高德地图的2种引入方式
方法一:使用amap-jsapi-loader
方法一:使用amap-jsapi-loader插件
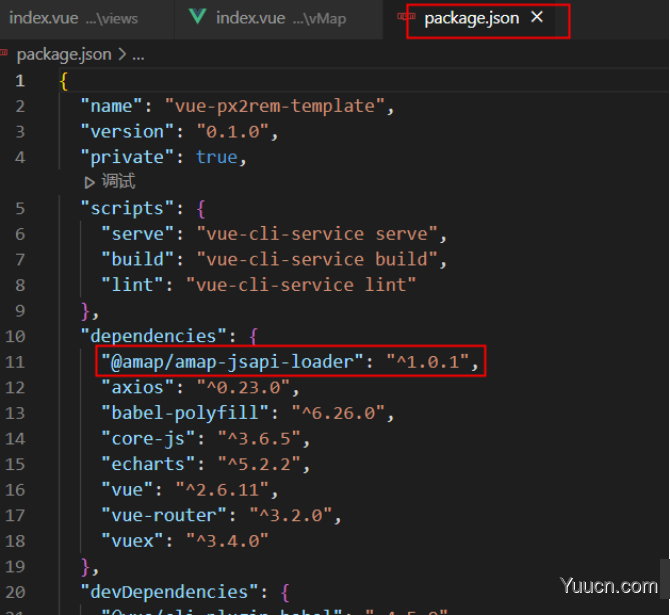
步骤1.npm安装插件 npm install @amap/amap-jsapi-loader --save

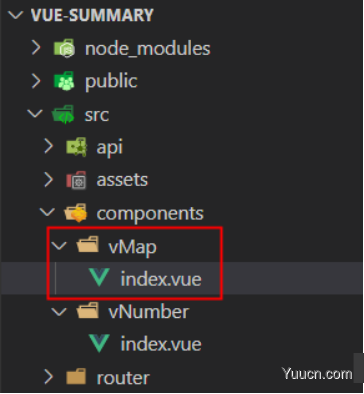
vMap/index页面代码如下:
注意点:地图组件要有高度,否则无法显示
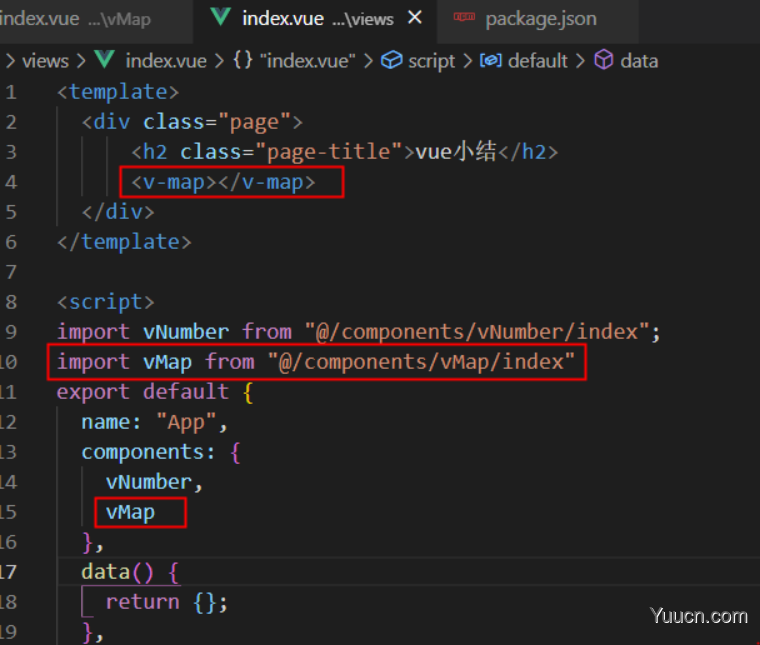
步骤3.父组件页面使用vMap自定义地图组件
方法二:使用script直接引入
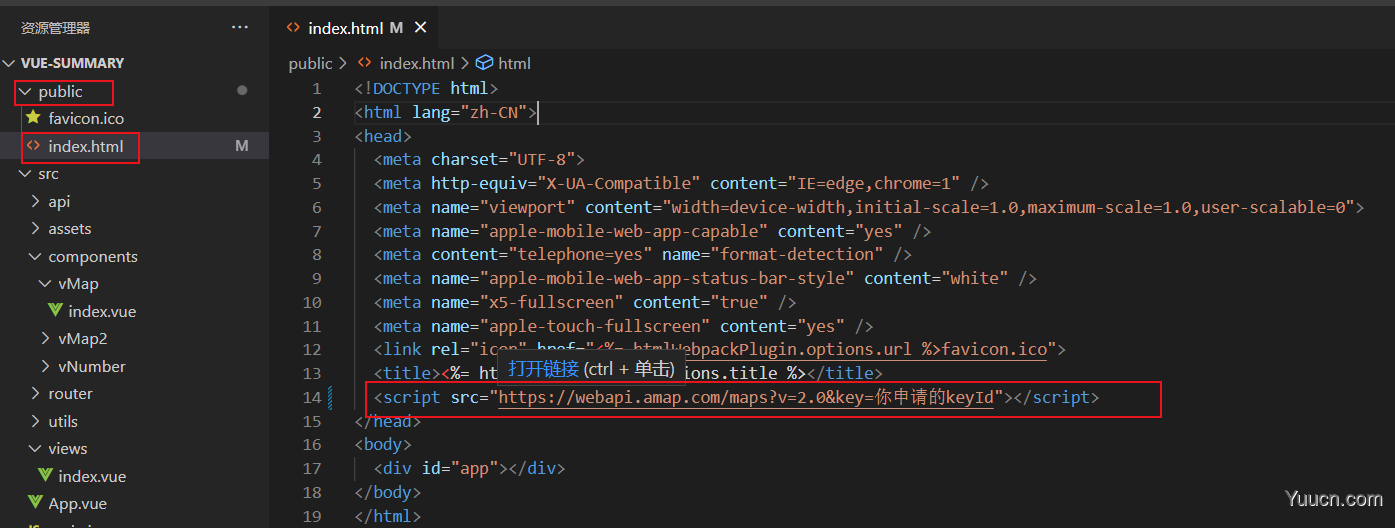
步骤1. 在Public的inde.html文件的script中直接引入

