Vue项目中,el-image实现按钮触发大图预览模式
Vue项目中,el-image实现按钮触发大图预览模式Vue项目中,el-image实现按钮触发大图预览模式
Vue项目中,el-image实现按钮触发大图预览模式
Vue项目中,el-image实现按钮触发大图预览模式
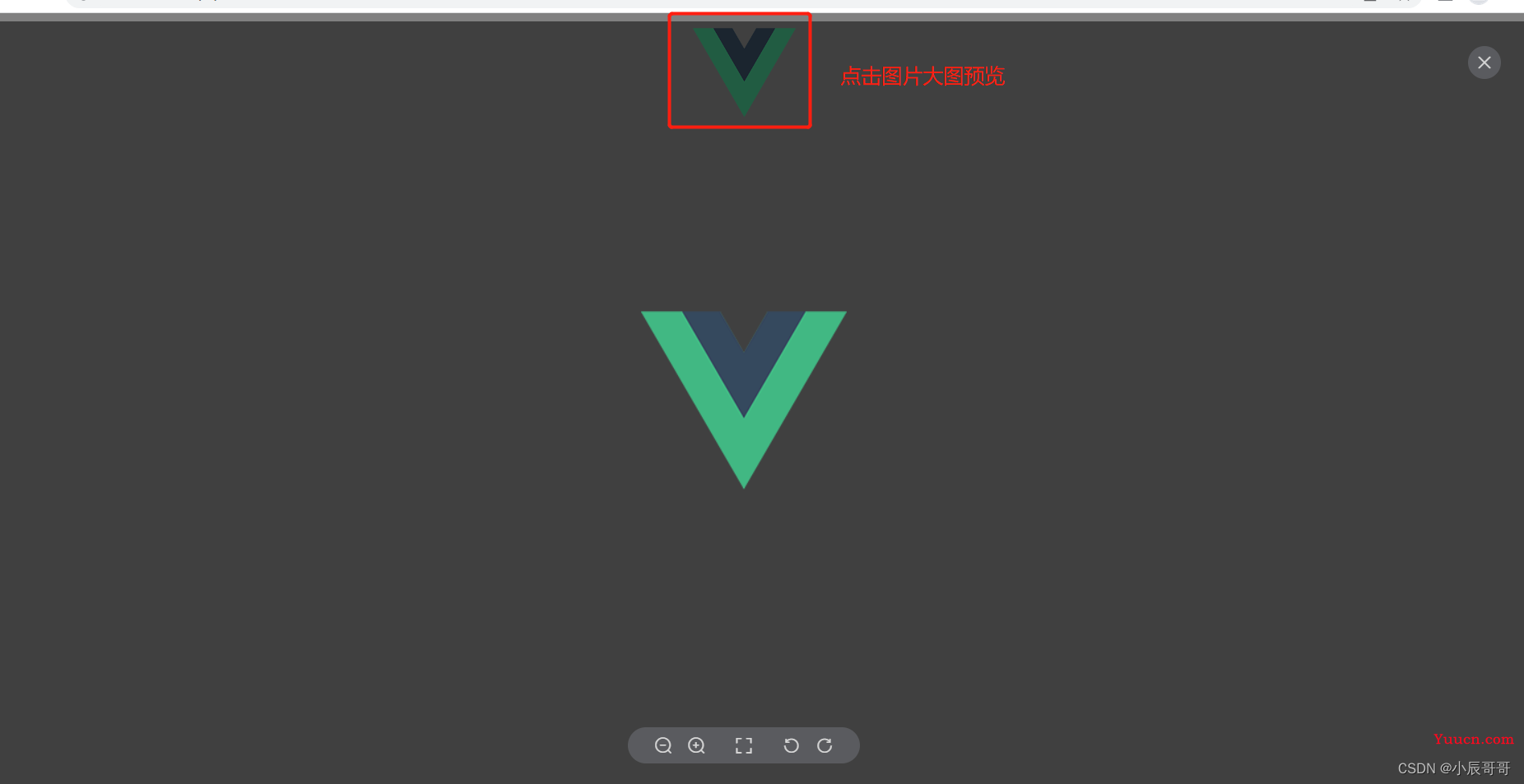
1.点击图片实现大图预览(默认)
template部分:
<divclass="demo-image__preview"><el-imagestyle="width: 100px; height: 100px":src="url":preview-src-list="srcList"></el-image></div>script部分:
importlogo from../../assets/logo.png;exportdefault{name:"vue_project",data(){return{url:logo,srcList:[logo]}}}

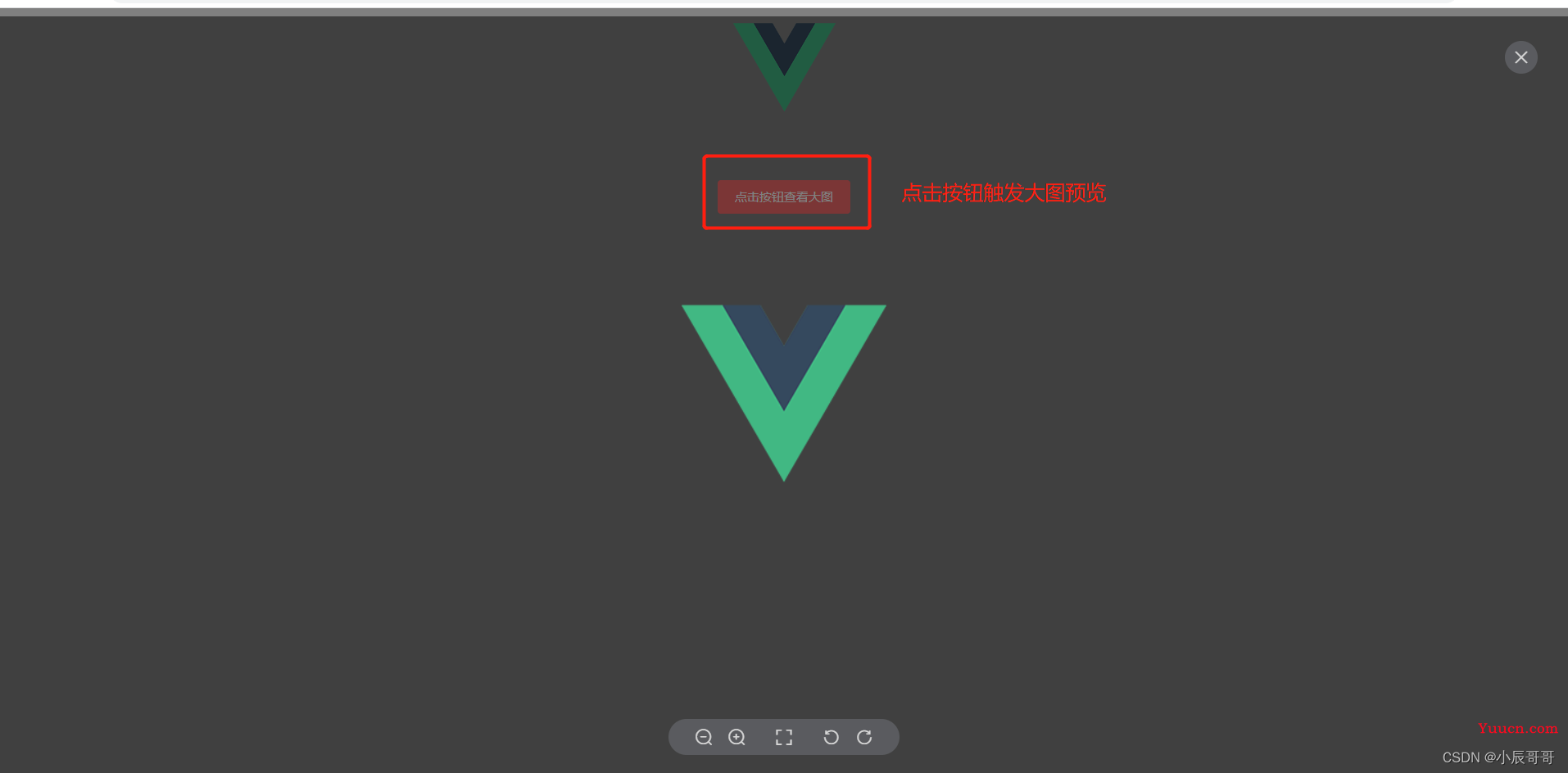
2.实现按钮触发大图预览模式(单图)
template修改部分:
<divclass="demo-image__preview"><el-imagestyle="width: 100px; height: 100px"ref="previewImg":src="url":preview-src-list="srcList"></el-image></div><el-button type="danger"@click="viewBigPicture">点击按钮查看大图</el-button>script修改部分:
importlogo from../../assets/logo.png;exportdefault{name:"vue_project",data(){return{url:logo,srcList:[logo]}},methods:{viewBigPicture(){this.$refs.previewImg.showViewer=true;}}}

总结
每天一个提升小技巧!!!
声明:本站所有文章,如无特殊说明或标注,均为爬虫抓取以及网友投稿,版权归原作者所有。