Vue路由实现之通过URL中的hash(#号)来实现不同页面之间的切换(图表展示、案例分析、附源码详解)
前言
本篇随笔主要写了Vue框架中路由的基本概念、路由对象属性、vue-router插件的基本使用效果展示。案例分析、原理图解、附源码地址获取。作为自己对Vue路由进行页面跳转效果知识的总结与笔记。因内容有案例解读,代码实现,导致篇幅稍长,大约3分钟可以浏览完,如有需要的话(请笔友耐心看完,也可按目录查找所需内容)如需要全部案例代码-自取:(百度网盘链接,全套案例源码)链接:https://pan.baidu.com/s/1EHOCU2qfDSx1BgI-SueFEg?pwd=1234提取码:1234
本篇随笔目录:
PS:点击模版后的 -->浏览目录结构,以便快速定位需要的内容
一、初识路由
1。什么是后端路由
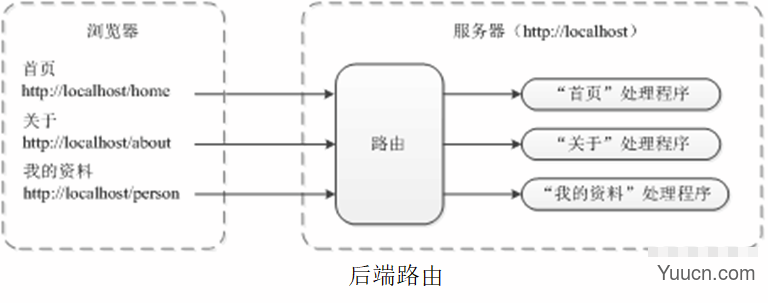
提到路由,一般会想到生活中常见的路由器,路由器主要用于连接多个逻辑上分开的网络,逻辑网络代表一个单独的网络或者一个子网,可以通过路由器功能来完成不同网络之间数据的传递。在Vue中也引入了路由的概念,因此,我们先来对程序开发中的路由进行简单地了解。程序开发中的路由分为后端路由和前端路由。后端路由通过用户请求的URL分发到具体的处理程序,浏览器每次跳转到不同的URL,都会重新访问服务器。服务器收到请求后,将数据和模板组合,返回HTML页面,或者直接返回HTML模板,由前端JavaScript程序再去请求数据,使用前端模板和数据进行组合,生成最终的HTML页面。后端路由的工作原理如下图所示。 上图中,网站的服务器地址是http://localhost,在这个网站中提供了3个页面,分别为“首页”“关于”和“我的资料”。当用户在浏览器中输入URL地址http://localhost/person来访问“我的资料”页面时,服务器就会收到这个请求,找到相对应的处理程序,这就是路由的分发,这一功能是通过路由来实现的。注意:浏览器每访问一次新页面的时候,都要向服务器发送请求,然后服务器会响应请求,返回新页面给浏览器,在这个过程中会有一定的网络延迟。
上图中,网站的服务器地址是http://localhost,在这个网站中提供了3个页面,分别为“首页”“关于”和“我的资料”。当用户在浏览器中输入URL地址http://localhost/person来访问“我的资料”页面时,服务器就会收到这个请求,找到相对应的处理程序,这就是路由的分发,这一功能是通过路由来实现的。注意:浏览器每访问一次新页面的时候,都要向服务器发送请求,然后服务器会响应请求,返回新页面给浏览器,在这个过程中会有一定的网络延迟。
2。什么是前端路由
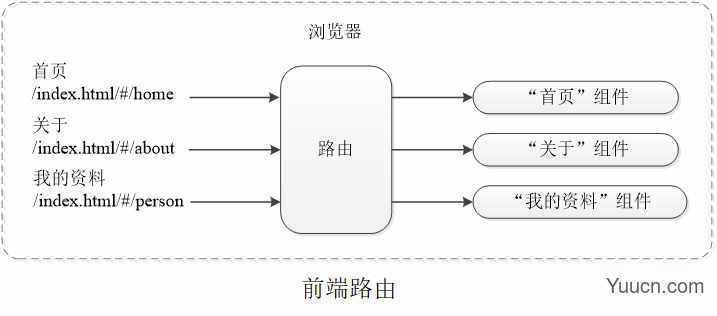
前端路由就是把不同路由对应不同的内容或页面的任务交给前端来做。对于单页面应用(SPA)来说,主要通过URL中的hash(#号)来实现不同页面之间的切换。hash有一个特点,就是HTTP请求中不会包含hash相关的内容,所以单页面程序中的页面跳转主要用hash来实现。前端路由的工作原理如下图所示。 上图中,index.html后面的“#/home”是hash方式的路由,由前端路由来处理,将hash值与页面中的组件对应,当hash值为“#/home”时,就显示“首页”组件。前端路由在访问一个新页面的时候仅仅是变换了一下hash值而已,没有和服务端交互,所以不存在网络延迟,提升了用户体验。
上图中,index.html后面的“#/home”是hash方式的路由,由前端路由来处理,将hash值与页面中的组件对应,当hash值为“#/home”时,就显示“首页”组件。前端路由在访问一个新页面的时候仅仅是变换了一下hash值而已,没有和服务端交互,所以不存在网络延迟,提升了用户体验。
二、vue-router
1。vue-router工作原理
单页面应用(SPA)的核心思想之一,就是更新视图而不重新请求页面,简单来说,它在加载页面时,不会加载整个页面,只会更新某个指定的容器中的内容。对于大多数单页面应用,都推荐使用官方支持的vue-router。在实现单页面前端路由时,提供了两种方式,分别是hash模式和history模式,根据mode参数来决定采用哪一种方式。
