4.HTML 4.3HTML基本标签 4.3.9表格(table)标签 基本语法: 说明: table 是表格标签,border 设置表格标签 width 设置表 ...
4.HTML
4.3HTML基本标签
4.3.9表格(table)标签基本语法:
border="边框宽度"cellspacing="空隙大小"cellpadding="填充大小">说明:
table 是表格标签,border 设置表格标签
width 设置表格宽度,height 设置表格高度
align 设置表格相对于页面的对其方式
cellspacing 设置单元格间的空隙大小,0表示没有空隙
tr 是行标签,th是表头标签,td是单元格标签
align设置单元格文本对齐方式,b是加粗标签
例子
lang="en">
charset="UTF-8"></span><span id="69d3b597-1a26-4922-80fd-a03f544c219d">表格标签</span><span id="1192d520-8064-4409-a3f1-c13ec0dfc6aa">
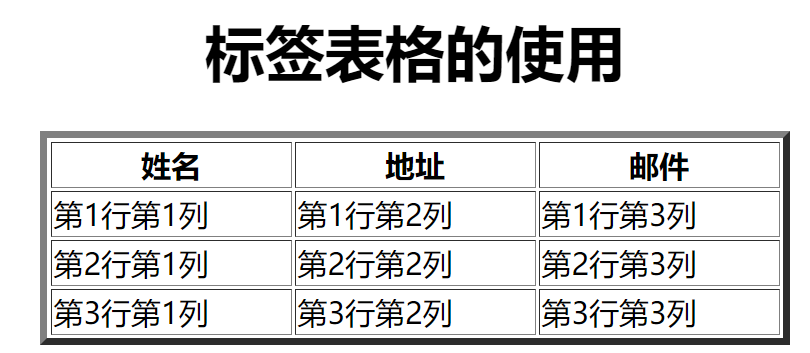
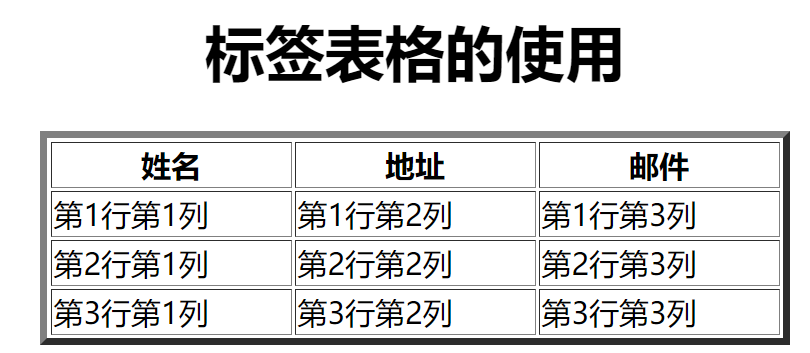
align="center">标签表格的使用
width="500"border="5"align="center">姓名地址邮件第1行第1列第1行第2列第1行第3列第2行第1列第2行第2列第2行第3列第3行第1列第3行第2列第3行第3列

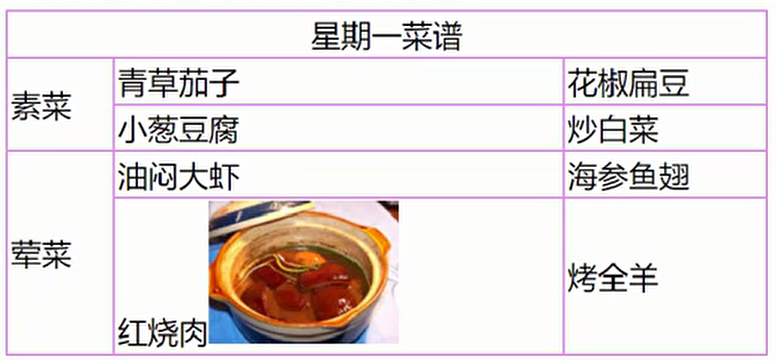
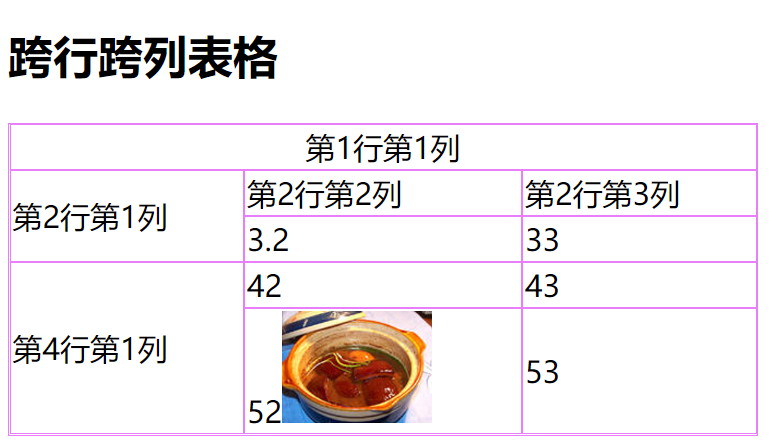
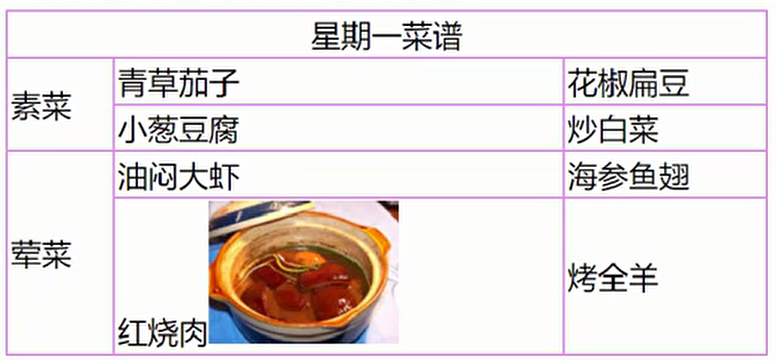
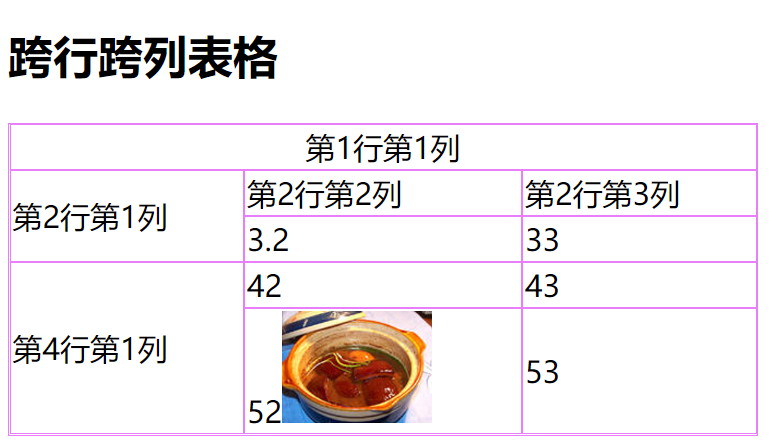
跨行跨列表格
合并列:colspan="列数"合并列:rowspan="行数"cellspacing:设置单元格间的空隙大小,0表示没有空隙bordercolor:指定表格边框的颜色
使用表格标签,展示如下的表格:

例子
lang="en">
charset="UTF-8"></span><span id="9d2364e3-6d28-4054-8114-f3d6ae1d2a5d">跨行跨列表格</span><span id="68fc18fe-fbb9-4bde-aac1-57a1b4995dff">
跨行跨列表格
border="1"bordercolor="#E87EFA"width="500"cellspacing="0">
colspan="3"align="center">第1行第1列
rowspan="2">第2行第1列第2行第2列第2行第3列3.233
rowspan="2">第4行第1列424352
src="https://www.cnblogs.com/liyuelian/archive/2022/10/28/imgs/2.png"width="100">53

4.3.10表单form标签
表单语法:
form 表示表单action 表示提交到哪个页面method 表示提交方式,常用get和postinput type="text"输入框input type="password"密码框input type="submit" 提交按钮input type="reset" 重置按钮
action="url"method=*>......
