vue下一代状态管理Pinia.js 保证你看的明明白白!
1.pinia的简单介绍Pinia最初是在2019年11月左右重新设计使用CompositionAPI的Vue商店外观的实验。从那时起,最初的原则相同,但Pin
1.pinia的简单介绍 Pinia最初是在2019年11月左右重新设计使用Composition API的 Vue 商店外观的实验。 从那时起,最初的原则相同,但 Pinia 适用于 Vue 2 和 Vue 3 。 并且不需要你使用组合 API。 除了安装和SSR之外,还有其他的 API是一样的。 ...
1.pinia的简单介绍Pinia最初是在2019年11月左右重新设计使用CompositionAPI的Vue商店外观的实验。从那时起,最初的原则相同,但Pinia适用于Vue2和Vue3。并且不需要你使用组合API。除了安装和SSR之外,还有其他的API是一样的。并且这些针对Vue3,并在必要时提供Vue2的相关注释。以便Vue2和Vue3的用户可以阅读!2.为什么要使用Pina?Pinia是Vue的存储库,允许您跨组件/页面共享状态。如果您的组合API,您可能会认为您可以使用简单的exportconststate=reactive({})这对于单页应用程序来说是正确的,但如果它是服务器端的外观,将您的应用程序显示给安全漏洞。但即使在小型单页应用程序中,您也可以从使用Pinia中获得好处:1.开发工具支持2.动作、追踪的跟踪3.热模块更换4.为JS用户提供适当功能的TypeScript支持或自动完成5.服务器端渲染支持安装npm install pinia--save3.创建文件夹和文件-存放数据在新建src/store目录并在其下面创建index.ts文件,并导出这个文件// src/store/index.ts下的代码import{createPinia}frompiniaconststore=createPinia()exportdefaultstore在 main.ts 中引入import{createApp}fromvueimportAppfrom./App.vueimportrouterfrom./router/index
importstorefrom"./store/index"
createApp(App).use(router).use(store).mount(#app)需求描述假设我们现在有好几个模块。有user模块。admin模块。我们想对这模块中的数据进行管理。为了管理方便,后面易于维护。我们决定将这些模块进行拆分。于是我们在store下创建user.ts文件,管理这个user模块的数据。user.ts下的数据//src/store/user.ts 文件import{defineStore}frompiniaexportconstuseUserStore=defineStore({id:userkey,// id必填,且需要唯一// state是存放数据的state:()=>{return{name:于途,likelist:[],sex:男,work:写代码,heigt:1.70cm}},})defineStore的介绍defineStore接收两个参数.第一个参数:必须是唯一的,多个模块千万千万不能重名。因为Pinia会把所有的模块都挂载到根容器上第二个参数是一个对象,里面的选项state和Vuex差不多4.获取store中值的第一种方法
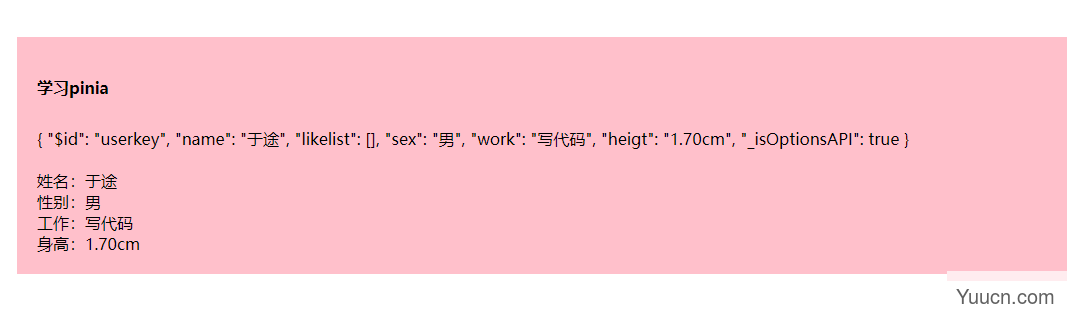
学习pinia
{{ userStore }}
姓名:{{ userStore.name }}
性别:{{ userStore.sex }}
工作:{{ userStore.work }}
身高:{{ userStore.heigt }}

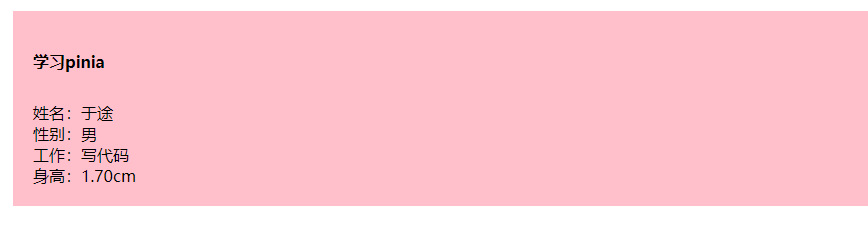
学习pinia
姓名:{{useStoreName}}
性别:{{useStoreSex}}

学习pinia
姓名:{{ asName }}
性别:{{ mysex }}
工作:{{ work }}
身高:{{ heigt }}

学习pinia
姓名:{{ asName }}
性别:{{ mysex }}
工作:{{ work }}
身高:{{ heigt }}