Node.js的多版本管理工具 gnvm(win环境)的详细安装教程(图解步骤、通俗易懂、亲测有效)
前言
本篇随笔主要写了如何安装并使用node多版本管理工具gnvm(windowns环境下)
作为自己对多版本工具gnvm知识的总结与笔记。
百度云盘gnvm应用程序包 获取链接(个人应用地址如下):
链接:https://pan.baidu.com/s/1mw86AlrLc8H1cuniWW_hBw?pwd=1234提取码:1234
随笔目录结构:
PS:点击模版后的 --> 这个标志可以浏览目录结构,以便快速定位需要的内容
这个标志可以浏览目录结构,以便快速定位需要的内容
一、node多版本管理工具gnvm简介
官网:http://ksria.com/gnvm
1。GNVM - 使用 Go 语言编写的 Node.js 多版本管理器
2。特点
单文件,不依赖于任何环境。下载即用,无需配置。彩色日志输出。支持多线程下载。内置TAOBAO,方便切换,也支持自定义。支持NPM下载/安装/配置。二、安装前准备(Win10)
1。在D盘目录下新建空文件夹命名nodejs(自定义路径-这里我选择D盘目录下)

2。gnvm下载
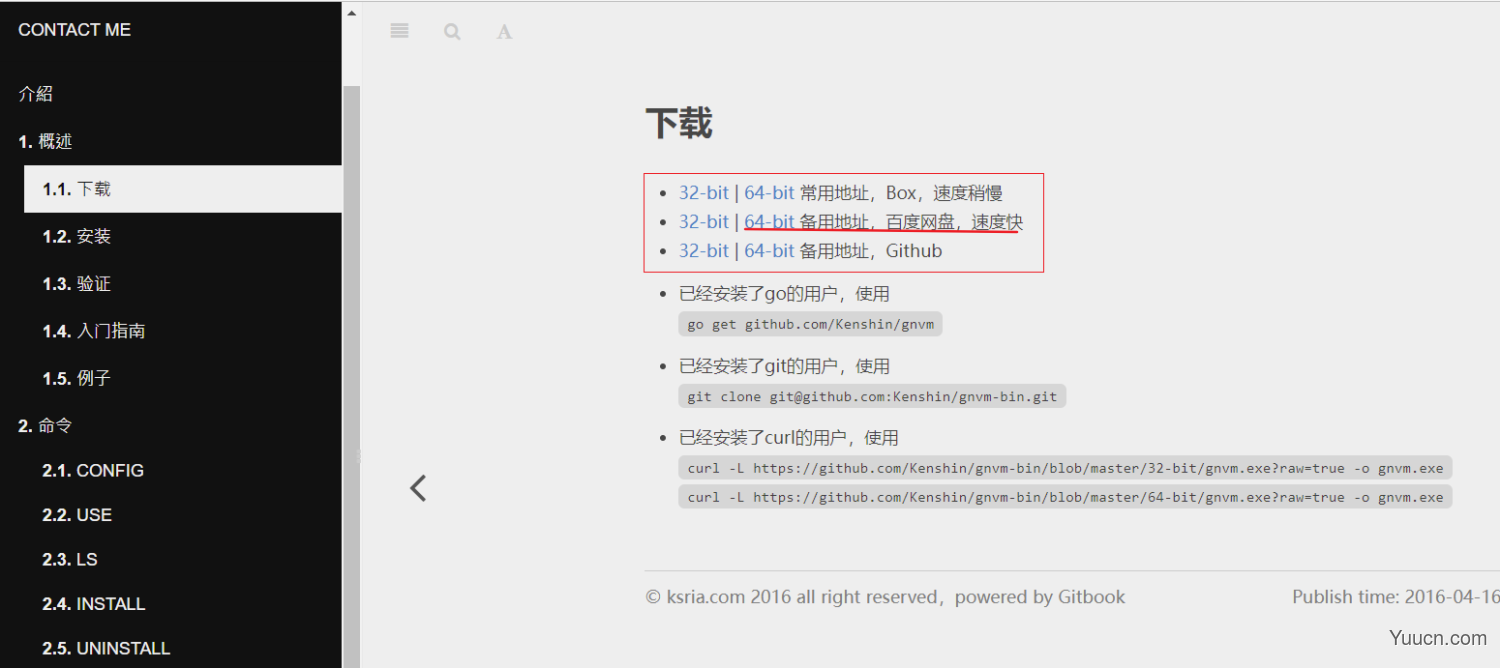
1.1gnvm下载地址:http://ksria.com/gnvm/doc/zh/common/download.html