type="submit">type="reset">
其中 url 表示定位一个web资源的路径
method的星号可以为get,也可以是post,不写的话默认是get
例子
lang="en">
charset="UTF-8"></span><span id="3770dc91-3e31-4ba8-aad4-5c5e39464455">表单登录</span><span id="4b79f9b8-b5d6-4db9-9728-c2097fee8906">
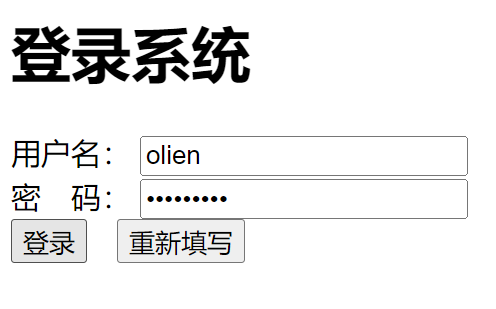
登录系统
action="ok.html"method="post">用户名:
type="text"name="username">密 码:
type="password"name="username">
type="submit"value="登录">
type="reset"value="重新填写">
lang="en">
charset="UTF-8"></span><span id="195b0b90-a356-4734-a62f-52b9a2728772">登录成功</span><span id="052dd2b5-0c5b-4883-ac09-938dd21dad89">
登录成功!


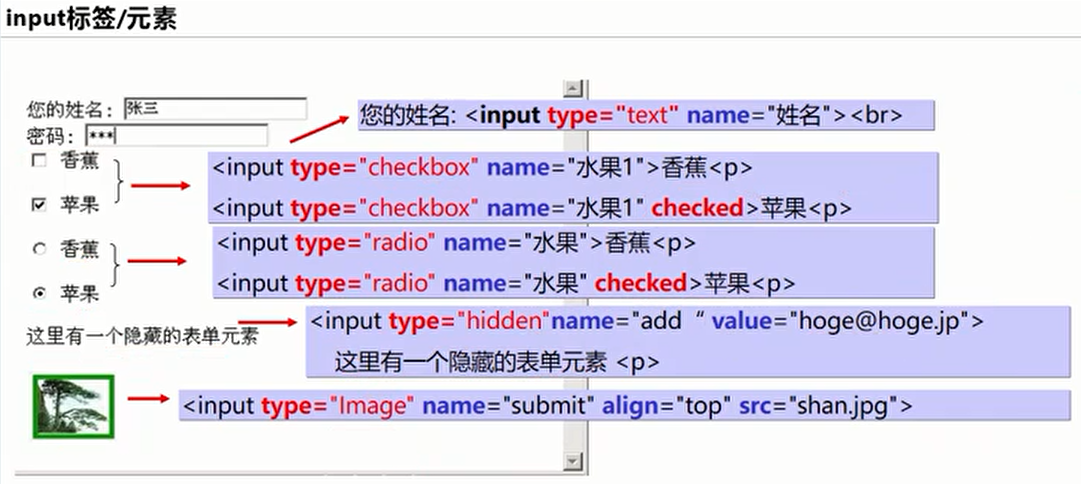
4.3.11input标签
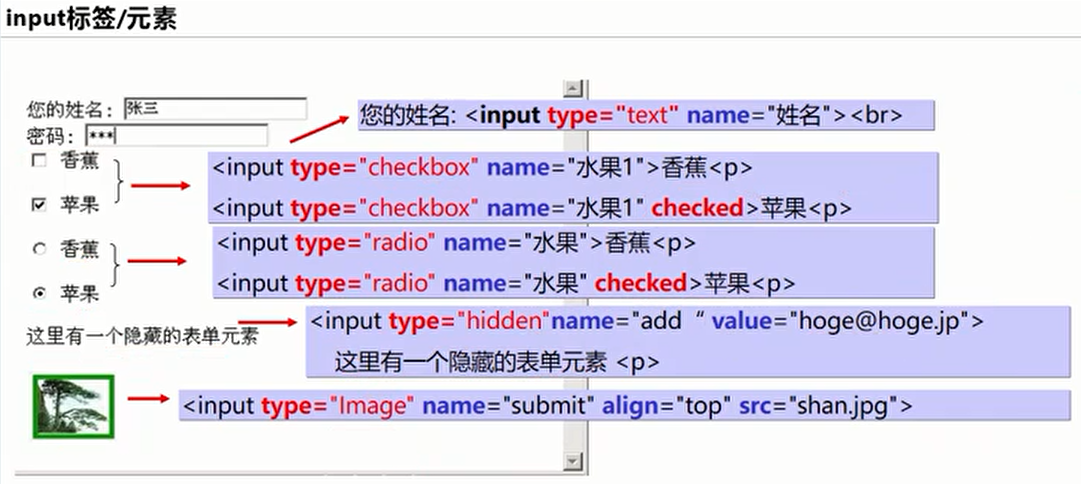
元素有很多形态,根据不同的 type 属性
定义密码字段
定义用于文本输入的单行输入字段
定义提交表单数据至表单处理程序的按钮。
定义单选按钮,多个选择中只能选择一个选项
定义复选框,复选框允许用户在有限数量的选项中选择零个或多个选项
用于应该包含数字值的输入字段
定义按钮
是文件上传域


4.3.12select/option/textarea标签 元素定义下拉列表 元素定义待选择的选项,列表通常会把首个选项显示为被选选项。通过添加 selected 属性来定义预定义选项元素定义多行输入字段(文本域)</li></ul><p id="7302d0b9-f5de-4df0-a4f2-03b1358bbd1f"><img src="https://liyuelian.oss-cn-shenzhen.aliyuncs.com/imgs/image-20221028190757970.png" /></p><h4 id="85042acc-f377-4f87-a19a-be1bb2f32c03">4.3.13表单综合练习</h4><pre id="7ec9ef1b-a87a-4291-bb4b-6fa315bae090"><ol id="641b13aa-f8d7-4873-90b3-8721d073c41c"><li id="57ed0ec6-caaf-463b-b701-2e34b9bace7a"><code id="b1c3aaeb-ac15-45eb-a79e-f6c758d88ec5"><span id="533c60b6-f096-425f-a433-01923688ac4f">form 标签就是表单</span></code></li><li id="b7e9863e-d1fc-4c3a-a947-f26dca2f3c0e"><code id="b5aa0e4a-e82e-47f9-b22a-5e5992d82909"><span id="1fc38e20-76be-4bf3-b654-a7a581523dbf">input type=text 是文件输入框</span></code></li><li id="6628f847-bf2f-40e7-8ee4-73d3ac1645ed"><code id="cc1340f5-47d9-46c7-abc6-7d1d6791ab8f"><span id="bde05d83-9945-490b-8415-993658d455ec">value 设置默认显示内容</span></code></li><li id="c2350fea-0af2-4ed7-bdf1-a28226a88a99"><code id="2ac633c1-edce-4c4c-9be7-f7f7c9d5114f"><span id="9aa2cb37-0940-41e7-a3aa-2c49db268be7">input type=password 是密码输入框 value 设置默认显示内容</span></code></li><li id="50c80416-977e-4b4e-acd1-d37a868763fa"><code id="2e0c001b-c819-4466-ada0-eedcf815e7fb"><span id="b2be6fc9-4fa4-4da9-a360-e6058a3339fd">input type=radio 是单选框 name 属性可以对其进行分组</span></code></li><li id="f73ed76e-eaac-4e3f-a98b-996efa1002af"><code id="37840630-db6d-47aa-8efb-1043361bed86"><span id="be87fb19-649c-48ab-8665-c767dd427119">checked="checked"表示默认选中</span></code></li><li id="71a75f07-2fe6-4ae7-9a17-31cd9aa331c4"><code id="59259449-df7b-4a39-ae06-ad590ad24a79"><span id="b447971b-acc0-46af-a66d-2b3fe7145553">input type=checkbox 是复选框 checked="checked"表示默认选中</span></code></li><li id="74857d1c-870f-4feb-a9bb-bf527b4539b7"><code id="47dc45b4-eb9a-4bae-a121-139ca3c17fe8"><span id="0b2ccead-9c30-44d8-881d-20f021d471cf">input type=reset 是重置按钮 value 属性修改按钮上的文本</span></code></li><li id="6de54c90-04a0-4756-a3b4-c45806714ead"><code id="abff274b-4d5f-421e-a244-2ec55a8a6c92"><span id="17d86f52-c7b9-40b1-9501-41a04736ef49">input type=submit 是提交按钮 value 属性修改按钮上的文本</span></code></li><li id="36ca0936-145e-49a6-b7ec-e872697ce777"><code id="2e431354-fef3-41d8-8a44-23eeca4fc6b3"><span id="9c9b3917-7804-48eb-b71f-1ab1b23cd94b">input type=button 是按钮 value 属性修改按钮上的文本</span></code></li><li id="76ff29ee-9031-4f7b-be53-0f19f85771d9"><code id="1b66f7bd-9e9e-4a64-84b0-dcdd7edb00e8"><span