学习Vue过程中遇到的问题---code: MODULE_NOT_FOUND
在学习安装脚手架Vue-cli过程中步骤为:第一步(仅第一次执行):全局安装@vue/cli。npminstall-g@vue/cli第二步:切换到你要创建项
在学习安装脚手架Vue-cli过程中 步骤为: 第一步(仅第一次执行):全局安装@vue/cli。 npm install -g @vue/cli 第二步:切换到你要创建项目的目录,然后使用命令创建项目 vue create xxxx 第三步:启动项目 npm run serve 备注: 如出现下载 ...
在学习安装脚手架Vue-cli过程中步骤为:第一步(仅第一次执行):全局安装@vue/cli。npm install -g @vue/cli第二步:切换到你要创建项目的目录,然后使用命令创建项目vue create xxxx第三步:启动项目npm run serve备注:
如出现下载缓慢请配置 npm 淘宝镜像:npm config set registryhttps://registry.npm.taobao.org在运行npm run serve时出现报错code: MODULE_NOT_FOUND具体报错信息如下:
点击查看代码Error:CannotfindmoduleF:\StudySpace\Vue\Code\@vue\cli-service\bin\vue-cli-service.jsatModule._resolveFilename(node:internal/modules/cjs/loader:1047:15)atModule._load(node:internal/modules/cjs/loader:893:27)atFunction.executeUserEntryPoint[asrunMain](node:internal/modules/run_main:81:12)at node:internal/main/run_main_module:23:47{code:MODULE_NOT_FOUND,requireStack:[]}解决方案有两种第一种本人测试后无效:1、删除vue项目中的node_modules,然后cmd命令直接npm install。2、下面详细介绍使用方案一不起效果的情况。第二种解决方案(有效):
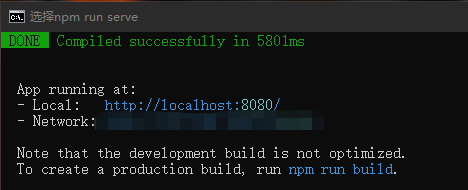
打开vue项目node_modules文件下.bin中的vue-cli-service.cmd。修改内容为点击查看代码@IFEXIST"%~dp0\node.exe"("%~dp0\node.exe""%~dp0\..\@vue\cli-service\bin\vue-cli-service.js"%*)ELSE(@SETLOCAL@SETPATHEXT=%PATHEXT:;.JS;=;%node"%~dp0\..\@vue\cli-service\bin\vue-cli-service.js"%*)- 再次运行`npm run serve`

问题解决: