如何给网页添加icon图标?
如何给网页添加icon图标?做一些小页面或者项目的时候,我们会发现每个网站都有自己的小图标,下面我就告诉你怎么弄这个,超简单的!??
如何给网页添加icon图标?
做一些小页面或者项目的时候,我们会发现每个网站都有自己的小图标,下面我就告诉你怎么弄这个,超简单的!??
网页图标favicon.ico小简介
favicon.ico一般用于作为缩略的网站标志,它显示在浏览器的地址栏、浏览器标签上或者在收藏夹上,是展示网站个性的缩略logo标志,也可以说是网站头像,目前主要的浏览器都支持favicon.ico图标,加上这个,会显得更美观更专业哦!
1.添加网站已有icon图标以CSDN网站为例: 想要这样的网站图标:搜索框输入:
想要这样的网站图标:搜索框输入:https://www.yuucn.com/wp-content/uploads/2023/05/1684714678-69a1386bb37fb5e.ico

 右键将图片以icon格式下载后,拖到自己的前端项目中。
右键将图片以icon格式下载后,拖到自己的前端项目中。

然后刷新一下页面就OK啦???
2.自定义icon图标自定义图标就是自己想喜欢啥样的图标就可以自己去做!nice!
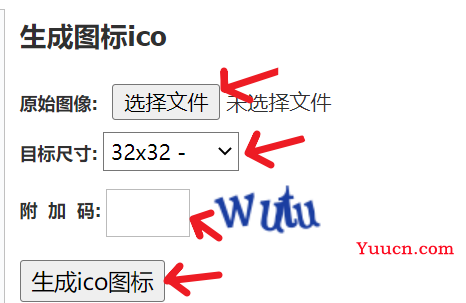
使用一个制作图标的网站: bitbug
其实~也没啥技术含量哈哈,跟这上面步骤来就OK啦

 打开后:
打开后:
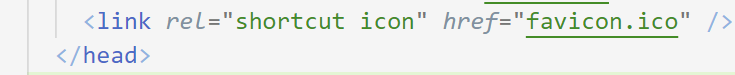
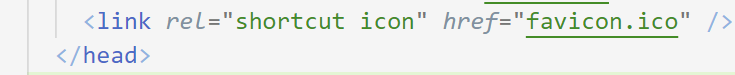
 2. 在html页面引入
2. 在html页面引入

学会了嘛!(/ω\)???
声明:本站所有文章,如无特殊说明或标注,均为爬虫抓取以及网友投稿,版权归原作者所有。