id="f0299b0a-c18e-4bd2-8f56-9f374bcac573">input type=file 是文件上传域</span></code></li><li id="86daf308-b17d-4904-b061-1febe61bd2e8"><code id="97d1d370-4344-4781-abf0-1942af0b9827"><span id="a67dc0c2-2fc0-4e85-95a9-4c0e3e23f98d">input type=hidden 是隐藏域,当我们要发送某些信息,而这些信息,不需要用户参与,就可以使用隐藏域(提交的时候同时发送给服务器)</span></code></li><li id="3e2de641-8560-4f21-95c8-f97df7ca49e3"><code id="f5aa6fb4-5fc0-4e0b-aaeb-25c47130641f"><span id="d9a8700a-6f7a-4756-99ec-915eae2371ce">select 标签是下拉列表框</span></code></li><li id="de03089c-d84a-4647-8d28-4337362c2b1f"><code id="328c208e-2d92-461f-8970-fe9924dc3264"><span id="2c594a17-c427-4596-900b-4701c20626f7">option 标签是下拉列表框中的选项</span></code></li><li id="7d5e784d-aa15-4c0c-a06b-0149ad6a71d0"><code id="b8a7e485-f7c4-4eac-ae3a-daba7b940b67"><span id="ba6a56bb-ca4a-4a13-99b5-496a3e10b674">selected="selected"设置默认选中</span></code></li><li id="947b42b7-fb7e-4ed9-b7c7-ccba43e4f68e"><code id="eab901a5-8d21-4c89-a352-655db2bcee9c"><span id="2e988622-22d3-4597-ad33-4bbc573b9db8">textarea 表示多行文本输入框 (起始标签和结束标签中的内容是默认值)</span></code></li><li id="b20eef09-4340-4369-aacf-7c8c27e8bd85"><code id="49bcbdda-87d9-4483-bd64-33f2931fae31"><span id="6d4a3cab-66d4-488f-b43b-27da59c0e71d">rows 属性设置可以显示几行的高度</span></code></li><li id="964b79e7-e8d6-4d3c-b297-ba4ac2400335"><code id="edfac9a8-6b73-41c2-ac72-0df2e2495294"><span id="e67f7b8f-0df9-412a-b7b7-48daaf831b7e">cols 属性设置每行可以显示几个字符宽度</span></code></li></ol></pre><blockquote id="bfc79662-3c19-4f67-9f3c-022512d22c25"><p id="736286b6-c156-467c-b331-eb7830ad173f">1.一定要使用form标签将input标签包起来,且一定要给input元素设置name属性,否则数据提交不到服务器</p><p id="4255b5ea-1ed7-472e-afbf-ec206ed821f9">2.checkbox 是复选框,如果希望是同一组,就要保证 name 属性一致</p><ol id="efd0e080-cc47-4361-bf91-eb0f5a25a641"><li id="c6202f53-5ce7-4739-94d9-25abd03b17d1">checkbox ,select, radio 提交数据的时候是 value 属性的值</li></ol></blockquote><p id="d8c184bf-09ba-4f86-bbe2-6403e6a6ba42"><img src="https://liyuelian.oss-cn-shenzhen.aliyuncs.com/imgs/image-20221028190924033.png" /></p><pre id="1291341c-4596-4226-90b6-e59ec3ec7a7a"><ol id="f849cda7-e1c5-4218-9eb3-b5c6259cce1c"><li id="5149b31f-34f7-49d6-9b6d-6038574f9b76"><code id="53e6db19-6c86-4ec9-a878-625f0d12eb35"><span id="aceccd25-2743-4fd1-8c35-637707dfec8c"><!DOCTYPE html></span></code></li><li id="00310737-d53a-4de0-b135-2e9bcf7f747d"><code id="13fae3ef-6d2c-4419-83f6-8edff44424f0"><span id="8aafc9e6-a434-4316-b608-1fa20c222744"><html</span><span id="bf46f339-f92c-4ef1-bf07-45eb180b3e18"></span><span id="b2aab459-dd50-44ff-9e6b-63a5a3012814">lang</span><span id="4d6182c4-5597-4380-b8b6-0a68a30c996a">=</span><span id="36e57f46-14de-4a52-92f9-f2344b30484c">"en"</span><span id="2fa098b4-fe54-4722-9c6d-839dcc18e4ac">></span></code></li><li id="04c1d7bd-d414-459d-8b6b-51759285519e"><code id="2e9ed58a-e7a5-40c3-b7fc-03aa229b4af2"><span id="6de4bbed-0bd1-4b8f-bcdc-d33275bcf01f"><head></span></code></li><li id="87b24a8f-f7e4-47de-8068-a109d06a188b"><code id="e2862d56-bbe9-4c5f-b9a0-722607b70c53"><span id="2856533d-fb9a-4465-a3a7-f3cf0d65670f"></span><span id="4d6add0b-4285-4ff7-bf62-97a69f0a2b1b"><meta</span><span id="6cd3c650-3d2d-42c0-9b89-2f75e4a94c21"></span><span id="ed401031-5993-4b49-87e1-20fab934884c">charset</span><span id="d4fb0306-dbcb-4e88-b39b-a057708c8bc0">=</span><span id="bd4c2c6c-0467-485f-b9f8-2127d2edce94">"UTF-8"</span><span