ElementUI table无缝循环滚动
ElementUItable无缝循环滚动恰好实习的时候遇到了这个需求,而且网上的代码有点僵硬,所以我改了改,顺手水一篇博客出来。
ElementUI table无缝循环滚动
恰好实习的时候遇到了这个需求,而且网上的代码有点僵硬,所以我改了改,顺手水一篇博客出来。
部分思路来源:https://blog.csdn.net/qq_38543537/article/details/122842943
但是来源的代码,在滚动到底部时会有非常生硬的切换,我这里改了一些代码,让它的滚动变得流畅。
效果:
代码:
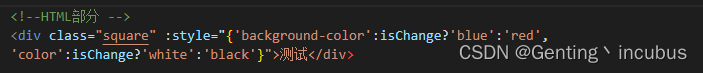
HTML:
JS:
data(){return{timer:null,//注意:它需要将展示的数据额外复制一份(为了无缝滚动)tableData:[{num:1},{num:2},{num:3},{num:4},{num:5},{num:6},{num:7},{num:8},{num:9},{num:10},{num:1},{num:2},{num:3},{num:4},{num:5},{num:6},{num:7},{num:8},{num:9},{num:10},]};},methods:{//自动循环播放autoCycle(){//拿到相关元素constwrapper=this.$refs.table.bodyWrapperthis.timer=setInterval(()=>{// 元素自增距离顶部1像素wrapper.scrollTop+=1// 判断元素是否滚动到底部(可视高度+距离顶部=整个高度)if(wrapper.clientHeight+wrapper.scrollTop==wrapper.scrollHeight){// 重置table距离顶部距离。值=(滚动到底部时,距离顶部的大小) - 整个高度/2wrapper.scrollTop=wrapper.scrollTop-wrapper.scrollHeight/2}},50)}}声明:本站所有文章,如无特殊说明或标注,均为爬虫抓取以及网友投稿,版权归原作者所有。