若依框架add页面实现confirm弹窗
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
若依框架add页面实现confirm弹窗1.若依封装了layer的confirm弹窗2.改变按钮的内容,填写按钮的触发函数:3.要实现点击跳转,需要放在若依封装的提交按钮的函数里面:若依框架add页面实现confirm弹窗
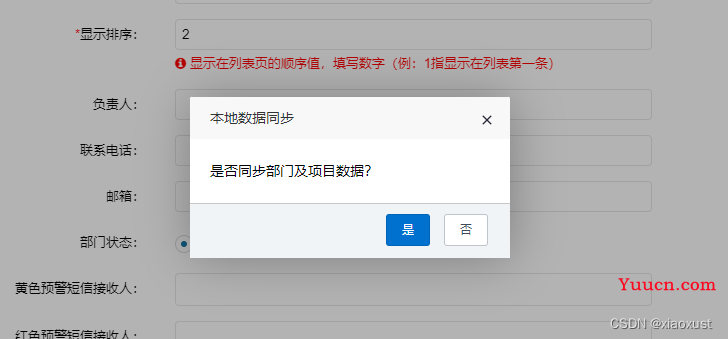
添加页面在提交时,实现弹出一个判断框,点击是否实现功能跳转:

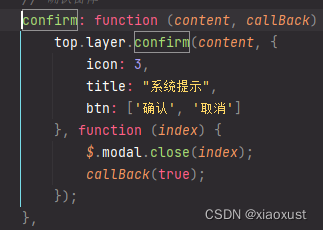
1.若依封装了layer的confirm弹窗
查看layer的js代码: js代码
js代码
2.改变按钮的内容,填写按钮的触发函数:
layer.confirm(,{},function(){//debugger;$(#flag).val(1);$.operate.save(prefix+"/add",$(#form-dept-add).serialize());},function(){//debugger;$(#flag).val(2);$.operate.save(prefix+"/add",$(#form-dept-add).serialize());});3.要实现点击跳转,需要放在若依封装的提交按钮的函数里面:
需要进行新增提交时出现弹框,就要在submitHandler方法里面进行增加confirm弹窗,如果你需要进行点击那个按钮的判断,需要设置一个值,先把这个判断的属性放入form表单的隐藏域中
<form><inputname="params[flag]"type="hidden"id="flag">