vue2 自定义 el-radio-button 的样式并设置默认值的方法
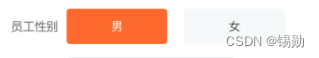
效果

HTML
CSS 修改样式
::v-deep.el-radio-button__inner{width:100px;height:36px;border:0!important;font-size:14px;font-weight:400;color:#696969;line-height:14px;outline:none;box-shadow:none;}// 修改激活后的样式::v-deep.el-radio-button__orig-radio:checked+.el-radio-button__inner{background:#f2f2f2;border:0!important;color:#696969;line-height:14px;outline:none;box-shadow:none;}
设置默认值
data(){return{taskForm:{taskTypeRadio:0},}}
el-radio-button自定义样式和激活样式
需求是这样的

用的是el-radio-button
样式修改
::v-deep.el-radio-button{margin-right:15px;border-radius:4px;.el-radio-button__inner{//修改按钮样式width:120px;height:42px;background:#F7F8FA;color:#333;border:0!important;}.el-radio-button__orig-radio:checked+.el-radio-button__inner{// 修改按钮激活样式color:#fff;background-color:#f63;border-color:#f63;box-shadow:-1px000#f63;}}
到此这篇关于vue2自定义el-radio-button的样式,并设置默认值的文章就介绍到这了,更多相关vue2自定义el-radio-button样式,内容请搜索本站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本站!
声明:本站所有文章,如无特殊说明或标注,均为爬虫抓取以及网友投稿,版权归原作者所有。