id="0feb1e66-3232-4731-828b-a20b964bac09">></span></code></li><li id="63f5fa0e-97b1-4ca5-8c36-f34fe8f5b670"><code id="c5223452-14a3-4c9e-841f-e9dc2734c8fa"><span id="78ee92a8-318f-4aff-a6f4-23d20a8f82ce"></span><span id="d882fb81-90c9-41ac-b8fe-8c30386bb57a"><title></span><span id="da67969e-58ff-4837-b117-b006bd3754c3">Title</span><span id="db072bd6-f663-4f2f-9ab4-d78d0b067c96"></title></span></code></li><li id="fcd07aa8-8de7-4e23-b15d-822411df124a"><code id="ab2f1a72-2f8b-4a99-82ea-47fc11da2d1f"><span id="8ed9efd2-4d39-41ee-a359-df6688395044"></head></span></code></li><li id="c1328338-2fe7-45d0-9019-48ca37f6fd7f"><code id="e0488010-c600-4cb4-b3a5-4377ceac5c41"><span id="68fa5d6c-7b84-43b9-9636-af3e44dcd698"><body></span></code></li><li id="28298464-b73a-48f5-9542-8422d071b08e"><code id="9da15a8d-f463-4ee2-b924-a71e47223645"><span id="6a55c039-a845-4fed-83d7-974fed31378b"><form></span></code></li><li id="3772ba72-865f-4eab-b67a-bddbbd0c5cf5"><code id="8ddbc4dc-274b-4e8d-a085-2206f8c5d3d6"><span id="a0d21492-1ed8-488e-ae4c-cbedcd4d749a">用户注册信息</span><span id="473620e8-b41b-42ed-a1d8-4287f983cc63"><br/></span></code></li><li id="ae6bc7a9-ebdd-4007-a5d0-d69c502044f2"><code id="b0315475-b4cc-4e94-bd7f-c9defbcffbf1"><span id="5f33d59d-96cf-4226-ab47-0eb6b72d77f6">用户名称:</span><span id="fe82e027-c919-4b33-b7e3-f22e07f995b8"><input</span><span id="919739e5-3910-450c-a572-fed4e3387802"></span><span id="6cff87e6-e86f-4126-9d0e-bd747bc290bb">type</span><span id="2bb82f32-13ed-4a12-8a3a-153840f95471">=</span><span id="dc19b63a-bc72-4874-936b-fc08dd9e7065">"text"</span><span id="74385dce-cf0e-4eed-a8be-0329e97f181e"></span><span id="10ff6a25-38de-4b29-bcc6-ec76138c0eba">name</span><span id="554facb7-c863-4e4d-aa5b-0f09f218d5af">=</span><span id="6714ae52-429e-411a-91b0-981786e4b86f">"username"</span><span id="ed5bcb9c-72cf-441e-8831-36adbc60467e">><br/></span></code></li><li id="1f00febc-02fa-4160-86d4-59b940f1f029"><code id="939509bc-0936-4933-aecf-c9aec5df6f00"><span id="1fd24f62-7629-4d39-bde3-865953698ce9">用户密码:</span><span id="d77b44b2-6001-4f2b-8507-279987b93a94"><input</span><span id="af3e745c-bd48-41c1-9583-085dbd0e31cb"></span><span id="ca245862-e89b-4c17-a945-422e92e9c2d7">type</span><span id="e5ba5902-1c04-4b30-8dba-bf3b5c19d408">=</span><span id="43108f49-1b0d-4df7-91e4-8b25fbe85513">"password"</span><span id="c6853d25-4ed2-4e69-b1ef-ba61f25abc25"></span><span id="59e80df7-0d98-4282-b292-a2279a0331c1">name</span><span id="340c191d-5a90-4793-abb3-262e7e87b829">=</span><span id="cf25d15b-d9b0-4c55-a952-bc06bf87c067">"pwd1"</span><span id="adbcbd6c-11f1-4af6-a710-d4010e1c0e3a">><br/></span></code></li><li id="7873e4c0-5393-447f-9ea0-f35e4778ec00"><code id="80f0231d-1d0c-438f-8ec9-2aed4afadc2f"><span id="c3a89c27-57b2-4083-9e30-09e2c878ea7b">确认密码:</span><span id="6fbd9199-28d2-4e27-83c0-2bf6224d17f4"><input</span><span id="4de131aa-fe04-4da6-bfae-6ca711ec8494"></span><span id="fea06a73-5424-470f-8e30-c1d070ccbdbe">type</span><span id="0307960e-c907-4d82-be01-79ec4a280b7d">=</span><span id="793e13d1-5172-4981-bf96-07cd831e36e9">"password"</span><span id="f11ca274-3d30-4a4f-8326-14f29635740c"></span><span id="92d4213a-76bb-443b-bb43-fe411774f93e">name</span><span