推荐使用百度网盘链接获取,方便快捷
1.2也可使用以下链接获取:32-bit|64-bit常用地址,Box,速度稍慢32-bit|64-bit备用地址,百度网盘,速度快32-bit|64-bit备用地址,Github
已经安装了go的用户,使用go get github.com/Kenshin/gnvm
已经安装了git的用户,使用git clone git@github.com:Kenshin/gnvm-bin.git
已经安装了curl的用户,使用curl -L https://github.com/Kenshin/gnvm-bin/blob/master/32-bit/gnvm.exe?raw=true -o gnvm.execurl -L https://github.com/Kenshin/gnvm-bin/blob/master/64-bit/gnvm.exe?raw=true -o gnvm.exe
3。下载后配置
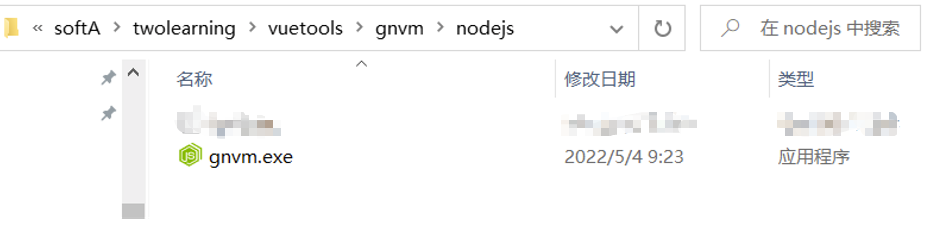
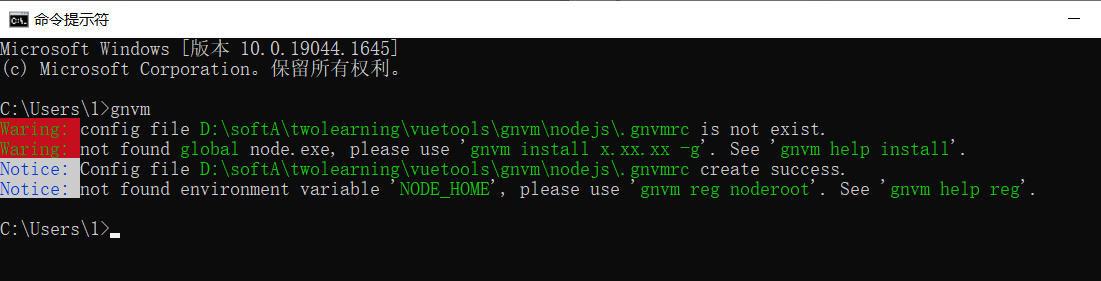
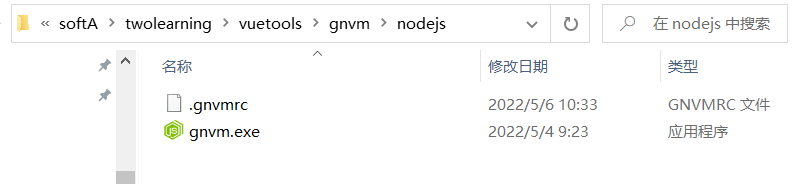
1.1下载后存放目录在nodejs空文件夹下例如:D:\softA\twolearning\vuetools\gnvm\nodejs(我的目录,如下图)