1.1 hash模式vue-router默认为hash模式,使用URL的hash来模拟一个完整的URL,当URL改变时,页面不会重新加载。#就是hash符号,中文名为哈希符或者锚点,在hash符号后的值,称为hash值。路由的hash模式是利用了window可以监听onhashchange事件来实现的,也就是说hash值是用来指导浏览器动作的,对服务器没有影响,HTTP请求中也不会包括hash值,同时每一次改变hash值,都会在浏览器的访问历史中增加一个记录,使用“后退”按钮,就可以回到上一个位置。所以,hash模式是根据hash值来发生改变,根据不同的值,渲染指定DOM位置的不同数据。
1.2 history模式history模式不会出现#号比较美观,这种模式充分利用history.pushState()来完成URL的跳转而且无须重新加载页面。使用history模式时,需要在路由规则配置中增加mode:history,示例代码如下。
注意:HTML5中history有两个新增的API,分别是history.pushState() 和 history.replaceState(),它们都接收3个参数,即状态对象(state object)、标题(title)和地址(URL)。
2。vue-router基本使用
vue-router可以实现当用户单击页面中的A按钮时,页面显示内容A;单击B按钮时,页面显示内容B。换言之,用户单击的按钮和页面显示的内容,两者是映射的关系。学习vue-router的基本使用前,首先了解路由中3个基本的概念:route、routes、router。
route :表示它是一条路由,单数形式routes:表示它是一组路由,把route的每一条路由组合起来,形成一个数组router:表示它是一个机制,充当管理路由的管理者角色案例展示
1.1下载并引入vue.js和vue-router.js文件首先从官方网站获取vue.js和vue-router.js文件,保存到文件目录中。其次创建html文件,并在文件中引入这两个文件,示例代码如下。

五、命名路由
1。什么是命名路由
vue-router提供了一种隐式的引用路径,即命名路由,可以在创建Router实例的时候,在routes中给某个路由设置名称name值。通过一个名称来标识一个路由显得更方便一些,特别是在链接一个路由,或者是执行一些跳转的时候,通过路由的名称取代路径地址直接使用。像这种命名路由的方式,无论path多长、多烦琐,都能直接通过name来引用,十分方便。
2。命名路由案例
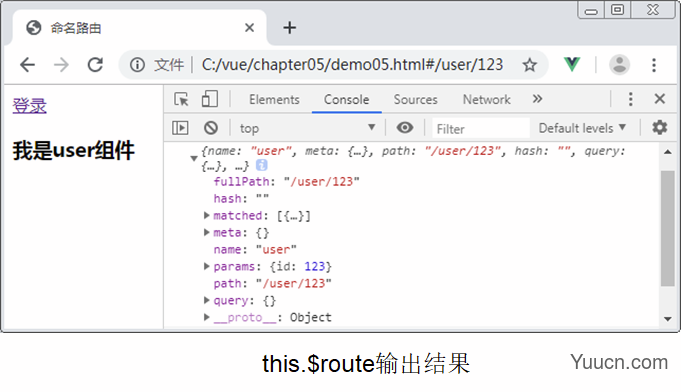
1.1编写HTML结构代码我是user组件
,3 created () { console.log(this.$route) }4 }5 var router = new VueRouter({ // 创建路由对象6 routes: [{ path: /user/:id, name: user,component: user }]7 })8 var vm = new Vue({ el: #app, router })
六、命名视图
1。什么是命名视图
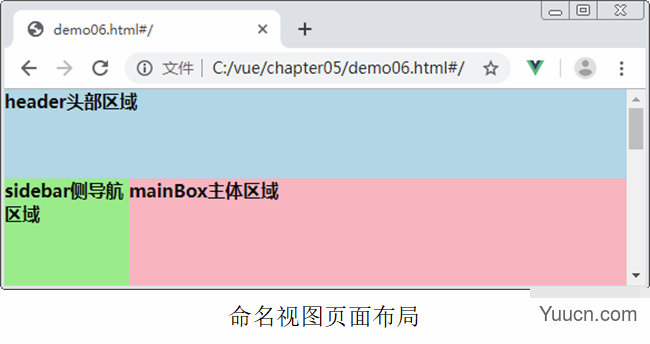
在开发中,有时候想同时或同级展示多个视图,而不是嵌套展示,则可以在页面中定义多个单独命名的视图。使用可以为视图进行命名,它主要用来负责路由跳转后组件的展示。在上定义name属性表示视图的名字,然后就可以根据不同的name值展示不同的页面,如left、main等。如果没有设置名字,那么默认为default。
2。命名视图案例
1.1编写HTML结构代码header头部区域
}2varsidebar={template:sidebar侧导航区域
}3varmainBox={template:mainBox主体区域
}4varrouter=newVueRouter({5routes:[{6path:/,7components:{default:header,left:sidebar,main:mainBox}8}]9})10varvm=newVue({el:#app,router})
七、编程式导航
1。router.push()
