【大学生期末大作业】HTML+CSS+JavaScript — 模仿博客网站设计(Web)
你为什么不亲自下船,
就一次也好啊,
亲眼去看看这个世界。

目录
你为什么不亲自下船,
就一次也好啊,
亲眼去看看这个世界。
关于HTML5:
关于CSS:
关于JavaScript:
一、?前言:
二、?网页描述
三、?网站介绍
四、?网站演示
?登陆页面设计
?注册页面设计
?首页页面设计
?CSDN跳转设计
?评论页面设计
? 动态页面设计编辑
?留言板页面设计
?管理页面设计
五、⚙️ 网站代码
?部分代码样例,获取源码请 —> 关 注 ↓公 Z 号 获取更多源码 !
index.html
login.html
register.html
六、获取代码
七、? 如何让学习不再盲目
结语:
获取源码?私信?关注?点赞?收藏?
关于HTML5:
HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5在从前HTML4.01的基础上进行了一定的改进,虽然技术人员在开发过程中可能不会将这些新技术投入应用,但是对于该种技术的新特性,网站开发技术人员是必须要有所了解的。
关于CSS:
CSS(Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,CSS文件扩展名为 .css。
通过使用CSS我们可以大大提升网页开发的工作效率!
CSS 指层叠样式表 (CascadingStyleSheets)样式定义如何显示HTML 元素样式通常存储在样式表中把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题外部样式表可以极大提高工作效率外部样式表通常存储在CSS 文件中多个样式定义可层叠为一个关于JavaScript:
JavaScript 编程语言允许你在 Web 页面上实现复杂的功能。如果你看到一个网页不仅仅显示静态的信息,而是显示依时间更新的内容,或者交互式地图,或者 2D/3D 动画图像,或者滚动的视频播放器,等等——你基本可以确定,这需要 JavaScript 的参与。
一、?前言:
JavaScript课程期末作业,??学生HTML动态网页基础水平制作,页面排版干净简洁。模仿博客设计风格,精简优化,使用 HTML+CSS+JavaScript 页面布局设计,大学生网页设计作业源码Web,画面精明,排版整洁,内容丰富,主题鲜明,适合初学者、大学生、期末综合作业实践等学习使用, 实例全面,有助于同学的学习,本文将详细介绍如何从头开始设计个人网站并将其转换为代码的过程来实践设计,思路+过程+代码。
