phpcms怎么替换首页
phpcms替换首页的方法:1、首先制作一个首页。2、将制作的首页的js和css文件放在phpcms的statics文件夹下的相应位置。3、修改首页HTML页面中引入js和
phpcms替换首页的方法:1、首先制作一个首页。2、将制作的首页的js和css文件放在phpcms的statics文件夹下的相应位置。3、修改首页HTML页面中引入js和css的方式。4、在phpcms后台将制作的首页设置为默认模板即可。
phpcms替换首页的方法:
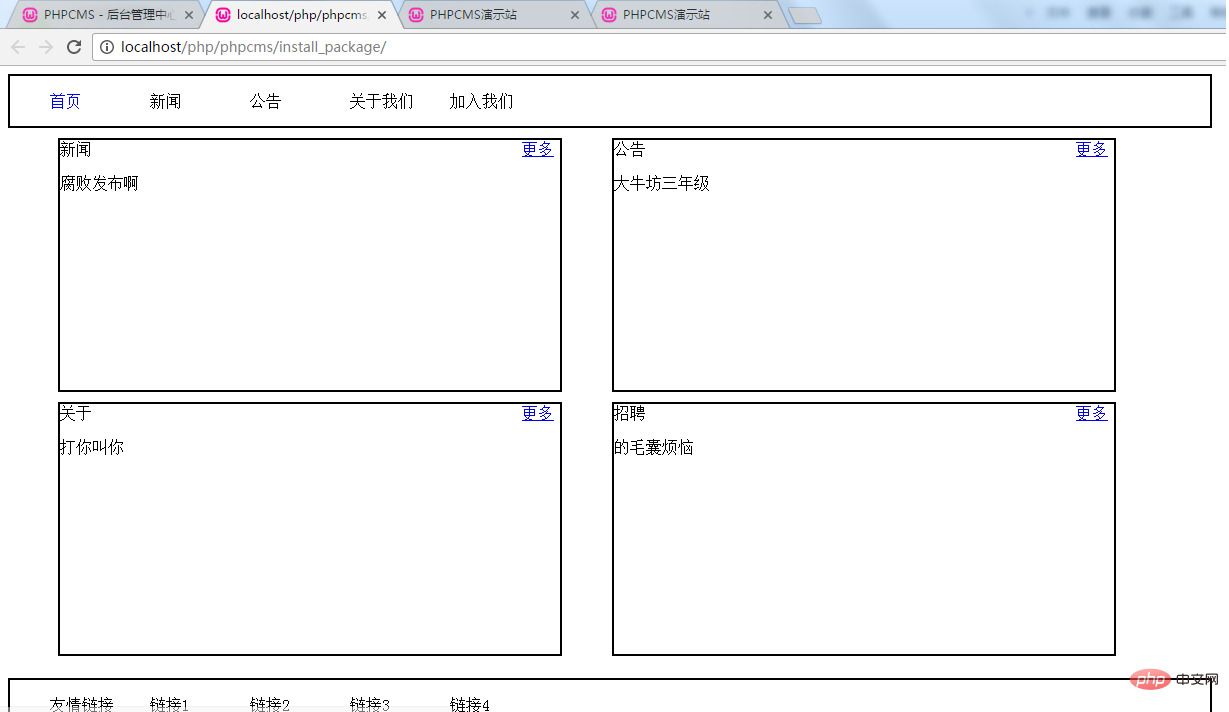
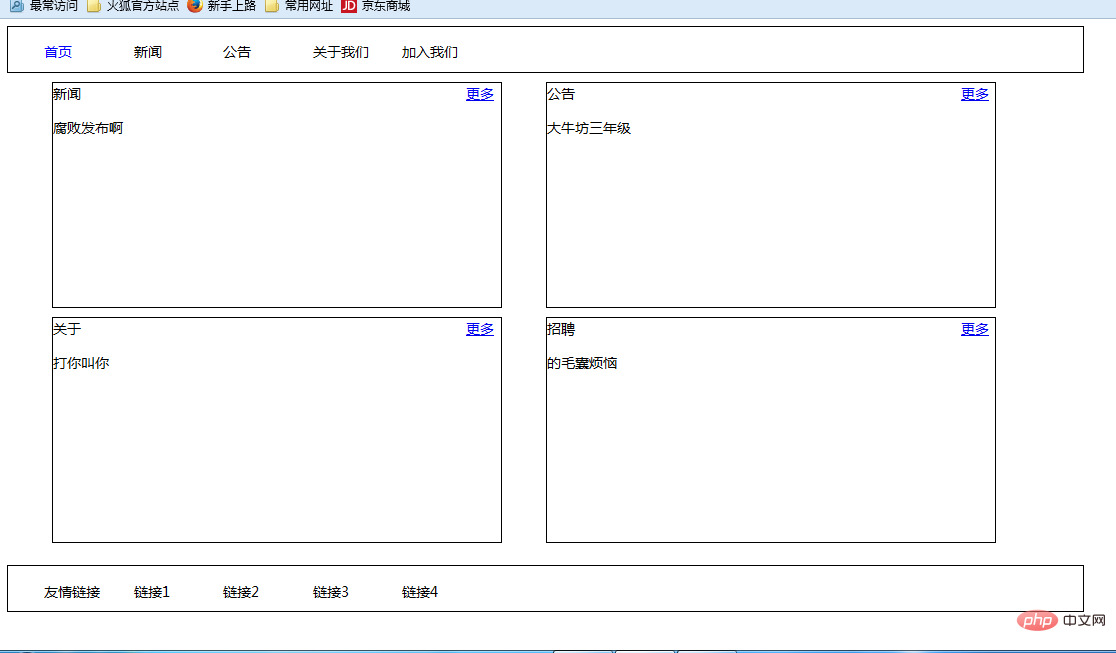
首先做一个静态的企业站主页:
腐败发布啊
大牛坊三年级
打你叫你
的毛囊烦恼
运行效果:
 将网页中的JS和CSS文件放入statics文件夹下的相应位置。
将网页中的JS和CSS文件放入statics文件夹下的相应位置。
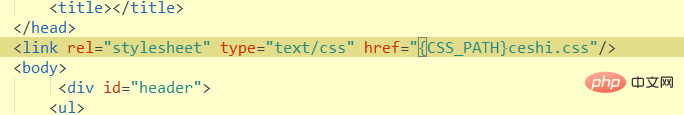
并将文件地址根据以下格式修改:
替换方式:
{CSS_PATH} 代表CMS定义的CSS存放路径
{JS_PATH} 代表CMS定义的JS存放路径
{IMG_PATH} 代表CMS定义的图片存放路径
一、设置要使用的模板
将phpcms中的默认模板改为自己制作的模板。
在phpcms/install_package/phpcms/templates新建一个英文文件夹
