CSS进阶内容—浮动和定位详解
我们在学习了CSS的基本知识和盒子之后,就该了解一下网页的整体构成了
当然如果没有学习之前的知识,可以到我的主页中查看之前的文章:秋落雨微凉 - 博客园
CSS的三种布局流派
网页布局的本质就是用CSS控制盒子的摆放来形成页面
CSS提供了三种流派来控制盒子:
普通流浮动定位
所谓普通流就是我们前面所学习的内容:
标签按照规定好的默认方式排序块级元素独占一行行级元素顺序排列,遇到父元素边缘换行
接下来让我们走进浮动和定位的世界
浮动
首先我们为什么需要浮动呢?
我们使用浮动当然是因为一些要求我们的标准流无法完成我们使用浮动最常见的应用场景就是将多个块级元素div等并排放置(纵向排列标准流,横向排列找浮动)
初见浮动
那么我们来介绍一下浮动:
浮动的目的是创建浮动框,使浮动框移动至相应位置浮动会紧贴着大盒子本身或是其他浮动盒子边缘float:left/right 用来控制盒子浮动在左侧还是右侧
我们给出简单的代码示例:
lang="en">
charset="UTF-8">
http-equiv="X-UA-Compatible"content="IE=edge">
name="viewport"content="width=device-width, initial-scale=1.0"></span><span id="f0cab431-ca8e-4ab1-a9ce-f40e762f19bd">浮动</span><span id="24113b69-ea1c-4125-842b-c6beffcaeb17">div{height:100px;width:200px;background-color:palevioletred;/* 我们加入一个边框,以便于更好区分两个div */border:1pxblack solid;/* 这里表示开启浮动,且向左浮动 */float:left;}
浮动特性
我们再来讲解一下浮动的特性:
浮动特性会脱离标准流脱离标准流的位置,并且盒子不再保留原本的位置当body中有两个div,一个div带有浮动,一个div不带有浮动,那么两个盒子会处于同一位置但带浮动的盒子会在上面,不带浮动的盒子在下面
我们给出代码示例:
lang="en">
charset="UTF-8">
http-equiv="X-UA-Compatible"content="IE=edge">
name="viewport"content="width=device-width, initial-scale=1.0"></span><span id="03bf84b3-f8c6-4ac5-bacd-fe3414f3c9fa">浮动特性</span><span id="3d6fe07f-7330-4904-a860-dd55c4f3e432">.floats{height:100px;width:200px;background-color:palegoldenrod;float:left;}.normals{height:300px;width:200px;background-color:red;}
class="floats">
class="normals">所有在同一父类的浮动元素都在一排显示且对上对齐,并且紧贴在一起(若当前页面不能完全显示,则另起一行)浮动元素具有行内块元素的特性(有宽高,同一行,当不具备宽高时长度与内容一致)
浮动常用方法
浮动元素经常与标准流父级搭配使用:
我们先采用标准流父级控制纵向框架再用浮动元素的子盒子控制这一框架内的布局
简单案例
我们通过一个简单案例展示浮动和标准流搭配产生的布局效果:
案例:我们通过一个大盒子装有两个小盒子,使两个小盒子左浮动并排排序(中间没有间隙)
图片展示效果:
lang="en">
charset="UTF-8">
http-equiv="X-UA-Compatible"content="IE=edge">
name="viewport"content="width=device-width, initial-scale=1.0"></span><span id="ec89b201-53bf-48f2-806a-f41deed6db21">案例</span><span id="4c32381b-4711-4928-b802-449e60330dd0">/* 我们先设置大盒子的属性 */.father{width:1200px;height:460px;background-color:pink;margin:0auto;}/* 然后设置左浮动盒子 */.left{width:230px;height:460px;background-color:purple;float:left;}.right{width:970px;height:460px;background-color:skyblue;float:left;}
class="father">
class="left">left
class="right">right案例:我们通过一个大盒子装有四个小盒子,使四个小盒子左浮动并排排序(中间有间隙)
图片展示效果:
lang="en">
charset="UTF-8">
http-equiv="X-UA-Compatible"content="IE=edge">
name="viewport"content="width=device-width, initial-scale=1.0"></span><span id="0fbbd9e0-3ff6-478c-a84c-b4551436e790">案例</span><span id="7958ee94-e184-4bb2-a301-d07ee35a65c8">/* 我们需要做初始化设置,去除基本margin和padding,去掉li的前置style*/*{padding:0;margin:0;}li{list-style:none;}/* 首先设置大盒子 */.box{width:1226px;height:285px;background-color:pink;margin:0auto;}/* 然后我们设置小盒子 */.box li{width:296px;height:285px;background-color:purple;float:left;/* 因为盒子之间有缝隙,我们用margin控制 */margin-right:14px;}.box.lis{/* 因为四个盒子只有三个缝隙,但上文标注了四个缝隙,所以我们需要去除掉最后一个缝隙,否则最后一个盒子将会被挤出大盒子 */margin-right:0;}