id="36e7d49a-dcd1-4d41-99c5-26f5747eeec2">=</span><span id="1ea7dd2c-3b55-43e7-ab14-a7db84d74f9a">"pwd2"</span><span id="3b16f2ae-cbf6-48ee-8f53-4aed6c50fd0b">><br/></span></code></li><li id="d4a71b1f-ebcd-4e30-887a-a3047c2bbe04"><code id="0b8f79b3-f6f6-4fd0-846f-b4889e38732e"><span id="1713a1a6-9ac6-4f24-90bb-97b79daeb69c">请选择你喜欢的运动项目:</span></code></li><li id="b54ecc39-54ea-4624-bbad-9428d16d3f0c"><code id="b05219de-d186-4355-b654-de45d3fe8a93"><span id="0fb4112c-5c24-4e6e-8af5-59d1766fa9b4"></span><span id="2e45d7bc-bef6-4387-aba3-1f39cc2a0c0c"><input</span><span id="ba0c1990-3935-4eb6-8e0f-d3102858d017"></span><span id="94bd7970-7e95-4036-b1d3-b815247fd511">type</span><span id="8b7a660b-6364-4366-a147-f4753af5eff1">=</span><span id="78defe6c-725d-427b-9494-395a9d452d99">"checkbox"</span><span id="1f2c1855-0402-4167-9dba-2d01ef7ee5b1"></span><span id="c2a8ded2-c4b4-44c5-9ae3-3c27e05a115e">name</span><span id="c9cf9933-ef0f-40a9-a7ae-fcf79251926d">=</span><span id="4b91505a-153f-4ba6-96d6-b2a4df5839c1">"sport"</span><span id="b59ebe67-4209-43f4-b4c2-c06a32083e31"></span><span id="19d3be18-4a04-452b-8d6d-9f88bffa653d">value</span><span id="f6a02bcf-1ed1-4ce6-8e41-1d66cf8d308d">=</span><span id="9a2047b8-9386-48d0-82b9-fe205681a4dc">"lq"</span><span id="bfce0347-97c8-4198-a638-5ba7ef543372">></span><span id="13d9eb8b-1181-4c06-8d4a-a6446121e067">篮球</span><span id="24b278ab-633f-46c0-b9e9-6d6aed39abc7"><br/></span></code></li><li id="581620e1-b35f-45a3-8b5e-f59a4726229d"><code id="edc48cee-138b-416a-9e5f-06e5b6dd2fb2"><span id="7eb52bfb-a736-4e78-abb7-2cb27ccf7e97"></span><span id="89adc3b1-26f8-425f-827b-922e917d7f53"><input</span><span id="9cc36318-2bb7-4c67-8215-1c8488376260"></span><span id="12d19b35-7be8-4a38-9855-2b1c037e8743">type</span><span id="7afd2ae4-302d-49c7-9cf9-a2543486762a">=</span><span id="4043baae-90ef-49fb-949e-fe2573b5c181">"checkbox"</span><span id="3303e1b3-0263-4672-a9ca-73aac4de8b6d"></span><span id="d1143048-a997-4ef4-87eb-af55e56ace91">name</span><span id="97f68167-61f3-42c3-9efd-6ab71056b512">=</span><span id="376f2ee4-1acc-40ea-bdac-d739865cf24c">"sport"</span><span id="abc340e5-d501-4441-8c46-6eae024961f0"></span><span id="940ec244-a466-46bd-8ce9-04837f72fdcd">value</span><span id="13edf8ed-0081-4f1b-b1bc-baa864d13b1b">=</span><span id="d7e1fde8-354a-4ebc-a249-07c1d0af208a">"zq"</span><span id="76daf997-602a-41f4-85bd-d9a7cb9b6a84"></span><span id="e8b56af6-f14c-4467-a8f9-a986dd947795">checked</span><span id="5a111208-3202-4975-aa1a-aae0b2a58f5a">></span><span id="81e7fc0a-62e9-4a87-981d-8a28d994fdc5">足球</span><span id="101f3485-35e8-4c55-a432-a8a2ea560dc7"><br/></span></code></li><li id="ef93ea63-865a-47cc-84e4-5a57ac966f95"><code id="b8e96924-cb3e-4618-b51c-815e6b226f9e"><span id="9d8f677f-88bb-4f1c-a527-1d2c8ed5ca30"></span><span id="c55fe0be-a886-42e5-8b6c-a71175f85229"><input</span><span id="76a419ce-6812-402b-9380-950a57357907"></span><span id="8e05dc22-e51e-4de1-a854-15df050eee8a">type</span><span id="358612b0-07ab-49e3-85e9-cbcaaad0eaa8">=</span><span id="60ce1dbc-2827-46ef-b6f3-3116e1925fbe">"checkbox"</span><span id="528e73c9-e08e-439f-86d6-8edc64d858b4"></span><span id="72704721-3eea-4e4e-94a1-9eb449428e29">name</span><span id="b9f76192-2f7a-4125-aae6-308486b70b74">=</span><span