在此文件夹下在创建一个content文件夹
将制作的.html网页文件修改文件名为 index.html 并放入 content文件夹中
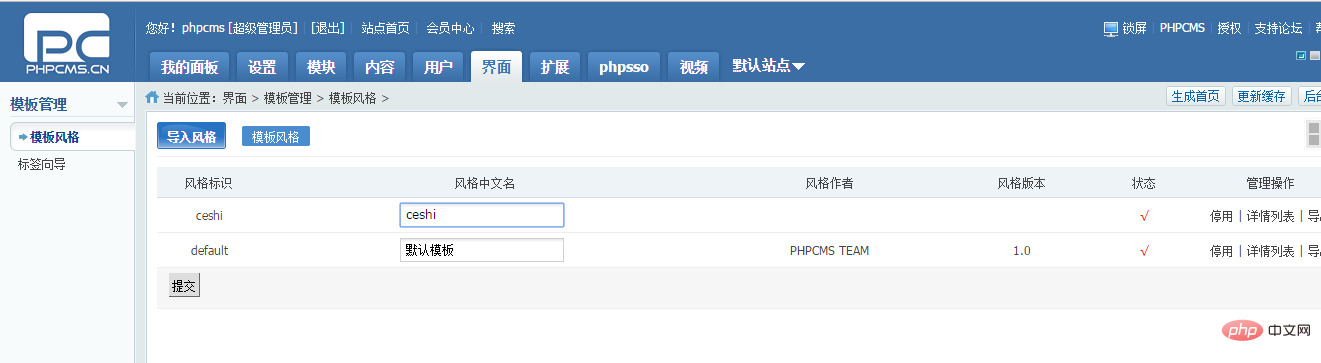
登录phpcms后台,可以看到界面-》模板风格中会显示新添加的模板
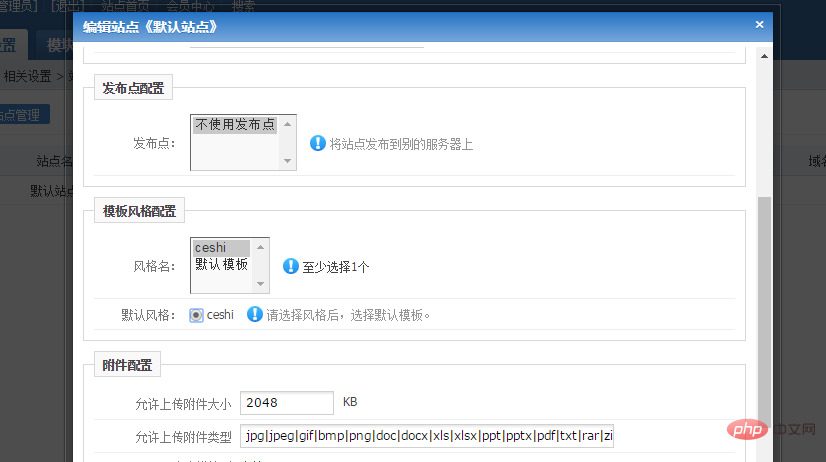
设置-》站点管理中选择模板风格,点确定。
更新缓存,生成首页后
二、拆分模板
将模板拆为头部代码,内容代码,尾部代码
分别新建为 header.html footer.html 内容部分依旧保留在index.html中
在index.html 头部加入代码 {template "content","header"} 以用来导入header.html
在index.html 尾部加入代码{template "content","footer"} 以用来导入 footer.html
三、添加栏目
在header.html中
首先给导航栏添加链接:
将
修改为:
{pc:content action="category"catid="0"num="5"siteid="$siteid"order="listorder ASC"}<ul><aclass="base"href="{siteurl($siteid)}"><span>首页</span>