注意:警告和注意不是错误
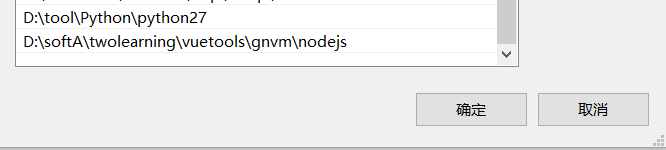
1.4此时会在D:\softA\twolearning\vuetools\gnvm\nodejs下生成.gnvmrc文件(如下图)
此时gnvm工具算是安装成功了,但是别急,还有使用配置(请继续看如下步骤)
三、配置gnvm使用环境
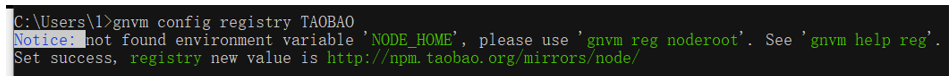
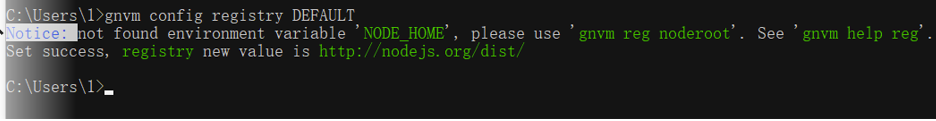
1。配置淘宝镜像
1.1设置gnvm资源淘宝镜像下载地址cmd下输入

cmd下输入

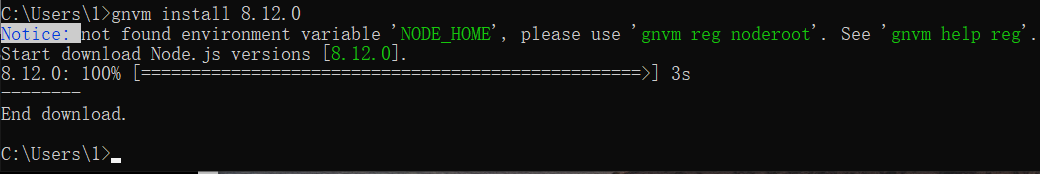
注意:notice显示是因为还没有安装nodejs
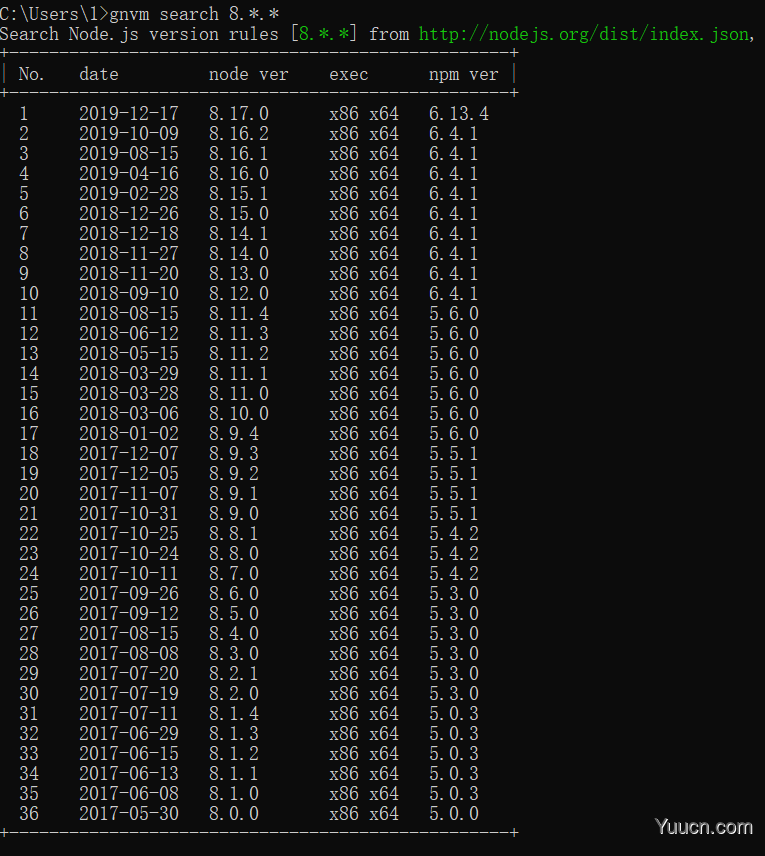
1.3搜索当前可安装的node和npm版本(两者成对应关系)cmd下输入

