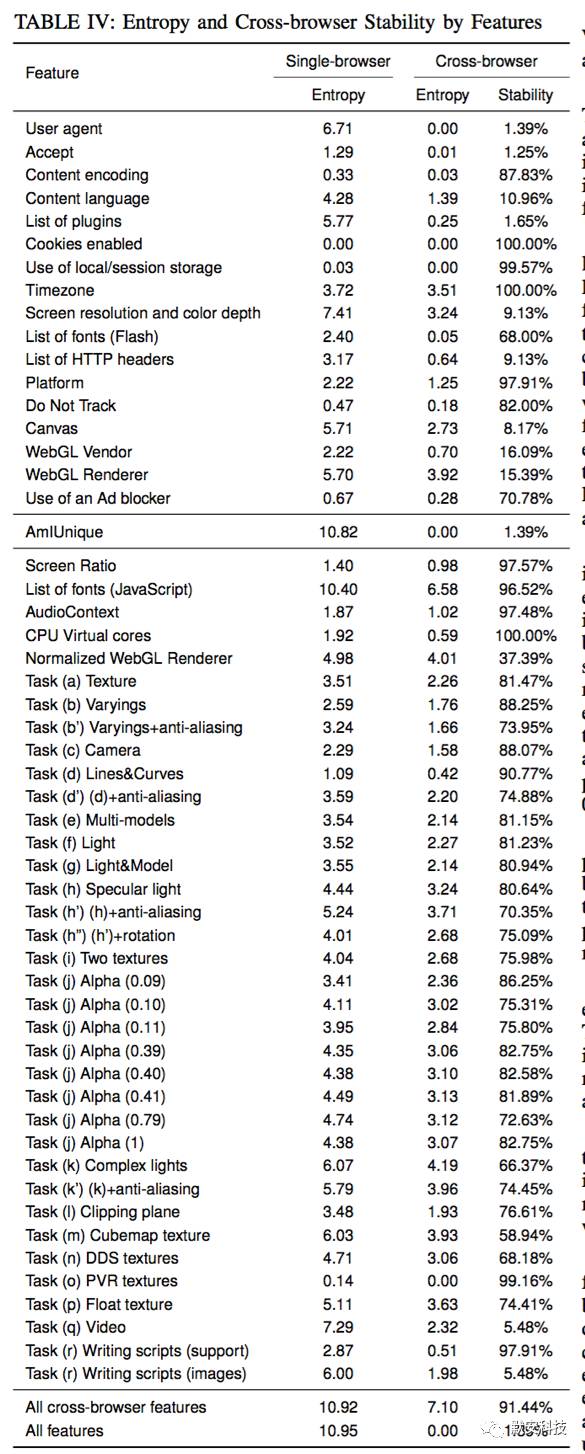
2.5代指纹追踪技术—跨浏览器指纹识别
作者简介程进,默安科技影武者实验室安全工程师。主要参与一些安全产品的安全能力推进,包括幻盾的蜜网、黑客溯源技术,SDL雳鉴的漏洞