class="box">123
class="lis">4案例:我们结合案例1和案例2来组合成案例3
图片效果展示:
lang="en">
charset="UTF-8">
http-equiv="X-UA-Compatible"content="IE=edge">
name="viewport"content="width=device-width, initial-scale=1.0"></span><span id="26a1ccb3-2edd-4b3f-bd8a-cd3540792475">案例3</span><span id="faf7f32e-25f1-48d2-ba96-63013c853b97">
class="box">
class="left">
class="right">12345678
注意点
浮动布局的三个注意点:
浮动和标准流父亲搭配一个元素浮动了,理论上其他兄弟元素也应该浮动浮动的盒子只会影响后面的标准流盒子(即一个盒子浮动后,对前面标准流盒子不做影响,但后面的标准流盒子会压住浮动盒子,所以只对后面标准流盒子做影响)
浮动清除
首先我们介绍一下为什么要清除浮动:
因为内容不同可能导致父类盒子高度不确定,只能由子盒子来撑开父亲但是父类盒子不给高度,内部元素又都是浮动状态的话,父类盒子高度为0,就会导致后面排版错误
下面给出代码示例:
lang="en">
charset="UTF-8">
http-equiv="X-UA-Compatible"content="IE=edge">
name="viewport"content="width=device-width, initial-scale=1.0"></span><span id="4b3dd0e0-8ca3-4761-909f-220e17648bf3">Document</span><span id="87c3ecc5-893b-4bd4-ab35-7d762f62e01b">.box{width:1226px;background-color:pink;margin:0auto;}.ermao,.daomao{width:296px;height:285px;background-color:purple;float:left;margin-right:14px;}/* 当我们的box没有高度时,下面再出现其他标准流盒子,就会直接覆盖到box上导致排版错误 */.footer{height:100px;background-color:black;}
class="box">
class="damao">
class="ermao">
class="ermao">
class="footer">
清除浮动的本质:
为了清除浮动所带来的影响当我们清除浮动之后,父类盒子会根据子类盒子来控制高度主要采用clear:left/right/both来清除其float性质
清除浮动方法:
额外标签法
在浮动末尾加上clear:both;属性
优点:通俗易懂
缺点:添加无意义标签,结构性差
我们给出代码展示:
lang="en">
charset="UTF-8">
http-equiv="X-UA-Compatible"content="IE=edge">
name="viewport"content="width=device-width, initial-scale=1.0"></span><span id="12f50a11-c817-4c6e-961c-d936da19bb27">Document</span><span id="dc114319-9945-4322-a417-62ec6952654c">.box{width:1226px;background-color:pink;margin:0auto;}.damao,.ermao{width:296px;height:285px;background-color:purple;float:left;margin-right:14px;}/* 在这里写下clear属性 */.clear{clear:both;}.footer{height:100px;background-color:black;}
class="box">
class="damao">
class="ermao">
class="ermao">
class="clear">
class="footer">父级添加overflow给父类添加overflow:hidden即可优点:代码简便缺点:无法显示溢出部分
我们给出代码示例:
lang="en">
charset="UTF-8">
http-equiv="X-UA-Compatible"content="IE=edge">
name="viewport"content="width=device-width, initial-scale=1.0"></span><span id="326ef4e6-0cfc-42c1-8a47-41ddbe413566">Document</span><span id="76c12a67-d3fd-41c2-90b7-320036b18de9">.box{width:1226px;background-color:pink;margin:0auto;/* 直接给出overflow属性即可 */overflow:hidden;}.damao,.ermao{width:296px;height:285px;background-color:purple;float:left;margin-right:14px;}.footer{height:100px;background-color:black;}
