VSCode开发:使用nvm切换node版本
为什么要切换node版本,是因为npm run dev(vant app)时,报了Error [ERR_REQUIRE_ESM]:Must use import to load ES Module这样的错。我使用的node版本是12.16.3,切换到16.15.1就没有这个问题了。
1. 安装nvm前记得要删除已安装的node.js
1).卸载node本身、删除nodejs目录
提示:可以在系统控制面板–>所有控制面板项–>程序和功能 卸载Node.js
2).手动删除C:\Program Files\nodejs\node_modules(如果你的文件是在这里的话)
3).手动删除C:\users\你的用户名\node_modules(如果你的文件是在这里的话)
2.下载nvm包
地址:https://github.com/coreybutler/nvm-windows/releases
nvm-noinstall.zip: 这个是绿色免安装版本,但是使用之前需要配置
nvm-setup.zip:这是一个安装包,下载之后点击安装,无需配置就可以使用,方便。(推荐使用)
3.配置路径和下载源
如果使用nvm-noinstall.zip安装,需配置
在nvm安装路径下setting.txt文件中配置如下信息:设置nvm路径(相当于setting.txt中的root:):设置nodejs路径(相当于setting.txt中的path:):nvm node_mirror https://npm.taobao.org/mirrors/node/nvm npm_mirror CNPM Binaries Mirror
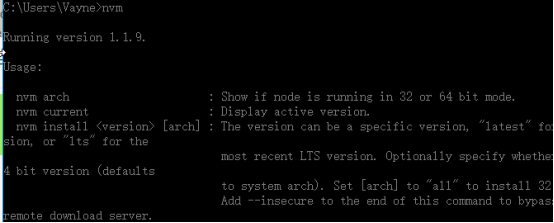
4.nvm出现版本号代表安装成功

5.安装及切换使用node
nvm install12.16.3nvm install16.15.1nvm ls//查看已经安装的版本nvmuse12.16.3//使用指定版本如果出现下面情况,原因是当前命令提示符窗口是user权限,以管理员身份运行命令提示符可以解决。
nvm切换的本质是改变:C:/program files目录下快捷方式node.js的指向。
7.关于Saas
原来node版本是12.16.3的,升级node版本为16后,之前的项目运行报错
ERROR:PostCSS received undefined instead of CSS string
查找原因,是sass相关插件版本不对,
卸载掉原来的版本,
(先删sass-loader,再删node-sass)
npm uninstall sass-loader
npm uninstall node-sass
查找发现,node的16版本对应的node-sass,sass-loader版本
"node-sass": "^6.0.1",
"sass-loader": "^10.2.0",
然后安装上面提到的版本
npm install node-sass@6.0.1 -D
npm install sass-loader@10.2.0 -D
安装成功后,重新运行,就不会报错了
提示:
如果出现下面报错,表示安装的sass版本过高