2。安装nodejs
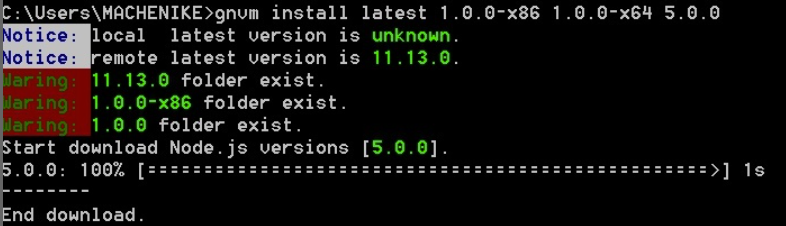
cmd下输入

64位的直接输入版本号例如:gnvm install 5.0.0或者gnvm install 5.0.0-x6432位的则需要在版本号后面加上-x86例如gnvm install 5.0.0-x86latest表示最新一版的上图最后一列显示的是对应node版本最适合的npm版本
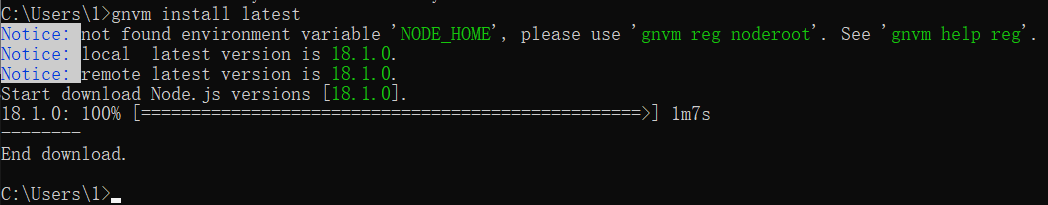
1.1安装Node 8.12.0 版本cmd下输入

cmd下输入,选择Y

cmd下输入

cmd下输入

3。更换使用node不同版本
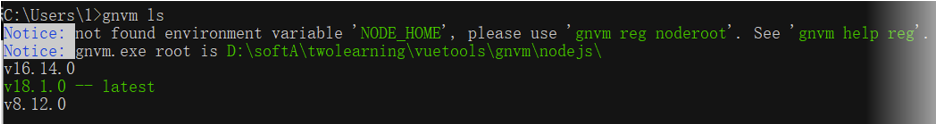
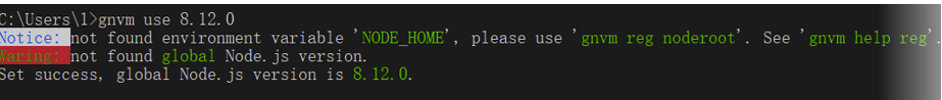
1.1使用某一版本cmd下输入

cmd下输入

cmd下输入

4。卸载某一版本
验证.gnvmrc registry 正确性,如果没问题会出现两个ok
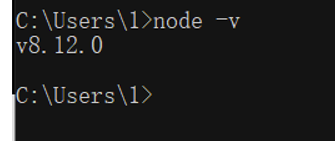
cmd下输入