id="d035c979-18ff-40d9-acfd-5e1ebcc24e67">"sport"</span><span id="f798472f-4375-441c-ac52-364bc2d72f44"></span><span id="367efcbc-5a41-4c38-b930-e7b807538302">value</span><span id="30ee540e-4940-4bed-9dc0-d59d0bad0775">=</span><span id="0b953a61-0488-493e-9f88-c3f49c55914f">"sq"</span><span id="7f5684f0-31ad-4e50-b2e0-1a507f19ae7d"></span><span id="682dc9f5-f888-427c-9857-b653cba689c7">checked</span><span id="6646d84e-4fb5-4800-b08b-d074360c0cc8">></span><span id="77027c6e-fe76-4ac6-a1b3-8af959ee2e2c">手球</span><span id="d9a66738-f372-4d9c-815f-2e4f9dc857b9"><br/></span></code></li><li id="7afad510-235f-4bda-96c4-27de40e0e32a"><code id="ceadf4dd-f961-411a-b084-18d8d19c835a"><span id="1c36c7fa-b744-40d9-9653-1998684e1a05">请选中你的性别:</span></code></li><li id="7c5229e9-b804-4e12-b51d-aea9b369aa41"><code id="e2024299-e7d5-444b-aef4-857d16795524"><span id="5f91f91e-c73e-468f-89da-33ee0df710ca"></span><span id="847bb1c3-e5f4-4f41-bcaf-57475867f319"><input</span><span id="c13575e6-3775-4f8c-ab0e-2044e7d47a30"></span><span id="780781b4-205e-467a-b153-7f9f10d9f781">type</span><span id="955c94ad-49de-40ed-95ce-29e9fa7fdfdc">=</span><span id="dc4f4cbc-d6fa-4ad9-ac14-3ed4eebc786c">"radio"</span><span id="5fe57ea7-146c-4984-8e3d-2681b2520461"></span><span id="8d88f169-d4fb-49fe-a4b3-fd16b3412fc2">name</span><span id="75a93a16-d147-418c-87bf-705a45f9366e">=</span><span id="1a7deed0-6f66-440c-8aea-bcf1752de57d">"gender"</span><span id="f95a3f5c-ccc6-44ae-bd99-6f1306648b8b"></span><span id="64d65a1a-d3f5-4e2f-98fb-fd906c1eec84">value</span><span id="0adb66a5-60b5-49dc-a103-98b80749fc60">=</span><span id="db758b18-74a6-45c8-a4c5-7c0b4d87b168">"male"</span><span id="1aaff3a1-1caf-43f7-96cb-0512d2858b01"></span><span id="4a5eaf91-a2ee-4a51-8ffe-f056ebac0afb">checked</span><span id="f2ab0ada-8c5c-42a8-91be-64d0948a0ae4">></span><span id="d0ff456f-98c2-47e7-b11f-5af30e0a69fd">男</span><span id="6d70a834-e45f-432e-8573-47ae71f57e89"><br/></span></code></li><li id="768c912b-1dac-4321-9eca-8b5eb432b825"><code id="eb71d857-f36a-4dfd-bf47-3664d2b95779"><span id="adfced3a-1128-4ac8-9f4c-fcfafaf9feb1"></span><span id="38e9f356-3af5-4c91-8dff-b3f01059a5db"><input</span><span id="624af1c0-06d2-4ceb-a116-018f478219c0"></span><span id="1a38e9b2-998b-4241-a67c-381a536effad">type</span><span id="38c7d4bf-25ef-4971-ac7e-045b32e3ecc7">=</span><span id="c0b118af-2529-4c6b-8423-662c2b4e7587">"radio"</span><span id="60885ffc-7f91-4cf8-b1a7-3d264338adda"></span><span id="19aebf30-5555-4f0e-a63c-d277218ab625">name</span><span id="a363fee0-352b-4d83-8ff7-05194cf6818f">=</span><span id="9534213e-8283-4728-805b-50e052d7353f">"gender"</span><span id="5461a8e2-becf-469c-ae33-3ae7532b323e"></span><span id="b647d6e7-b497-4ec5-8021-454b0f76ce3e">value</span><span id="4b99e880-9685-4464-91cc-83b6148b108c">=</span><span id="981ba4e4-143c-4d44-8ac4-6cd7322d06b5">"female"</span><span id="1b5104e1-a295-4e97-bdf5-8c9fa93420e7">></span><span id="ffdc4fe5-7a2e-4d47-9d49-210c23c23e53">女</span><span id="f134dd99-58a6-4dd9-9a8b-4ab7e1d814a0"><br/></span></code></li><li id="f950d3c5-4d1d-42f8-86a7-4007882be217"><code id="d0069ce2-e989-4afa-84e3-5fdc05f83eab"><span id="4ee5c902-d4fe-489c-83b6-e992096297fd">请选中你喜欢的城市</span></code></li><li id="cb4d5b0e-39bd-4893-8ec1-22808010da49"><code