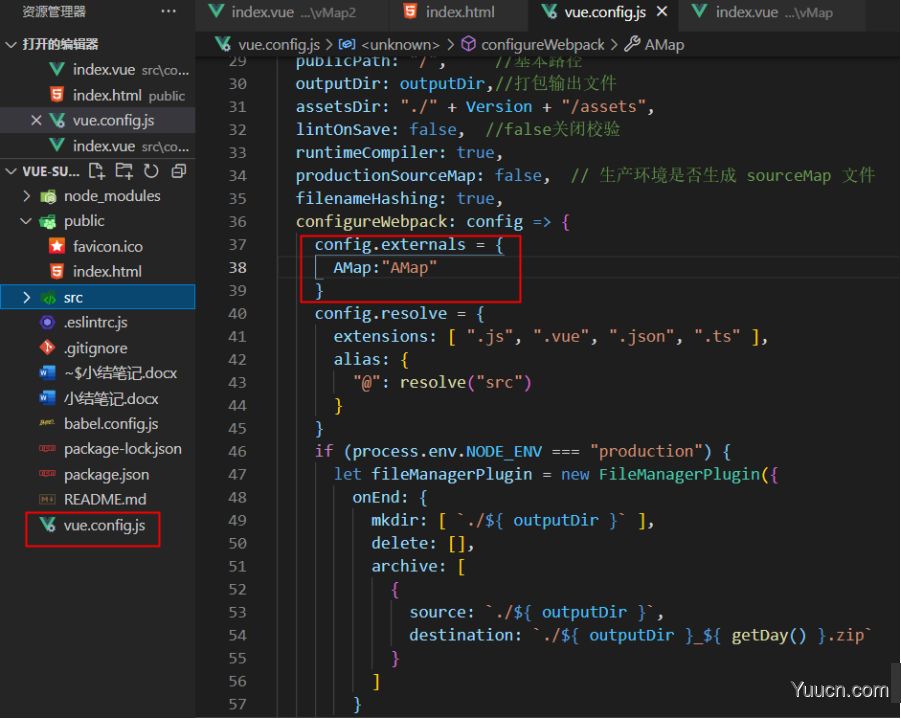
configureWebpack:{externals:{AMap:"AMap"},},

template><divclass="mapContainer":id="uuid">