class="box">
class="damao">
class="ermao">
class="ermao">
class="footer">
:after伪元素法
我们目前不需要掌握确切代码意思,这种情况相当于在最后创建一个盒子并实现clear方法
.clearfix{*zoom:1;}.clearfix:after{content:"";display:block;height:0;clear:both;visibility:hidden;}然后给父类的class里添加clearfix即可
我们下面给出代码示例:
lang="en">
charset="UTF-8">
http-equiv="X-UA-Compatible"content="IE=edge">
name="viewport"content="width=device-width, initial-scale=1.0"></span><span id="fd2895aa-9ff6-4e96-a2a5-b7c74f03c26b">Document</span><span id="3783929b-8371-484a-8efb-0c1137ef7504">.clearfix{*zoom:1;}.clearfix:after{content:"";display:block;height:0;clear:both;visibility:hidden;}.box{width:1226px;background-color:pink;margin:0auto;}.damao,.ermao{width:296px;height:285px;background-color:purple;float:left;margin-right:14px;}.footer{height:100px;background-color:black;}
class="box clearfix">
class="damao">
class="ermao">
class="ermao">
class="footer">
双伪元素法:
我们目前不需要掌握确切代码意思,这种情况相当于在开始和最后创建一个盒子并实现clear方法
.clearfix{*zoom:1;}.clearfix:after{clear:both;}.clearfix:after,.clearfix:before{content:"";display:table;}然后给父类的class里添加clearfix即可
我们下面给出代码示例:
lang="en">
charset="UTF-8">
http-equiv="X-UA-Compatible"content="IE=edge">
name="viewport"content="width=device-width, initial-scale=1.0"></span><span id="b89397e6-6065-475b-81ed-5ef14ceaef8a">Document</span><span id="e0dd5344-7f18-4063-868f-dce946ced91e">.clearfix{*zoom:1;}.clearfix:after{clear:both;}.clearfix:after,.clearfix:before{content:"";display:table;}.box{width:1226px;background-color:pink;margin:0auto;}.damao,.ermao{width:296px;height:285px;background-color:purple;float:left;margin-right:14px;}.footer{height:100px;background-color:black;}
class="box clearfix">
class="damao">
class="ermao">
class="ermao">
class="footer">
定位
首先我们为什么需要定位呢?
同理,因为一些要求我们之前学习的标准流和浮动无法完成定位主要是为了让盒子自由移动并压住盒子或固定于某一位置
定位组成
定位 = 定位模式 + 边偏移
定位模式:指定一个元素在文档的定位方法定位模式分为四种:static 静态定位relative 相对定位absolute 绝对定位fixed 固定定位边偏移:决定元素的最终位置边偏移也分为四个方向:top,bottom,left,right
定位模式
定位模式分为四种:static relative absolute fixed
接下来让我们一一了解:
static静态定位
静态定位是元素的默认定位方法,无定位的意思
语法:
选择器{position:static;}静态定位就是按照标准流特性摆放位置,没有位偏移静态定位很少使用relative 相对定位
相对定位是元素在移动位置时,是相对于原本的位置来说的
语法:
选择器{position:relative;}它是相对于自己原本的位置进行移动它在移动之后,在标准流中仍旧占有原本的位置(即移动之后,原本位置仍旧保留,其他标准流无法占用该位置)它在移动之后,在其他位置时,属于覆盖在其他盒子之上
我们给出代码测试:
lang="en">
charset="UTF-8">
http-equiv="X-UA-Compatible"content="IE=edge">
name="viewport"content="width=device-width, initial-scale=1.0"></span><span id="da8ec9a1-c37e-4a5c-8462-f49323f03187">Document</span><span id="07de49c5-cb21-4ae7-8d73-7cc36eab67f1">.box1{width:100px;height:100px;background-color:pink;/* 设置为relative属性,并且采用top和left进行移动 */position:relative;top:50px;left:50px;}.box2{width:100px;height:100px;background-color:black;}