一直走在路上?
二、?网页描述
?️HTML综合实践作业,采用DIV+CSS+JavaScript+JQuery布局,包含多个页面,排版整洁,内容丰富,主题鲜明。
首页使用 CSS+JavaScript 排版比较丰富,色彩鲜明有活力,导航与正文字体分别设置不同字号大小。
设置了背景图,侧边栏,底边框等页面设计
子页面有纯文字页面和图文并茂页面。
? 一套优质的?网页设计应该包含 (具体可根据个人要求而定)
页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。所有页面相互超链接,可到二三级页面,有多页面组成。页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。菜单美观、醒目,二级菜单可正常弹出与跳转。可选有JS特效,如定时切换和手动切换图片轮播。页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。页面清爽、美观、大方,不雷同。不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。三、?网站介绍
?网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
?网站程序方面:计划采用最新的网页编程语言 HTML5+CSS3+JavaScript 程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
?网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
?网站文件方面:网站系统文件种类包含:HTML网页结构文件、CSS网页样式文件、JavaScript网页特效文件、images网页图片文件;
?网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。其中:
? html 文件包含:其中index.html是首页、其他html为二级页面;? css 文件包含:css全部页面样式、文字滚动,、图片放大等;? js 文件包含:js 实现动态轮播特效、 表单提交,、点击事件等等;? images 文件包含:背景图片、插图等等;四、?网站演示
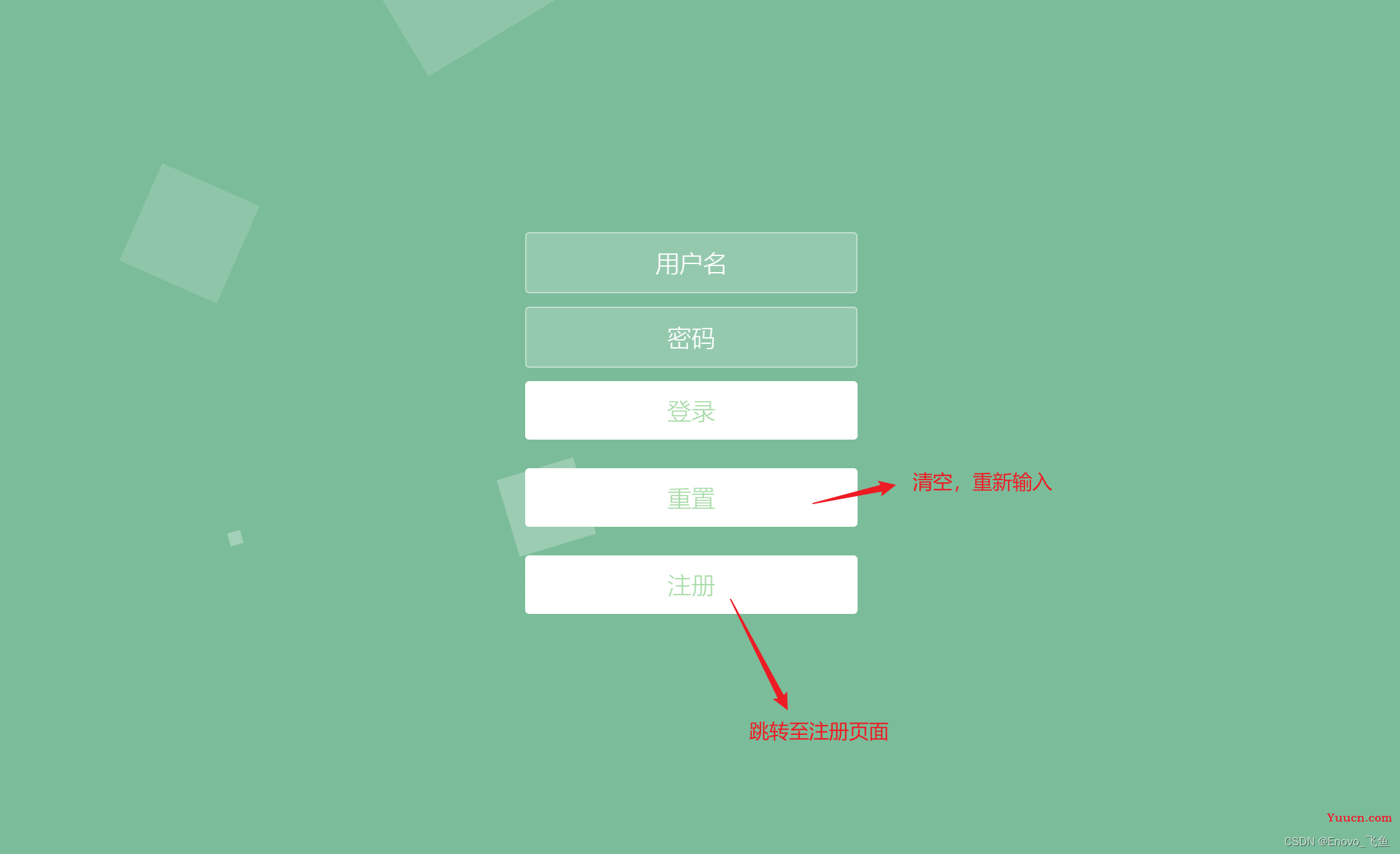
?登陆页面设计
用户名:root