id="5e8301c8-727a-46b2-952a-085ee472bfcb"><span id="546254dd-d703-47cf-85cd-26190a80ea34"></span><span id="780b3f7c-a5bc-40ac-829b-bddc6ed51b63"><select</span><span id="11b67668-f3bf-4870-a8df-ea32760118d1"></span><span id="fda67c08-300b-4aac-accf-c048ed26f7e6">name</span><span id="8ecfc8c8-cfc2-4b75-a9d7-08bbf118141d">=</span><span id="0fa8bab3-842a-4a84-8b58-11d3b987e0f5">"city"</span><span id="d96c2f18-ef47-4e31-957b-9683450a06d0">></span></code></li><li id="64f9a3ca-bdc8-4ccc-94be-459f7f7109fb"><code id="d099648f-a2cf-4d1a-9892-ba13c9da99c8"><span id="d46cb5de-4384-4ee8-ac10-cb796a586d99"></span><span id="ebfd8b8a-2265-4791-90bb-ee0f098818ef"><option></span><span id="cbb2da9b-e828-48c2-9ba6-37e30d0bdd50">--选择--</span><span id="a9dbdb96-c752-47e4-8a55-044bede731d9"></option></span></code></li><li id="c65f0d01-c7af-41f4-ad43-88dfc17fa9b6"><code id="1714aec2-673e-4d81-9c1b-0aa1f09d9443"><span id="3c0ca78f-210a-42aa-8d8f-54b37d1d2d82"></span><span id="fb5084aa-8f5e-4cd8-a628-984e2a5ad22f"><option</span><span id="18e3e687-8797-420f-8c2d-7cae0a31eab0"></span><span id="95eb44a3-4dcb-4d89-a755-d9678409fc14">value</span><span id="caa21dd9-83c9-42ce-a9ea-b81311771adf">=</span><span id="108b1713-ec34-43cd-9355-828585224984">"sh"</span><span id="c83a9979-c266-4487-9a05-bd2b50023917">></span><span id="356939b9-b893-4f34-baec-823dcd2c77bc">上海</span><span id="2d4dfdae-3153-41dc-be61-a9113841903a"></option></span></code></li><li id="313952ad-1940-4f85-a52a-cc9339a52fca"><code id="b95367f1-6550-48ce-a71f-55c4c7ac276a"><span id="28228d64-4969-44a2-9d62-30625f1ebb56"></span><span id="d59903d0-d763-4ab1-a005-d9aaadd53e46"><option</span><span id="3a477942-e8c7-44ba-8357-1d9af8b92645"></span><span id="ed2a21f5-75f3-4b37-862b-45ed722ca2df">value</span><span id="8e91be08-2559-4d9b-94e4-ad337c700cf1">=</span><span id="9750eaa6-bbcb-4105-a926-f3d4d5d6d112">"bj"</span><span id="1fdcc6d7-c8dd-44bd-935a-da990d0872e8">></span><span id="157eb5a4-2f5c-4816-8838-aa36ed92f8ed">北京</span><span id="549a9879-1ef0-4b55-81b3-e60ff9c8f158"></option></span></code></li><li id="53504e8f-00d7-40f0-9a89-5046286f3bbe"><code id="ecbe8927-2f13-44b3-899e-bb77b0012cfc"><span id="e2eae3af-b635-4606-9ff3-4067966a57e7"></span><span id="5d7ca9c8-d720-43fd-aece-af6d7e583b91"><option</span><span id="5578d48c-3b65-4086-85e1-9ed0dc0bffa3"></span><span id="ab3973ff-6af0-48bf-ae5f-a0e1be179ce1">value</span><span id="e2bba14c-4fcb-41f8-b4c5-ff3a38a338aa">=</span><span id="c6355361-af9c-4956-bd32-e1ca0a9e5442">"gz"</span><span id="c799f75e-170e-48cb-91fa-d4c140a69335">></span><span id="e3c8be60-5761-432e-8ac4-baae3618908e">广州</span><span id="5c8b6f86-3158-4b3e-9080-c961038d2eaa"></option></span></code></li><li id="5ed40a16-2126-4816-9f02-953cfbaaeb59"><code id="5b24270f-f85e-463c-aa51-c5a7319e1fb2"><span id="8b507baf-09b4-4b32-af03-8f5a5dc639b3"></span><span id="a7d7b8a5-8f82-44f0-ab81-6130eca6849f"></select><br/></span></code></li><li id="002e9687-cf42-4d9d-a15c-c58aec8e78f5"><code id="f993d923-89bb-463b-89ac-a13b6f3dc90c"><span id="ae95b809-6545-4705-b79a-bd86b28464a4">自我介绍</span></code></li><li id="590fcd35-98d0-4b9c-b7dd-cdb0d151fd14"><code id="e8454b26-97ea-4916-bacc-44b9fdb5bf4a"><span id="66e8d722-45e2-4c18-aa31-ee0b331268e6"></span><span id="34b01373-2e61-472a-8828-fff3782d1c0e"><textarea</span><span