百度地图定位不准,和地位不显示的问题,解决方案
直接上重点。如果是定位不准,Web浏览器端,1,要使用者必须要做个人认证或者企业认证,且通过审核。2,请求的网页必须是https协议。3,请求的域名必须是加入到应用
直接上重点。 如果是定位不准,Web浏览器端, 1,要使用者必须要做个人认证或者企业认证,且通过审核。 2,请求的网页必须是https协议。 3,请求的域名必须是加入到应用的Referer白名单。进入到应用设置里查看。 4,申请的应用类型必须是浏览器端。且必须勾选对应的服务。 有时申请地图服务的人和 ...
直接上重点。
如果是定位不准,Web浏览器端,
1,要使用者必须要做个人认证或者企业认证,且通过审核。
2,请求的网页必须是https协议。
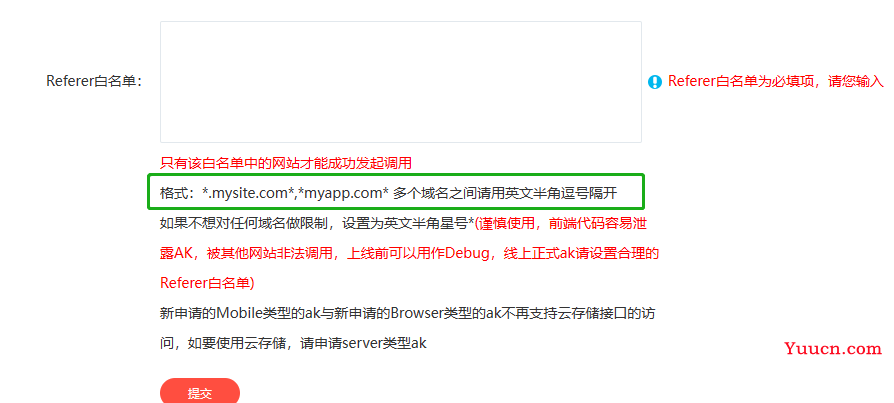
3,请求的域名必须是加入到应用的Referer白名单。进入到应用设置里查看。

4,申请的应用类型必须是浏览器端。且必须勾选对应的服务。

有时申请地图服务的人和开发的人,不是同一个人。导致两边都没搞清楚要怎么配置。如果满足以上4点99.9%以上会覆盖你所有的问题。
剩下的是代码问题。我把自己的写的异步加载js,通过经纬度定位的代码贴出来。
代码的大概解释:
1,异步加载百度地图js
2,如果不需要展示地图,BMapGL.Map("allmap") 这个new对象可以注释掉。只要获取经纬度就行,提高页面响应速度。
3,js异步加载后会自动调用initialize 回调方法。
4,首次定位浏览器会提示同意获取定位,如果拒绝了需要手动开启定位。
5,避免获取失败,可以先通过经纬度,在通过IP定位
6,注意下js代码顺序,先加载百度js,后获取定位。
完整的定位效果:

以上就是这些,希望帮助到你。
声明:本站所有文章,如无特殊说明或标注,均为爬虫抓取以及网友投稿,版权归原作者所有。