密码:root
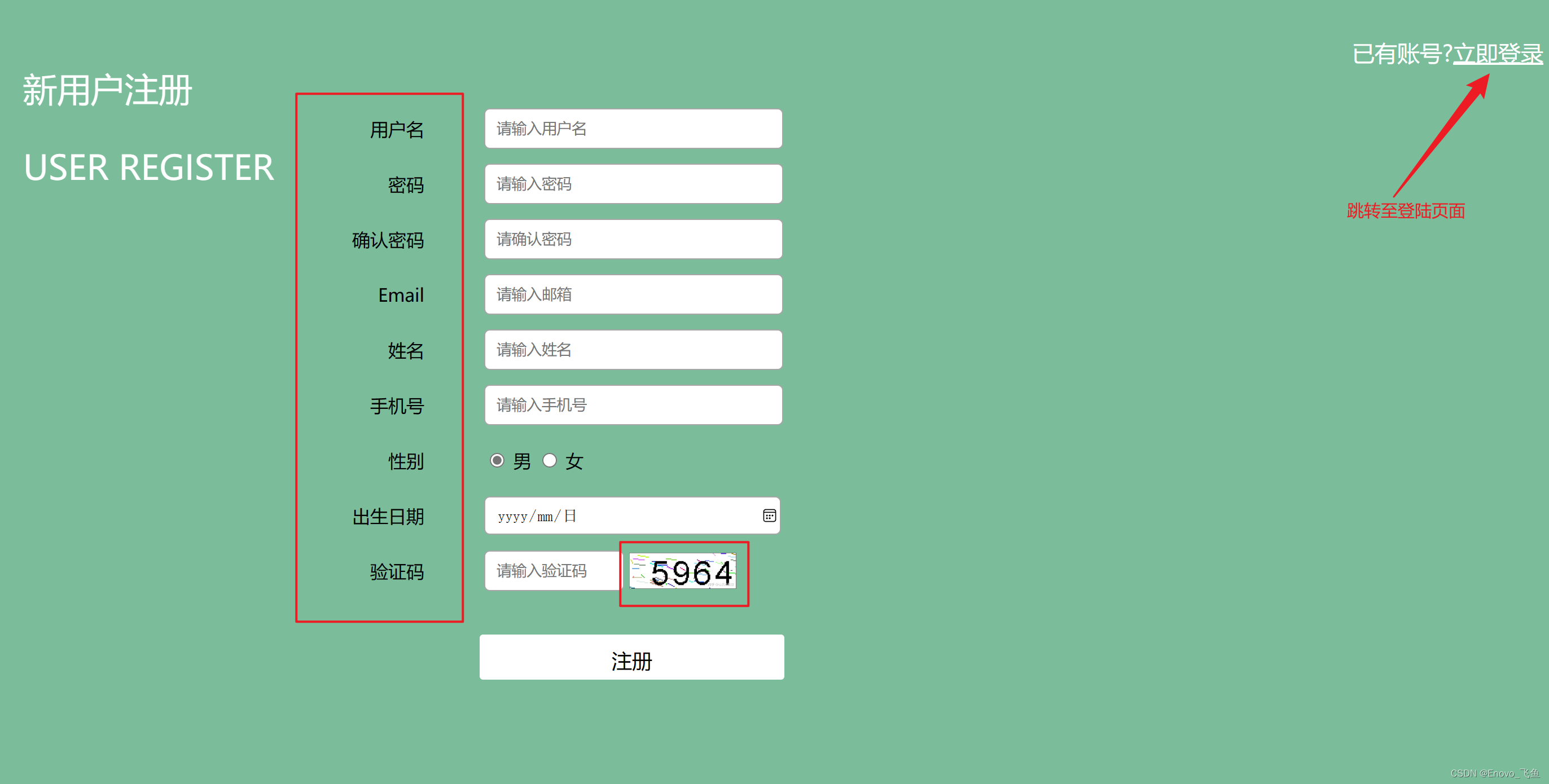
可根据自己需求更改登录即可进入首页重置 reset注册页面?注册页面设计
用户名,密码,姓名,手机号……使用了JavaScript进行了限制即提示正则表达式表单元素验证码
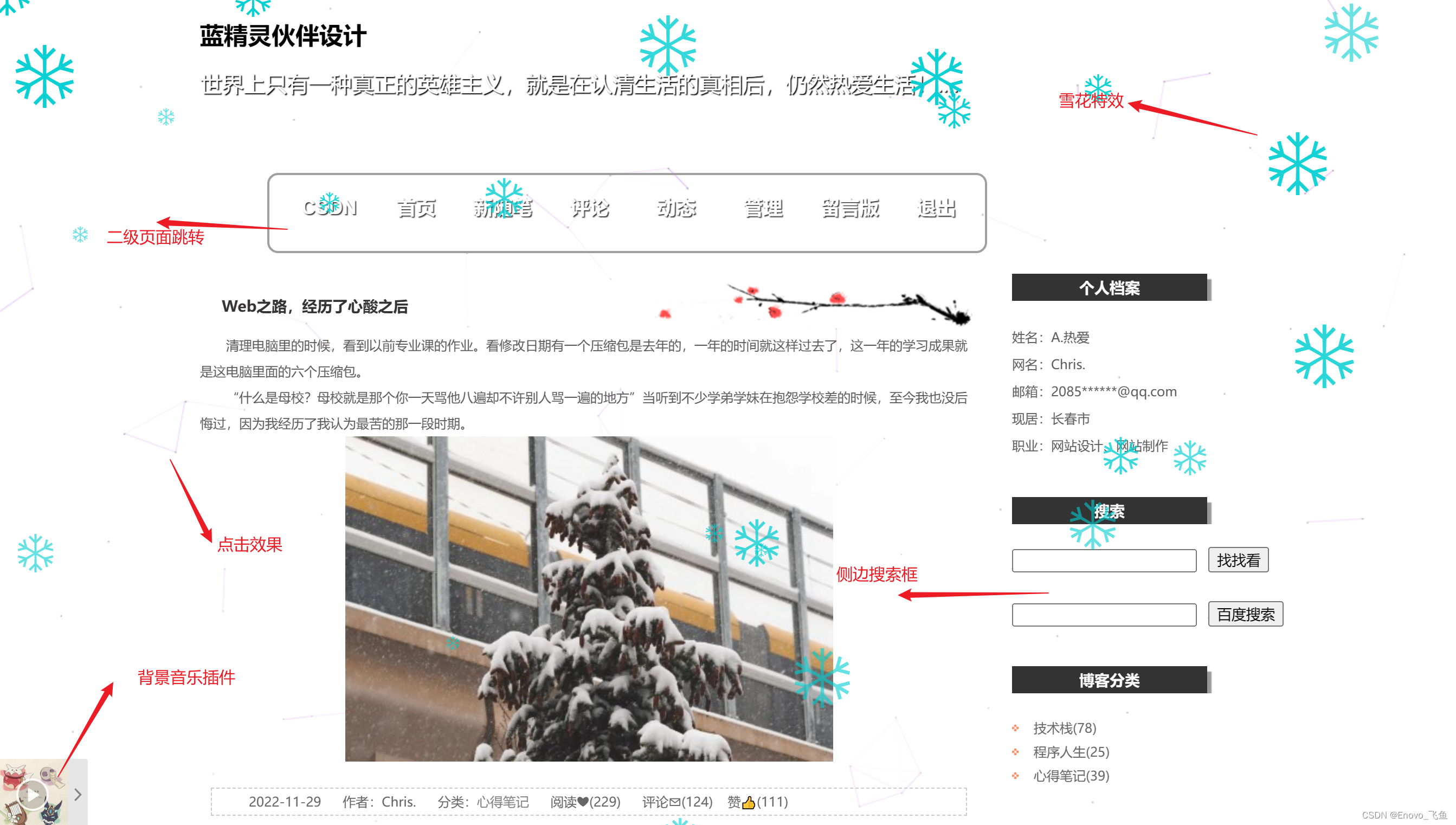
?首页页面设计
内容丰富页面雪花动态背景效果背景图,图片,输入框,侧边栏特效点击效果背景音乐链接博客园首页,随笔评论动态页面管理 404特效留言板退出 返回登陆页面根据需求更改优化

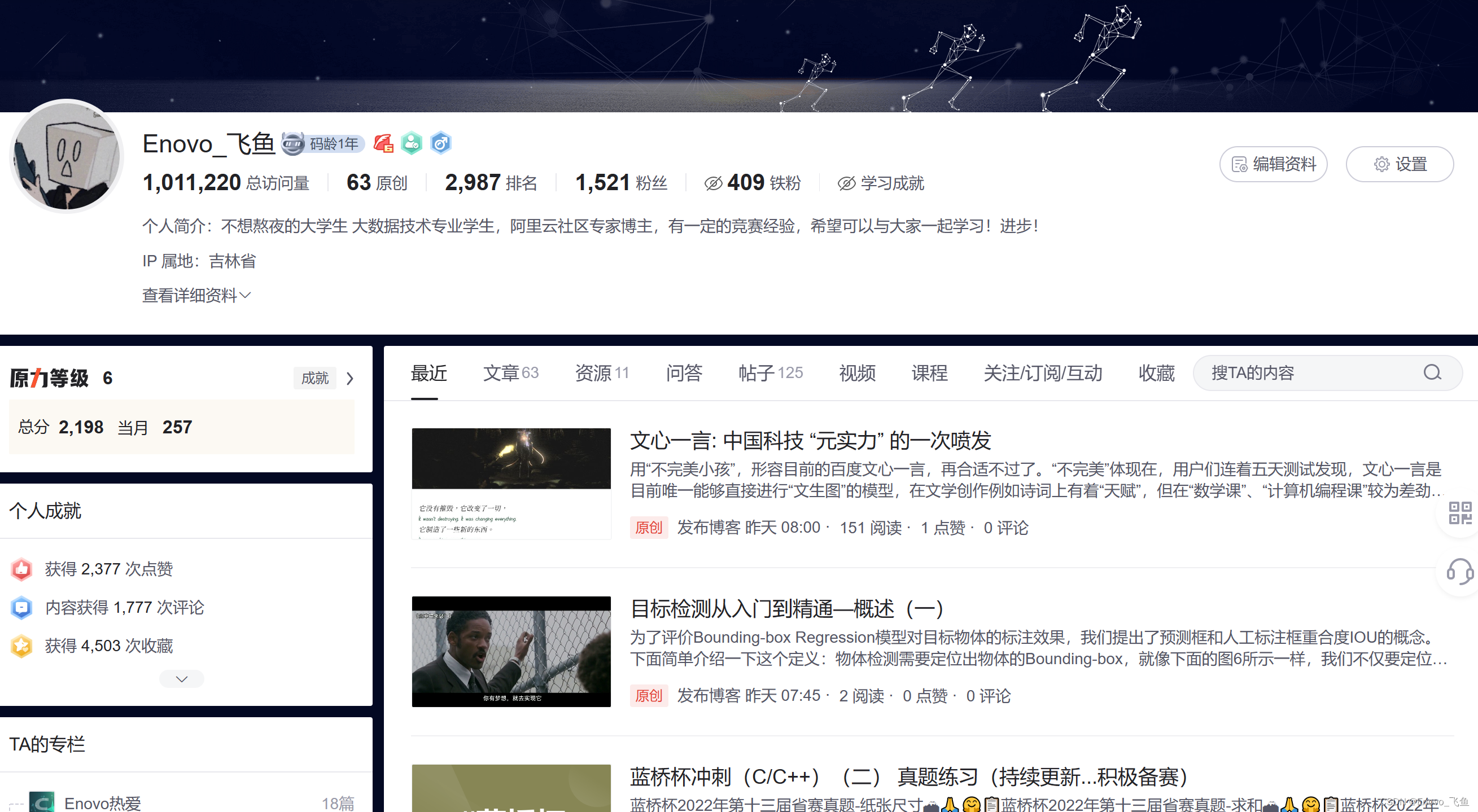
?CSDN跳转设计

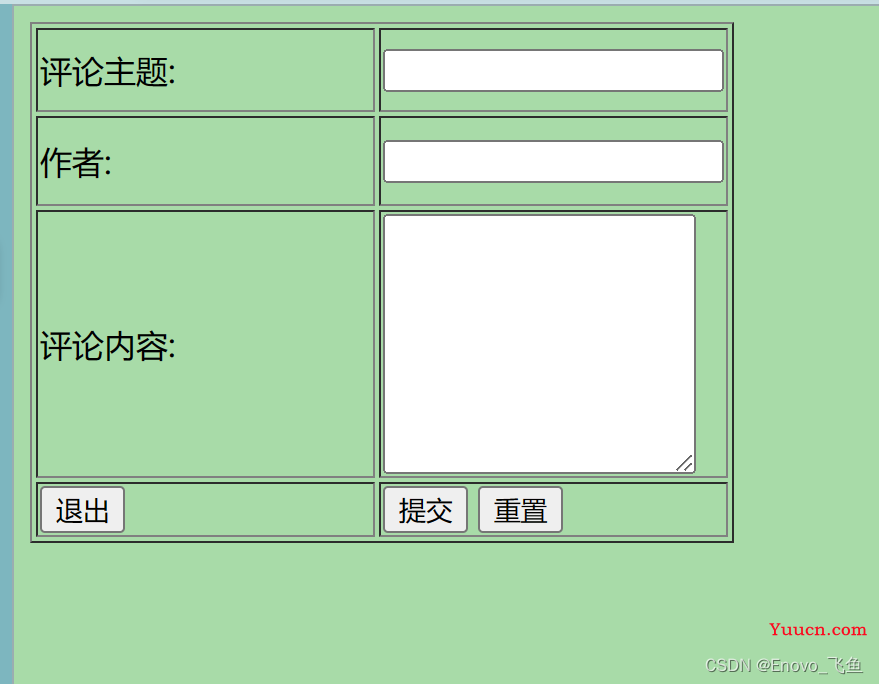
?评论页面设计

? 动态页面设计
?留言板页面设计

?管理页面设计

五、⚙️ 网站代码
?部分代码样例,获取源码请 —>关 注 ↓公 Z 号获取更多源码 !
index.html
login.html
href="/">蓝精灵伙伴设计
世界上只有一种真正的英雄主义,就是在认清生活的真相后,仍然热爱生活!....
个人档案
搜索
博客分类
近期文章
文章归档
友情链接