class="box1">
class="box2">absolute 绝对定位
绝对定位是元素在移动位置的时候,相对于它的祖先元素来说的
语法:
选择器{positon:absolute;}若无祖先元素或祖先元素无定位,则以浏览器为准进行定位若祖先元素有定位(相对定位,绝对定位都可以),则以祖先元素为定位(有定位的前提下就近原则)绝对定位的标准流位置不保留,其他标准流可以占有绝对定位的原本位置
我们下面给出代码示例:
lang="en">
charset="UTF-8">
http-equiv="X-UA-Compatible"content="IE=edge">
name="viewport"content="width=device-width, initial-scale=1.0"></span><span id="2f58935c-e3f8-47f4-9a8b-d13e68a6ff84">Document</span><span id="03b5c810-a9a8-4658-8dbb-a5751eb341ac">/* 首先我们测试无父元素,或者父元素没有定位的状况 */.nofather{height:200px;width:200px;background-color:black;/* 这种情况下会以浏览器左上角为标准 */position:absolute;top:100px;left:100px;}/* 然后我们测试有定位的孩子(若父亲没有定位,爷爷有定位,则以爷爷为准,依次类推) */.son{height:100px;width:100px;background-color:pink;/* 这种情况下会以浏览器左上角为标准 */position:absolute;top:50px;left:50px;}/* 我们创建另一个标准流,我们会发现它会覆盖在原本nofather的位置上 */.anthor{height:200px;width:200px;background-color:skyblue;}
class="nofather">
class="son">
class="anthor">fix固定定位
固定定位是元素固定于浏览器可视区的位置,主要应用于:在浏览器页面滚动时元素位置不发生改变
语法:
选择器{position:fix;}以浏览器的可视窗口为参照点移动元素和父元素没有任何关系不随滚动条滚动固定定位不占有原有位置
fixed小技巧:
我们希望使fix内容紧贴版心右侧固定不变
那么我们就可以使fix的位置left在浏览器宽的的一半,然后设置margin-left为版心宽度的一半
我们给出代码示例:
lang="en">
charset="UTF-8">
http-equiv="X-UA-Compatible"content="IE=edge">
name="viewport"content="width=device-width, initial-scale=1.0"></span><span id="5edfa751-6e9e-4a4b-88f9-4cdfd65c94bc">Document</span><span id="70b6213e-b4cb-47e3-a421-45af35ca3c3f">/* 首先我们设置一个版心box */.box{width:800px;height:1400px;background-color:pink;margin:0auto;}/* 然后我们设置一个fixed附属框,为fix属性 */.fixed{width:50px;height:150px;background-color:black;/* 首先设置fix属性 */position:fixed;/* 然后我们设置left为页面一半,设置margin为版心一半 */left:50%;margin-left:400px;}
class="fixed">
class="box">粘性定位(sticky)
粘性定位可以认为使相对定位和固定定位的混合
语法:
选择器{position:sticky;}以浏览器的可视窗口为参照点移动元素(固定定位特点)粘性定位占有原先的位置(相对定位特点)需要有top,left,right,bottom中其中一个控制滞停位置才可以生效注意:有的兼容性较差,不能使用
我们下面给出代码示例:
lang="en">
charset="UTF-8">
http-equiv="X-UA-Compatible"content="IE=edge">
name="viewport"content="width=device-width, initial-scale=1.0"></span><span id="c41cc3ac-36b6-4537-b001-f8cd9092d7d6">Document</span><span id="947b6e0a-d2e8-4a8f-8b5c-f5959db6d0b6">/* 首先设置box,让我们的页面有可拉动的空间 */.box{height:3000px;}/* 然后我们以导航栏为例,当它位于页面最上端时(top=0),导航栏不再跟着页面滑动而滑动 */.nav{width:200px;height:100px;background-color:aqua;margin:100pxauto;/* 设置为粘性 */position:sticky;/* 设置滞停位置 */top:0;}
class="nav">导航栏
class="box">
子绝父相
子绝父相:
父级为了限制子级,必须采用相对定位自己为了放置于任意位置且不干扰其他盒子,必须采用绝对定位
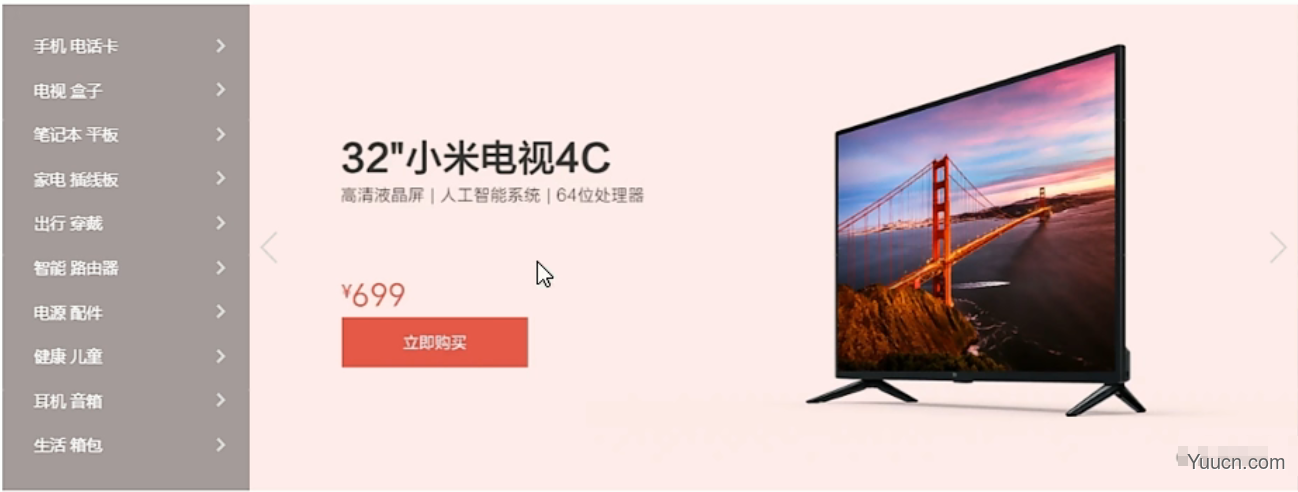