在前面的开发中,当进行页面切换时,都是通过来实现的,这种方式属于声明式导航。为了更方便地在项目中开发导航功能,Vue提供了编程式导航,也就是利用JavaScript代码来实现地址的跳转,通过router实例方法来实现。使用router.push()方法可以导航到不同的URL地址。这个方法会向history栈添加一条新的记录,当用户单击浏览器后退按钮时,可以回到之前的URL。在单击时,router.push()方法会在内部调用,也就是说,单击“”等同于调用router.push(...)方法。
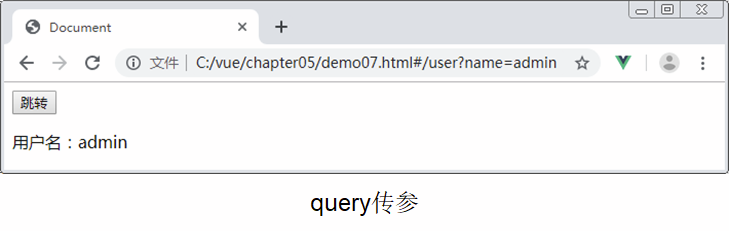
1.1router.push()方法的参数可以是一个字符串路径,或者是一个描述路径的对象。用户名:{{ this.$route.query.name }}
4 } 5 var router = new VueRouter({ 6 routes: [ { path: /user, component: user }] 7 }) 8 var vm = new Vue({ }) 9 var vm = new Vue({10 el: #app,11 methods: {12 goStart () {13 this.$router.push({ path: /user, query: { name: admin } })14 }15 },16 router17 })
2。router.replace()
1.1router.replace()方法和router.push()方法类似,区别在于,为设置replace属性后,当单击时,就会调用router.replace(),导航后不会向history栈添加新的记录,而是替换当前的history记录。3。router.go()
1.1router.go()方法的参数是一个整数,表示在history历史记录中向前或者后退多少步,类似于window.history.go()。this.$router.go(-1)相当于history.back(),表示后退一步,this.$router.go(1)相当于history.forward(),表示前进一步,功能类似于浏览器上的后退和前进按钮,相应的地址栏也会发生改变。总结:
主要讲解了Vue框架中路由的基本概念、路由对象属性、vue-router插件的基本使用通过案例的形式讲解了如何使用query和params方式传递参数、动态路由及路由嵌套的使用、命名视图及命名路由的方法最后讲到了使用vue-router的路由实例方法实现编程式导航的参数传递及获取通过以上的学习,各位笔友应该能够使用Vue框架中的路由完成一些简单的页面跳转和地址切换。码字不易,认为楼主写的还不错,对你有帮助的话,请给个三连(关注、点赞、收藏)另外有问题可评论区留言讨论。后期会完善Vue进阶语法的相关知识,有帮助的话,敬请关注楼主持续更新中ing。。。(不定时发文)转载时请注明出处链接百度云盘案列全套源码获取链接(地址如下):链接:https://pan.baidu.com/s/1EHOCU2qfDSx1BgI-SueFEg?pwd=1234提取码:1234
参考文档:
1.vue官方文档:Vue.js (vuejs.org)2.传智播客-黑马程序员(教材):http://stu.ityxb.com/
其他随笔推荐:
1. 十大排序算法(Java实现)(作者力推):https://www.cnblogs.com/zbcxy506/p/zbcxy506_3arithmetic-01.html2. Vue开发环境的部署:https://www.cnblogs.com/zbcxy506/p/zbcxy506_1vue-01.html3. Vue基础入门一:https://www.cnblogs.com/zbcxy506/p/zbcxy506_1vue-02.html4. Vue基础入门二:https://www.cnblogs.com/zbcxy506/p/note_1vue-03.html5. Vue基础知识思维导图:https://www.cnblogs.com/zbcxy506/p/note_1vue-04.html6.Vue动画和过渡效果:https://www.cnblogs.com/zbcxy506/p/note_1vue-05.html