解决某些情况下 ECharts 饼图多行标签重叠问题
解决某些情况下ECharts饼图多行标签重叠问题对于多行标签的重叠问题,其实一直没有一个完美的解决方案。我能在网上查到的比较全面的解决方法就是这个:https://
解决某些情况下 ECharts 饼图多行标签重叠问题 对于多行标签的重叠问题,其实一直没有一个完美的解决方案。 我能在网上查到的比较全面的解决方法就是这个:https://zhuanlan.zhihu.com/p/272710806 但我的项目中某些东西是明确的:Label的行数、字体大小、数据个数 ...
解决某些情况下 ECharts 饼图多行标签重叠问题
对于多行标签的重叠问题,其实一直没有一个完美的解决方案。
我能在网上查到的比较全面的解决方法就是这个:https://zhuanlan.zhihu.com/p/272710806
但我的项目中某些东西是明确的:Label的行数、字体大小、数据个数(只有6个)、而且不必要做适配。
所以我就用曲线救国的方式避免了多行标签的重叠。
PS:我觉得5.0.0版本以上的labelLayout是一个更好的曲线救国方式,不过我这里是4.8.0的。
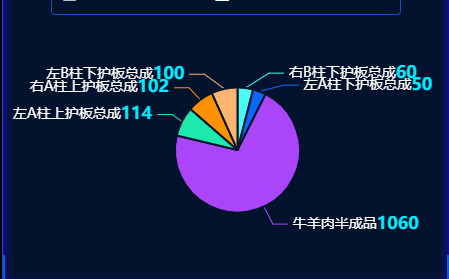
我的问题:有许多小百分比的数据,导致label重叠:
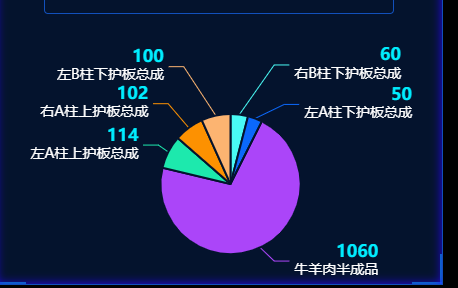
ECharts饼图的label方向似乎是固定的,所以先调整一下数组元素的顺序,让label可以不仅仅放在左边(我的需求是从小到大的顺序,这里暂时改回了单行label)。效果:
标签重叠是因为离得近,那我让它们离远点就好了。
代码:
//Chart配置文件option:{tooltip:{trigger:item},series:[{//一些代码//等会这里就需要修改了data:[],//一些代码//这里就是标签,我想让它以某种样式显示两行label:{formatter:[{c|{c}},{b|{b}},].join(\n),rich:{c:{color:"#00EDFF",fontSize:17,fontFamily:PingFangSC-Semibold, PingFang SC,height:18,fontWeight:600,align:"right",},b:{color:"#FFFFFF",height:18,fontSize:14,fontWeight:500,},},//这里可以先设置全局的长度labelLine:{length:10,}},}]},//处理下数据//调数组顺序let temp=arr.pop()arr.unshift(temp)temp=arr.pop()arr.unshift(temp)//改变标签线的长度arr[0].labelLine={}arr[4].labelLine={}arr[5].labelLine={}arr[0].labelLine.length=50,arr[4].labelLine.length=30,arr[5].labelLine.length=50,this.option.series[0].data=res.data结论:其实效果也不太好,而且长度都写死了,也可能会出现其它的问题。不过也算是勉勉强强完成需求了。如果哪个大佬有更好的解决方法,那就求求了!