注意:如果你更换了使用的node版本,请重新下载对应的npm版本,下载完成后npm版本就会自动更换
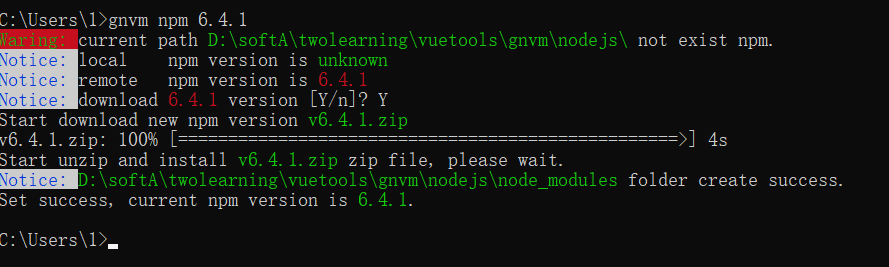
5。重新下载对应的npm版本
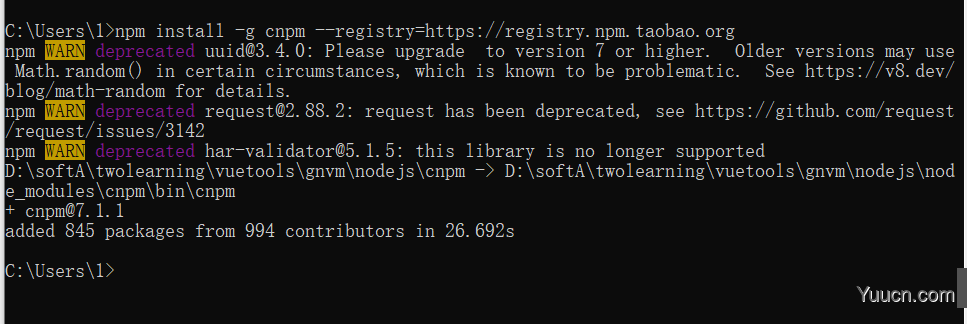
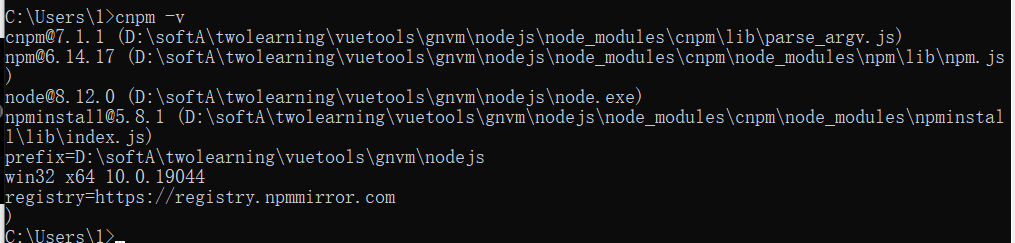
1.1npm在国内会比较慢,这里建议使用淘宝镜像的cnpm来代替cmd下输入

cmd下输入

cmd下输入
总结:
通过以上的学习,各位笔友应该可以自主完成Node多版本管理工具GNVM的安装和简单的使用命令进行环境配置。
码字不易,认为楼主写的还不错,对你有帮助的话,请给个三连(关注、点赞、收藏)另外有问题可评论区留言讨论。
后期会完善Vue进阶语法的相关知识,有帮助的话,敬请关注楼主持续更新中ing。。。(不定时发文)
转载时请注明出处链接
百度云盘gnvm应用程序包 获取链接(个人应用地址如下):
链接:https://pan.baidu.com/s/1mw86AlrLc8H1cuniWW_hBw?pwd=1234提取码:1234
参考文档:
1.官网:http://ksria.com/gnvm
2. 博主:如何安装并使用node版本工具gnvm(win环境)-js教程-PHP中文网
其他随笔推荐:
1. 十大排序算法(Java实现)(作者力推):https://www.cnblogs.com/zbcxy506/p/zbcxy506_3arithmetic-01.html
2. Vue开发环境的部署:https://www.cnblogs.com/zbcxy506/p/zbcxy506_1vue-01.html
3. Vue基础入门一:https://www.cnblogs.com/zbcxy506/p/zbcxy506_1vue-02.html
4. Vue基础入门二:https://www.cnblogs.com/zbcxy506/p/note_1vue-03.html
5. Vue基础知识思维导图:https://www.cnblogs.com/zbcxy506/p/note_1vue-04.html
6.Vue动画和过渡效果:https://www.cnblogs.com/zbcxy506/p/note_1vue-05.html
7.Vue框架中路由:https://www.cnblogs.com/zbcxy506/p/note_1vue-06.html