id="c3e15f68-7598-408a-a382-0c7d623aa0df"></span><span id="737e197c-38ef-4129-834c-4b7f5585b69e">name</span><span id="9fd67591-65ad-457f-b7c4-f5b55f268b54">=</span><span id="a683db07-75cb-4944-8aea-09388b182535">"comment"</span><span id="f41d6190-ab5d-4d82-b131-07c94270b568"></span><span id="d6e3e205-3265-4523-85c1-4ff137056052">rows</span><span id="9d895766-f8c5-4051-abc1-4a2b7cb78aa4">=</span><span id="f6b2ff9b-4337-40a1-9292-43e3a9cf3533">"4"</span><span id="be8dac64-5202-4016-a3e0-11cd59cfd416"></span><span id="d34b5301-bb4f-4c10-81bf-71c8176d3e64">cols</span><span id="b315c185-d0ae-4bdd-abba-5b7a323f3b18">=</span><span id="0622e969-2d3d-4903-9a59-7b16f92e3060">"25"</span><span id="22324721-8c23-4b0e-a518-02450a59be1b">>
请选中你的头像文件
type="file"name="myfile">
type="submit"name="提交"value="提交">
type="reset"name="重置"value="重置">

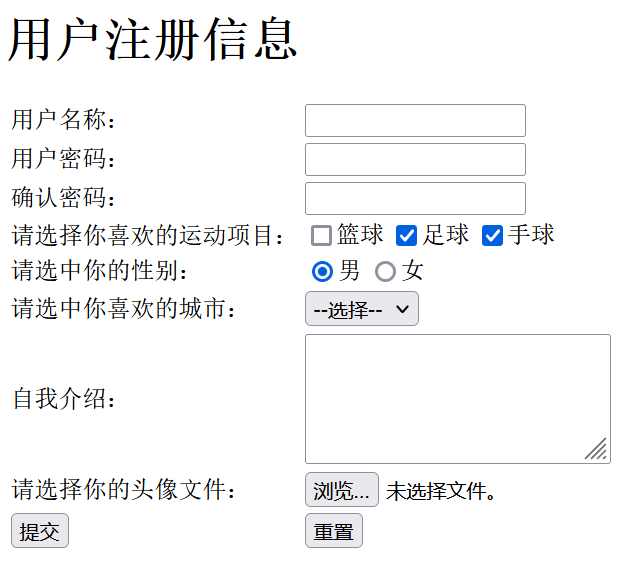
4.3.14表单格式化
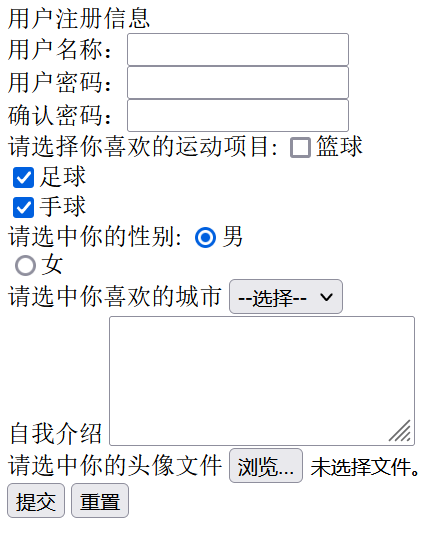
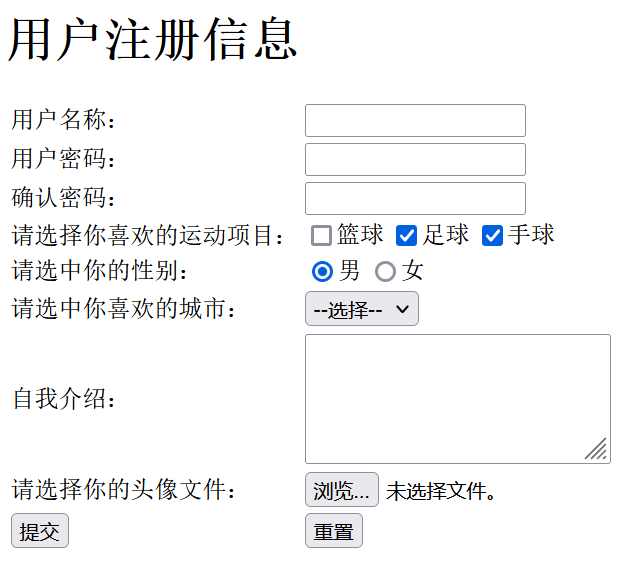
完成如下界面:

练习:使用表格标签将表单格式化
lang="en">
charset="UTF-8"></span><span id="aea5c94e-3cdd-41dd-b343-eca64fa79641">表单格式化</span><span id="c3997f4d-2140-4a09-9444-c28acf285da0">
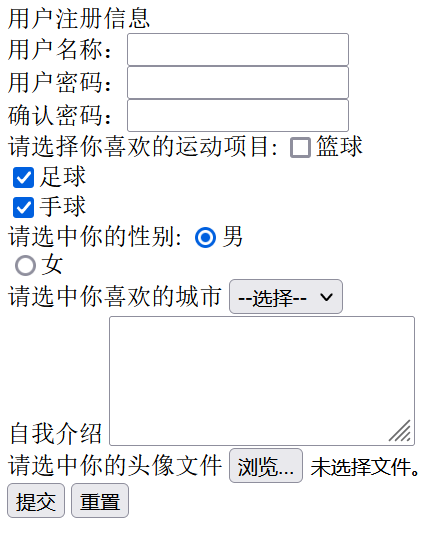
用户注册信息
用户名称:
type="text"name="username">用户密码:
type="password"name="pwd1">确认密码:
type="password"name="pwd2">请选择你喜欢的运动项目:
type="checkbox"name="sport"value="lq">篮球
type="checkbox"name="sport"value="zq"checked>足球
type="checkbox"name="sport"value="sq"checked>手球请选中你的性别:
type="radio"name="gender"value="male"checked>男
type="radio"name="gender"value="female">女请选中你喜欢的城市:
name="city">--选择--
value="sh">上海
value="bj">北京
value="gz">广州自我介绍:
name="comment"rows="4"cols="25">请选择你的头像文件:
type="file"name="myfile">
type="submit"name="提交"value="提交">
type="reset"name="重置"value="重置">

4.3.15表单提交数据细节action表示将form表单的数据提交给哪个url,即服务器的哪个资源(如servlet)
method属性设置提交的方式 主要是:get 和 post,默认是get
表单提交的时候,数据没有发送给服务器的三种情况:
表单某个元素项没有name属性值,则数据不会提交
单选,复选框(下拉列表中的option标签)都需要添加value属性,以便发送给服务器
对于checkbox复选框,可以提交多个值,但是name是统一的(为了区分复选框的分组)
对于select,checkbox,radio标签,提交的数据是value指定的值
表单项不在提交的form标签中
提交的数据一定要放在form标签内,否则不会提交
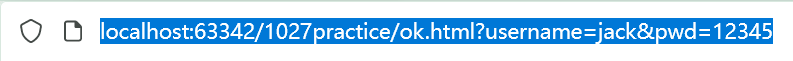
GET请求的特点是:
浏览器地址中的地址是:action的属性值[+?+请求参数] 请求参数的格式是:name=value&name=value不安全 (建议重要信息不要选择get)它有数据长度的限制
POST请求的特点是:
浏览器地址栏中只有action属性值,提交的数据是携带在http请求中,不会展示在地址栏中相对于get请求要更安全理论上没有数据长度的限制post请求分析:
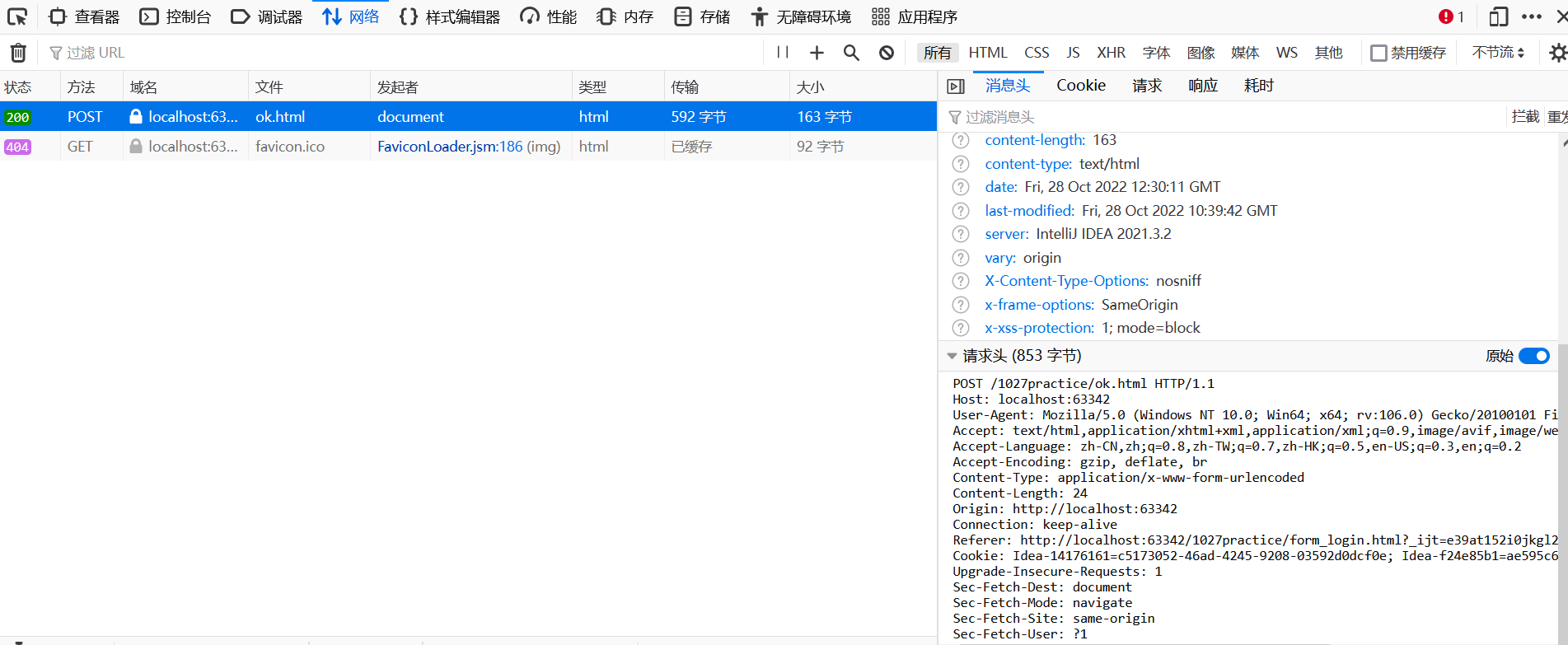
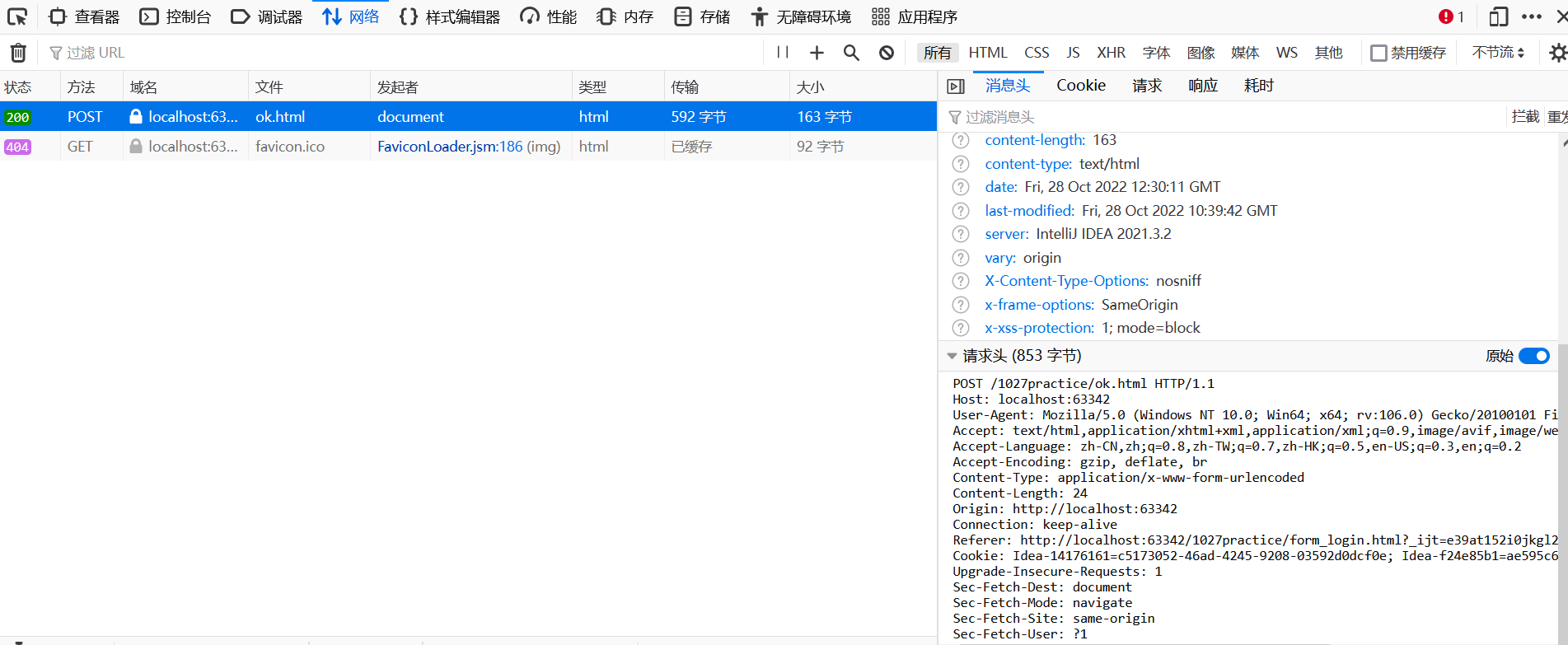
如下,在浏览器中选择f12快捷键


这里是http的请求头:
POST /1027practice/ok.html HTTP/1.1Host: localhost:63342User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:106.0) Gecko/20100101 Firefox/106.0Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2Accept-Encoding: gzip, deflate, brContent-Type: application/x-www-form-urlencodedContent-Length: 24Origin: http://localhost:63342Connection: keep-aliveReferer: http://localhost:63342/1027practice/form_login.html?_ijt=e39at152i0jkgl2dtreahm36fk&_ij_reload=RELOAD_ON_SAVECookie: Idea-14176161=c5173052-46ad-4245-9208-03592d0dcf0e; Idea-f24e85b1=ae595c67-c988-4ef0-856d-44549b2b2eb7Upgrade-Insecure-Requests: 1Sec-Fetch-Dest: documentSec-Fetch-Mode: navigateSec-Fetch-Site: same-originSec-Fetch-User: ?1
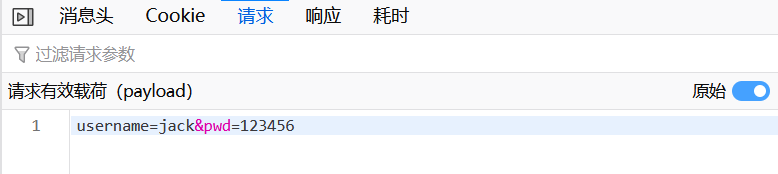
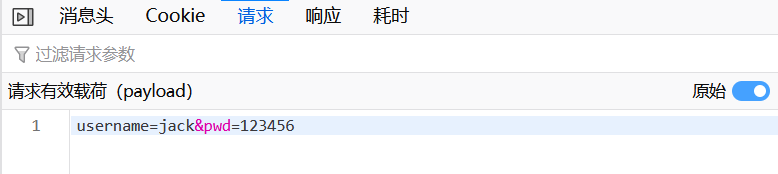
这里是http的请求体:
username=jack&pwd=123456