Vueenter回车导致页面刷新问题及解决
这篇文章主要介绍了Vueenter回车导致页面刷新问题及解决方案,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
这篇文章主要介绍了Vueenter回车导致页面刷新问题及解决方案,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
Vue enter回车导致页面刷新
分页中需要 输入页码进行跳转,但是却出现 跳到指定页面后,页面也刷新了。从而无法满足无刷新的分页。最初代码如下:
网上找资料后,得知造成 页面刷新的原因是:
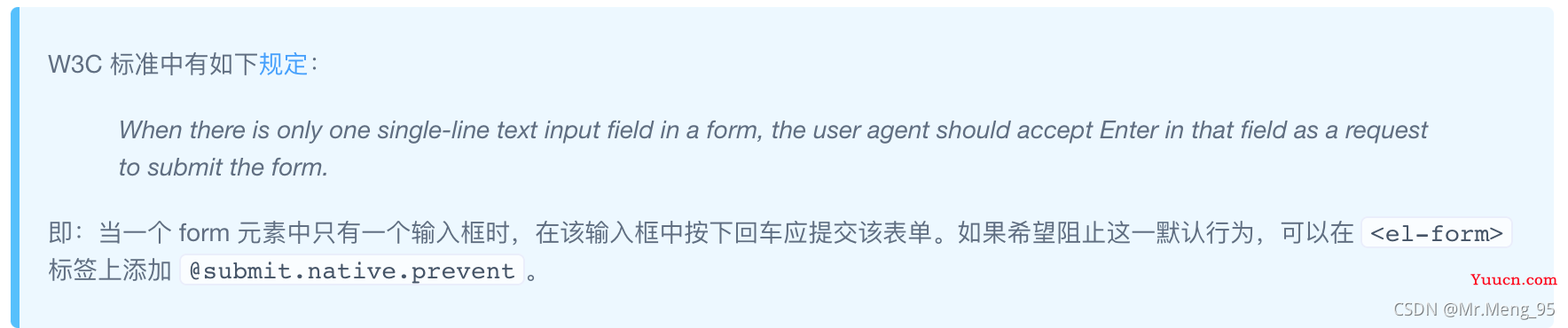
外层有form表单,回车导致form表单提交
解决方法
(1)去除外面的form表单
(2)在form表单内加一个input文本框, 一个表单下,如果只有一个文本框时,按下回车将会触发表单的提交事件
(3 )在input加阻止事件
Vue按下enter默认刷新页面bug
vue按下enter默认刷新页面,原因是form表单里按下键盘会默认提交表单,而刷新页面。
解决

代码
@submit.native.prevent
以上为个人经验,希望能给大家一个参考,也希望大家多多支持本站。
声明:本站所有文章,如无特殊说明或标注,均为爬虫抓取以及网友投稿,版权归原作者所有。