web前端Vue 报错:Uncaught (in promise) TypeError: Cannot read properties of nu
前言最近在写vue项目在写自定义分页器的时候报了一个异常知道错误却一直找不到解决方案苦思冥想后还是js的基础语法不扎实导致的,在此记录一下解决方案和
前言
最近在写vue项目 在写自定义分页器的时候报了一个异常 知道错误却一直找不到解决方案苦思冥想后 还是js的基础语法不扎实导致的,在此记录一下解决方案和思路为以后的bug解决之路打下基础
错误提示
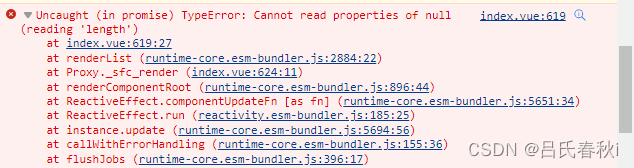
错误内容Uncaught (in promise) TypeError: Cannot read properties of null (reading length)
错误截图如下:
BUG分析
此bug大概是说我写的一句语法,它没有找到length这个方法我们都知道java中只有集合和数组才有size和length这种方法在vue语法中也同样支持数组语法,既然它说找不到那就是,这不是一个数字结构!
下面是我代码中的源代码<divv-if="item.disease.length >4 ? true:false"><astyle="pointer-events:none;color:#C8DBF2;"@click="addDisease(item,index)">+添加症状