我们给出一个案例来解释子绝父相:
lang="en">
charset="UTF-8">
http-equiv="X-UA-Compatible"content="IE=edge">
name="viewport"content="width=device-width, initial-scale=1.0"></span><span id="91e0bb8b-67b9-43d0-8648-e2237c16a21a">案例</span><span id="45b4e84a-a5fb-4646-a031-94bc26c3786a">*{padding:0;margin:0;}/* 首先我们要给父类加上定位,这里采用相对定位且不发生位置变化 */.box{position:relative;height:415px;width:298px;background-color:rgba(255,255,255,0);margin:100pxauto;}.box img{width:100%;}/* 然后我们将图片以绝对定位的方法插入并设置位置 */.good{width:10px;position:absolute;/* 因为父亲有相对定位,所以我们只需要相对父类设置位置即可 */top:10px;right:20px;}.review{font-family:微软雅黑;font-size:14px;height:70px;padding:028px;margin-top:30px;}.appraise{font-family:微软雅黑;font-size:12px;color:#b0b0b0;padding:028px;margin-top:28px;}.info{font-size:14px;padding:028px;margin-top:15px;}.info em{font-style:normal;color:#ebe4e0;margin:06px015px;}.info.price{color:#ff6700;}
class="box">
class="good"src="https://www.cnblogs.com/qiuluoyuweiliang/p/%E5%A5%BD%E8%AF%84.png"alt="好评">
src="https://www.cnblogs.com/lesson2/Demo/%E6%A1%88%E4%BE%8B%E7%85%A7%E7%89%87/1.png"alt="图片">
class="review">快递牛,整体不错,蓝牙都可以秒连
class="appraise">来自1923134的评价
class="info">class="name">Redmi AirDots真无线蓝...|
class="price">99.9元
定位叠放次序
在使用定位布局时,可能会引起盒子重叠的情况,我们需要z-index来设置叠放权重
语法:
选择器{z-index:n;}数值可以是正整数,负整数和0,默认为auto,值越大,权重越大如果属性相同,则按照书写顺序,后来者居上数字后面不能加单位只要定位的盒子才有z-index属性我们下面给出代码示例:
lang="en">
charset="UTF-8">
http-equiv="X-UA-Compatible"content="IE=edge">
name="viewport"content="width=device-width, initial-scale=1.0"></span><span id="73975843-1488-4510-9106-9b748ec21e74">Document</span><span id="6a4cc166-d7d4-4091-9479-272d4ac8e8af">div{position:absolute;width:200px;height:200px;}.w1{background-color:red;z-index:2;}.w2{background-color:green;left:50px;top:50px;z-index:3;}.w3{background-color:blue;left:100px;top:100px;z-index:1;}
class="w1">w1
class="w2">w2
class="w3">w3
绝对定位盒子居中方法
绝对定位盒子无法通过margin: 0 auto居中
需要采用小算法:left:50% 和 margin-left:-自身50%
我们下面给出代码示例:
lang="en">
charset="UTF-8">
http-equiv="X-UA-Compatible"content="IE=edge">
name="viewport"content="width=device-width, initial-scale=1.0"></span><span id="62328741-2057-4962-9c9b-3a9d1d9c6756">Document</span><span id="523db223-6757-4f41-8e9b-6b285a29baa1">div{/* 首先设置自身属性 */height:100px;width:200px;background-color:black;/* 然后设置定位,且居中 */position:absolute;left:50%;margin-left:-100px;}
定位特殊特性
下面我们给出一些定位特殊特性:
行内元素用绝对或固定定位时:可以直接设置高宽块级元素用绝对或固定定位时:若不设置高宽,元素大小默认等于内容大小脱标的盒子不会触发外边距塌陷浮动元素和定位元素均不会触发外边距合并问题浮动元素仅压住盒子,但不会压住文字(用来完成图文环绕)绝对固定元素会将盒子和文字一并压住(用来完全覆盖)结束语
好的,那么关于浮动和定位的知识点基本汇总完毕,希望能给你带来收获。
接下来我会介绍一些CSS的布局技巧和知识补充,希望能获得你的一些鼓励。
声明:本站所有文章,如无特殊说明或标注,均为爬虫抓取以及网友投稿,版权归原作者所有。